变量var的使用
js的变量没有类型
var $li = $('#' + file.id),
$percent = $li.find('.progress span');
//console.log("percentage:", percentage);
// 避免重复创建
if (!$percent.length) {
$percent = $('<p class="progress"><span></span></p>')
.appendTo($li)
.find('span');
}



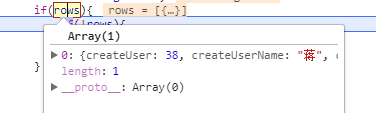
如果是null不会进入if


如果是一个数组会进入


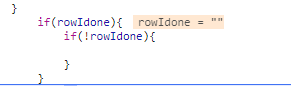
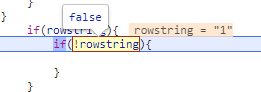
空字符串不会进入


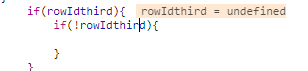
如果是undefined不会进入

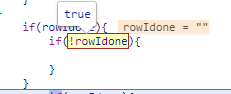
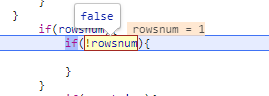
如果是1会进入

如果是0不会进入

如果是字符串1也会进入

ES6 改变了现状, 引入了新的 let 关键字, 提供了除 var 以外的另一种变量声明方式。
let 关键字可以将变量绑定到所在的任意作用域中(通常是 { .. } 内部)。 换句话说, let为其声明的变量隐式地了所在的块作用域。
window.onload = function()
{
var sum = 0;
for (var i = 0;i <10;i++)
{
sum += i;
}
alert(sum);
alert("i="+i);
}
</script>
---------------------
上面的代码可输出i<script>
window.onload = function()
{
var sum = 0;
for (let i = 0;i <10;i++)
{
sum += i;
}
alert(sum);
alert("i="+i);
}
</script>
---------------------
i未定义let具有自己的块级作用域,所以for循环转一次,创建一个块级作用域,思路与闭包相同,分别储存了5个不同的i变量。
var lis = document.getElementsByTagName("li");
for(let i=0; i<lis.length;i++){
lis[i].onclick = function(){
alert(i);
}
}(function () {
})();
(function ($) {
})
(jQuery)
(function (window, $) {
})(window, jQuery);
(function (window, $, undefined) {
})(window, jQuery);


var _util = function () {
this.QueryFormSerializeArray = function (domid) {
var form = null;
if (typeof (domid) === "string")
from = $('#' + domid);
else
from = domid;
var p = from.serializeArray();
var s = $.map(p, function (n) {
var t = $("#" + n.name);
if (t.size() == 0)
t = from.find("*[textboxname='" + n.name + "']");
var query = {};
var s = $.trim(t.attr('data-query'));
if (s) {
if (s.substring(0, 1) != '{') {
s = '{' + s + '}';
}
query = (new Function('return ' + s))();
if (query.filed) {
query.name = query.filed;
//query.remove("filed");
}
}
//console.log(query);
return $.extend({}, n, query);
});
return s;
};
/**
* 序列化Form 返回字符串
* @param {string} domid
* @return {any} 序列化后的
*/
this.QueryFormSerializeString = function (domid) {
var s = this.QueryFormSerializeArray(domid);
var strpars = JSON.stringify(s);
return strpars;
};
};
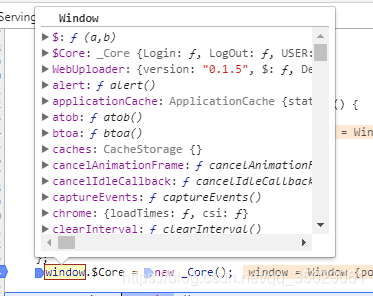
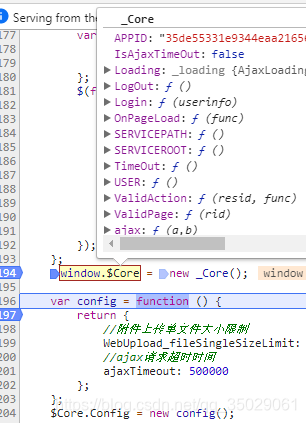
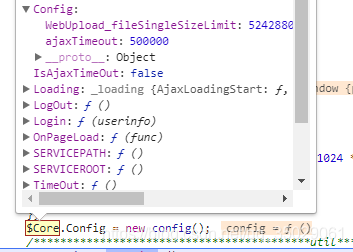
$Core.util = new _util();![]()
function ($),直接进入
$.extend({
renderSelectorMyf : function(options){
return new renderSelectorMy(options);
}
});new实例化的时候进入方法




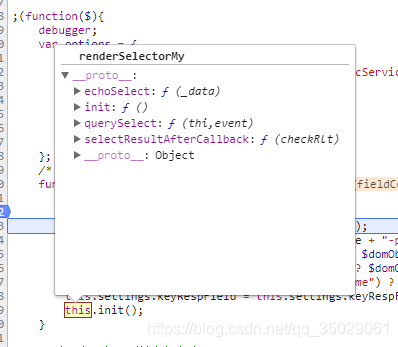
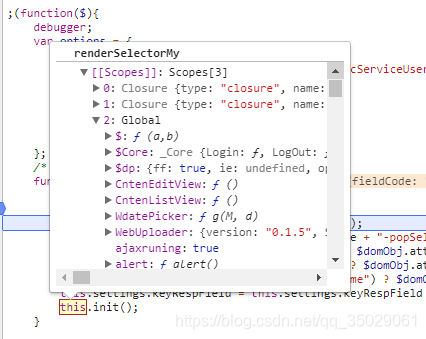
;(function($){
debugger;
var options = {
fieldCode: "gfyId",
url: "../../Security/selector/user/PublicServiceUserList.html?s=" + Math.random(),
multi: false,
code: "gfyId,gfyIdName",
keyRespField: "gfyId,id",
dictCode: "publicserviceName",
area: ['90%','90%']
};
/*引用查询选择*/
function renderSelectorMy(options){
var defaults = {};
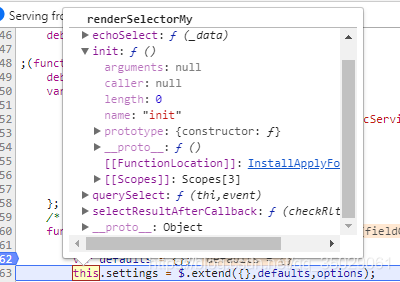
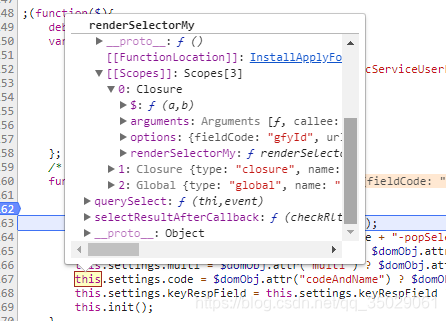
this.settings = $.extend({},defaults,options);
var $domObj = $("#" + this.settings.fieldCode + "-popSelector");
this.settings.url = $domObj.attr("action") ? $domObj.attr("action") : this.settings.url;
this.settings.multi = $domObj.attr("multi") ? $domObj.attr("multi") : this.settings.multi;
this.settings.code = $domObj.attr("codeAndName") ? $domObj.attr("codeAndName").split(",") : this.settings.code.split(",");
this.settings.keyRespField = this.settings.keyRespField ? this.settings.keyRespField.split(",") : "";
this.init();
}
//为函数添加原型链上的方法
renderSelectorMy.prototype = {
init: function(){
var _self = this,
_keys = _self.settings.code;
$("input[name='" + _keys[0] +"']").parent().parent().find("button").unbind('click').bind('click', function(){
var action = "_self." + $(this).attr("action");
eval(action);
});
},
querySelect : function(thi,event){
var _self = this;
var url = _self.settings.url;
var _keys = _self.settings.code;
var keyRespField = _self.settings.keyRespField;
var id = keyRespField[1];
var ids = $("input[name='" + _keys[0] +"']").val();
if(url.indexOf("?") != -1) {
url = url + "&" + id + "="+ids;
}else {
url = url + "?" + id + "="+ids;
}
$Core.UI.openDialog("selwind", url,
{
title: "列表选择",
width: _self.settings.area[0],
height: _self.settings.area[1],
onClose: function () {
}
});
},
echoSelect : function(_data){
var _self = this;
var data = _data.data,
_keys = _self.settings.code,
_rkeys = _self.settings.keyRespField,
dictName = "",
dictCode = _self.settings.dictCode;
$Core.DicCache.initDictionary(dictCode,function(dicts){
var _dicts = dicts;
if(dicts && dicts.data){
var dictDatas = dicts.data[dictCode];
for(var i=0,len=dictDatas.length; i<len; i++){
var item = dictDatas[i];
if(data[_keys[0]] == item[_rkeys[1]]){
var itemName = item.text;
dictName += itemName +",";
}
}
$("span input:text", $("div #" + _keys[0] + "-popSelector")).val(dictName.substr(0,dictName.length-1));
}else{
$("span input:text", $("div #" + _keys[0] + "-popSelector")).val(dictName);
}
})
},
selectResultAfterCallback: function(checkRlt){
var _self = this,
multi = _self.settings.multi;
if(checkRlt.length == 0){
$Core.UI.message.warning("选请选择数据!");
}
if(!multi && checkRlt.length != 1){
$Core.UI.message.warning("单选,请选择一条数据!");
}
var _keys = _self.settings.code,
code = "",
name = "";
if(!_self.settings.multi){
code = checkRlt[0]['code'];
name = checkRlt[0]['name'];
}else{
var _code = "",
_name = "";
for(var i=0,len=dataArr.length; i<len; i++){
_code += checkRlt[i]['code'] +",";
_name += checkRlt[i]['name'] +",";
}
code = _code.substring(0,_code.length-1);
name = _name.substring(0,_name.length-1);
}
//给input[name='']:text 赋值
address = checkRlt[0]['address'];
headPerson = checkRlt[0]['headPerson'];
headPersonPhone = checkRlt[0]['headPersonPhone'];
customerType = checkRlt[0]['customerType'];
$("input[name='address']").val(address);
$("input[name='headPerson']").val(headPerson);
$("input[name='headPersonPhone']").val(headPersonPhone);
/*$("input[name='customerType']").val(customerType);*/
$("#customerType").combobox("setValue", customerType);
$("input[name='" + _keys[0] + "']:hidden").val(code);
$("span input:text", $("div #" + _keys[0] + "-popSelector")).val(name);
$(".panel-tool-close").trigger('click');
}
}
//扩展jquery类方法
$.extend({
renderSelectorMyf : function(options){
return new renderSelectorMy(options);
}
});
})(jQuery)
debugger;
renderSelector = $.renderSelectorMyf({
fieldCode: "gfyId",
url: "../../Security/selector/user/PublicServiceUserList.html?s=" + Math.random(),
multi: false,
code: "gfyId,gfyIdName",
keyRespField: "gfyId,id",
dictCode: "publicserviceName",
area: ['90%','90%']
});
_self.renderSelectors = [renderSelector];
