1.元素的属性
![]()

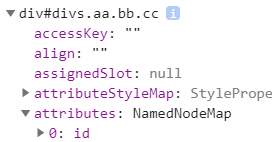
div.attributes是所有标签属性构成的数组集合
div.classList是所有class名构成的数组集合
在classList的原型链上可以看到add()和remove()
2.client系列

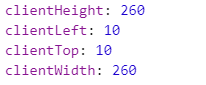
(1)clientWidth/clientHeight 是我们设置的宽和高加上内边距(没有边框)
(2)clientLeft/clientTop就是我们设置的边框值
3.offset系列

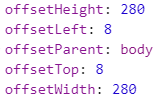
(1)offsetWidth/offsetHeight是我们设置的宽和高加上内边距
(2)offsetLeft/offsetTop是元素外边距离父级的内边距的距离
这个父级由定位position:absolute;
offsetTop参考物由父级元素身上的position:absolute/fixed决定的;如果父级元素没有就逐层向上查到body
offsetParent 返回这个元素的父级元素
4.scroll系列

scrollWidth/scrollHeight 就是我们设置的宽高加上内边距(内容没有溢出的前提下)
如果超出了范围就按内容而定
scrollTop/scrollLeft 滚动条卷走的高度和宽度
如果我们设置了小数,都会向上取整
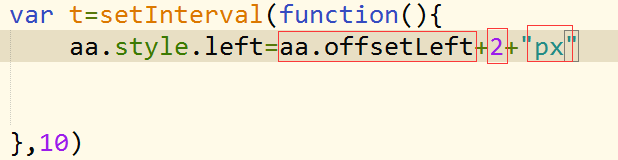
5.案例分析
offset往往和我们做元素的运动有关
(1)offset必须和position配合使用往往这个值还必须是absolute
(2)offsetLeft有初始值,在标准浏览器下是8px,低版本没有
(3)

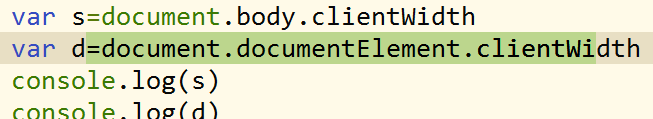
document.body获取的是文档中的body标签
document.documentElement 获取的是文档中根节点
document.body.clientWidth
document.documentElement.clientWidth


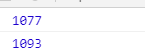
二者获取的width的值不一样差16px,怎样让他们一样
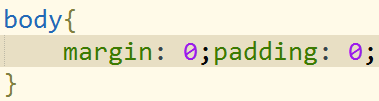
 一个css就搞定了
一个css就搞定了
6.逻辑运算
|| && !
||遇到的第一个为真就返回
&&遇到第一个为假就终止,返回false,如果没遇到就返回最后那一个
且的优先级高于或