安装开发工具
有了《微信小游戏 - 理论介绍 - 账号注册 - 开发前准备》小程序帐号之后,需要一个开发工具来进行开发小程序/游戏。前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装。有关开发者工具更详细的介绍可以查看 《开发者工具介绍》 。
最新版本下载地址 (1.02.1810250):Windows 64位 / Windows 32位 / Mac OS
Windows 仅支持 Windows 7 及以上版本。

安装非常简单,与普通软件安装一致,安装完成后如下所示:

第一个小游戏
小游戏官方开发文档:https://developers.weixin.qq.com/minigame/dev/index.html?t=18110719
安装成功后,双击图标运行 “微信开发者工具” ,如下左图所示,需要管理员或者其它具有开发者权限的微信用户使用微信扫码登录。登录之后如下右图所示,选择 “小程序项目”。

接着点击如下左图所示的“+”号新建项目:

项目目录:需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。如上所示 E:\tencent\yy2048 是一个空目录,yy2048 目录会作为一个项目目录。
AppID:如果已经成功注册了小程序(游戏)账号,则可以在 “设置-开发设置”,获取 AppID 信息;也可以前往 小游戏注册 通过注册小游戏帐号来获得 AppId;也可以如图所示选择申请使用测试号。
项目名称:建议与“项目目录”最后一级目录名称相同即可,也可以自己重新定义。
建立游戏快速启动模板:如果勾选此项,则应用新建之后会自带微信默认的 Demo 小游戏—打飞机。不勾选则会新建一个空项目。
点击“确定”按钮之后,如下所示应用创建成功:

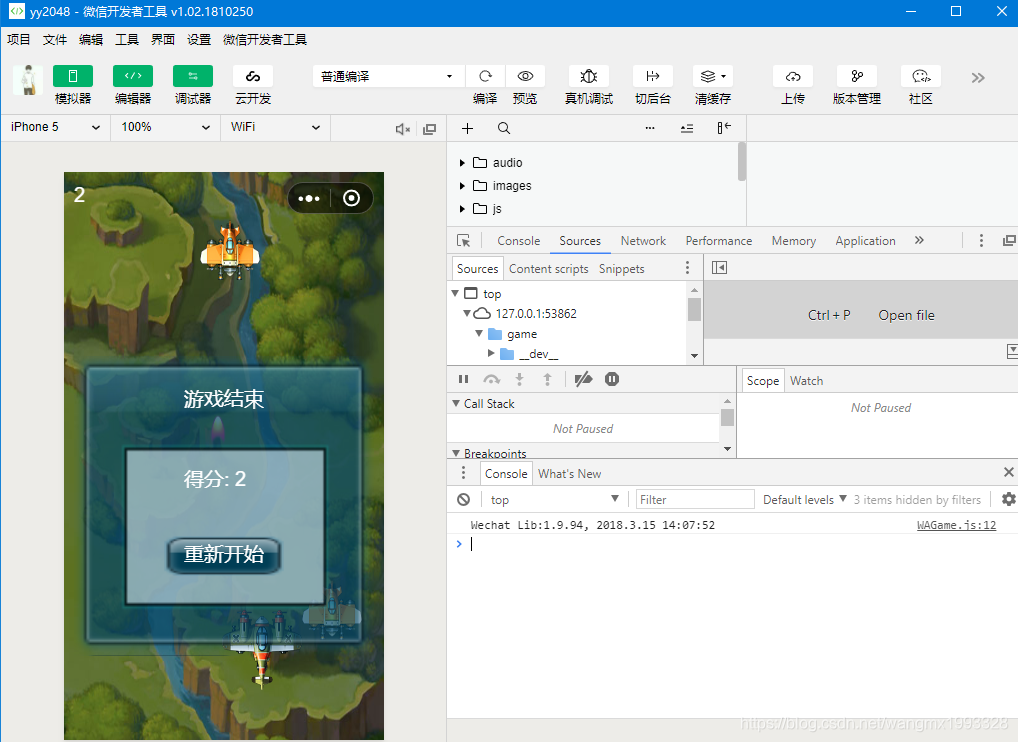
1)点击顶部菜单 “编译” 就可以在 IDE 中预览小游戏:

2)点击工具上的 "编译" 按钮,可以在工具的左侧模拟器界面看到这个小游戏的表现。点击 "预览" 按钮,通过微信的扫一扫在手机上可以真机体验小游戏。

应用文件结构
小游戏只有以下两个必要文件:
├── game.js —— 小游戏入口文件
└── game.json —— 配置文件,小游戏开发者通过在根目录编写一个 game.json 文件进行配置,详情请参见小游戏配置文档

1)代码包大小限制:每个小游戏允许上传的代码包总大小为 4MB。
2)wx API:只能使用 JavaScript 来编写小游戏,小游戏的运行环境是一个绑定了一些方法的 JavaScript VM。不同于浏览器,这个运行环境没有 BOM 和 DOM API,只有 wx API。接下来将介绍如何用 wx API 来完成创建画布、绘制图形、显示图片以及响应用户交互等基础功能。
3)从 js 文件内容可以看出:微信小游戏默认采用 ECMA Script 6(简称ES6)JavaScript 版本进行编写。虽然使用 ES 5 版本的 JavaScript 编写也能正常运行,但是不推荐。建议采用 ES 6 风格进行编码。ES 5 面向过程编程,ES 6 面向对象编程!