一、html列表
在HTML文件中,除了使用标记对文字进行修饰以外,HTML还可以提供列表,可以对网页文字进行更好的布局和定义。列表项目以项目符号开始,这样有利于将不同的内容分类呈现,将项目有序或无序地罗列显示,并体现出重点。
1.有序列表
(1)所谓有序列表,就是有顺序的列表,即列表前面带个123或abc。英文单词为“Ordered List”,标签为<ol>...</ol>,作用是在网页中显示一个有顺序的列表。定义有序列表的语法格式如下。
(2)默认情况下,有序列表的列表项目目前显示1、2、3等符号,从数字1开始计算。可以使用type属性修改有序列表序号样式,也可以定义strat属性设置序号起始值。
(3)type属性的具体取值及说明。
| 属性值 | 说 明 |
| 1 | 数字1、2 ... |
| a | 小写字母a、b... |
| A | 大写字母A、B... |
| i | 小写罗马数字i、ii、iii... |
| I | 大写罗马数字I、II、III... |
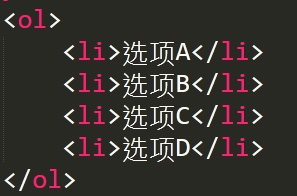
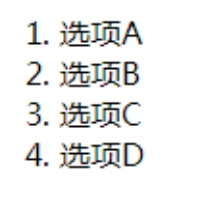
(4)有序列表格式
| ①默认格式 |
|
 |
 |
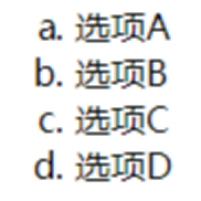
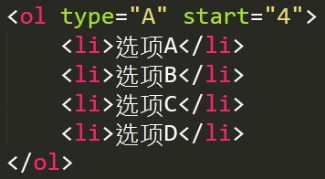
| ②使用type属性定义不同显示样式 |
|
 |
 |
| ③使用start属性定义从第几个开始 |
|
 |
 |
2.无序序列
(1)所创建定义无序列表需使用无序列表标记符<ul></ul>和列表项标记符<li></li>。与ol标记符类似,ul标记符也包含一个常用的type属性,用于控制列表项前特殊符号的显示。同时,无序列表中的li标记符也具有相同的type属性。定义有序列表的语法格式如下。
(2)默认情况下,无序列表的列表项目目前显示黑心实心圆点。可以使用type属性修改无序列表序号样式,也可以定义strat属性设置序号起始值。
(3)type属性的具体取值及说明如图 所示。
| 属性值 | 说 明 |
| disc | 实心圆点(默认) |
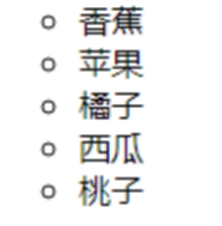
| circle | 空心圆圈 |
| Square | 方形 |
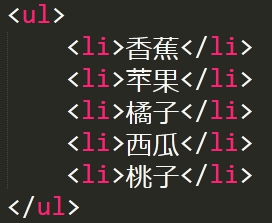
(4)无序列表格式
| ①默认格式 |
|
 |
 |
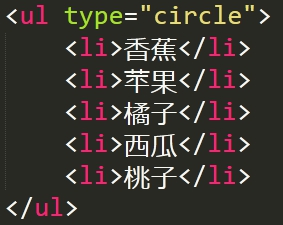
| ②使用type属性定义不同显示样式 |
|
 |
 |
3.自定义列表
(1)自定义列表不是一个项目的序列,它是一系列项目和它们的解释。自定义列表以<dl>标记开始,自定义列表项目以<dt>开始,自定义列表的解释以<dd>开始。自定义列表的语法格式如下。
(2)<dt>标记定义了组成列表项的名称部分,此标记只能在<dl>标记中使用。<dd>用于解释说明<dt>标记所定义的项目,此标记只能用在<dl>标记中使用。
(3)自定义列表格式
 |
 |