<table class="easyui-datagrid" name="goodslist" style="width: auto; height: auto;" title="" id="tjList"
data-options="url:'goodReportController.do?findGoods'"
pagination="true" fit="true"" rownumbers="true" pageSize="30">
<thead>
<tr>
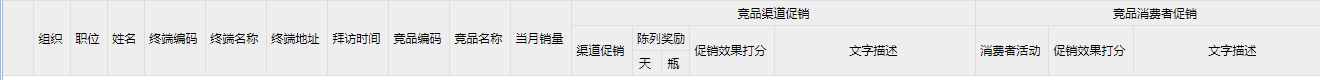
<th rowspan="3" data-options="field:'orgName',align:'center'">组织</th>
<th rowspan="3" data-options="field:'positionName',align:'center'">职位</th>
<th rowspan="3" data-options="field:'fullName',align:'center'">姓名</th>
<th rowspan="3" data-options="field:'terminalCode',align:'center'">终端编码</th>
<th rowspan="3" data-options="field:'terminalName',align:'center'">终端名称</th>
<th rowspan="3" data-options="field:'terminalAddress',align:'center'">终端地址</th>
<th rowspan="3" data-options="field:'createDate',align:'center'">拜访时间</th>
<th rowspan="3" data-options="field:'comGoodsCode',align:'center'">竞品编码</th>
<th rowspan="3" data-options="field:'comGoodsName',align:'center'">竞品名称</th>
<th rowspan="3" data-options="field:'theMonthSale',align:'center'">当月销量</th>
<th colspan="5" rowspan="1" >竞品渠道促销</th>
<th colspan="3" rowspan="1">竞品消费者促销</th>
</tr>
<tr>
<th rowspan="2" data-options="field:'waiterRewardName',align:'center'">渠道促销</th>
<th rowspan="1" colspan="2">陈列奖励</th>
<th rowspan="2" data-options="field:'channelAnalPromEff',align:'center'">促销效果打分</th>
<th rowspan="2" data-options="field:'channelSaleRemark',align:'center'" width="200">文字描述</th>
<th rowspan="2" data-options="field:'consumerActivitiesName',align:'center'">消费者活动</th>
<th rowspan="2" data-options="field:'conAnalPromEff',align:'center'">促销效果打分</th>
<th rowspan="2" data-options="field:'conSaleRemark',align:'center'" width="200">文字描述</th>
</tr>
<tr>
<th rowspan="1" data-options="field:'columnDay',align:'center'">天</th>
<th rowspan="1" data-options="field:'columnReward',align:'center'">瓶</th>
</tr>
</thead>
</table>
主要是理解rowspan 和 colspan ,我是第一次用这个属性 ,datagrid单元格是从左往右,然后在逐行从上而下一次填充,
如果碰到当前单元格有数据填充则下一个单元格就会填充到它后面