前言
我们在上网的时候经常看到许多绚丽的网页,这样的网站代码量是不是很多呀? NoNoNo不是这样的。先看一个例子(如下代码为HTML):
<body>
<font color="#000fff" face="楷体" size="6">这是第一条</font>
<font color="#000fff" face="楷体" size="6">这是第二条</font>
<font color="#000fff" face="楷体" size="6">这是第三条</font>
</body>
结果是这个样子的:

字体颜色为蓝色,字体为楷体,字体大小为6,如果在加上粗体、斜体等等是不是还要在后面加上一系列的代码。如果有100条这个得信息,这些属性就要写100次。如果我们想把这100条信息的字体换位宋体,这时麻烦来了,这么多该如何是好。可能有人说用替换,很显然在大项目中也是很麻烦的。程序猿是聪明的,这时就有了CSS。
CSS
官话:层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
个人理解:根据HTML中设置的标签,把他们分成几类。一类一类去修饰它们。实现了网页内容与样式分离,这也是CSS最大的特点!
我们用CSS辅助我们上面的小例子,创建CSS就不错陈述了,直接看代码:
<!--HMTL中的代码-->
<body>
<span class="menu">这是第一条</span>
<span class="menu">这是第二条</span>
<span class="menu">这是第三条</span>
</body>
<!--CSS中的代码-->
.menu{
color:#000fff;
font-size:20px;
font-family:楷体;
}
结果:

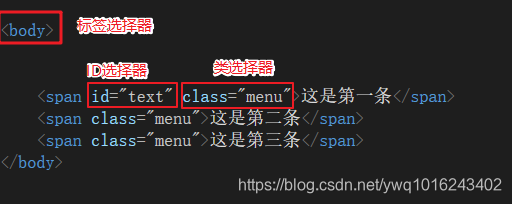
如果我们需要修改字体的属性,直接在CSS里面修改即可,是不是简单了很多。说到这里,HTML中ID选择器,类选择器,标签选择器。他们之间肯定有个优先级。我们先看看他们都是什么(下图)

优先级:ID选择器 > 类选择器 > 标签选择器。
CSS还可以并列写法和父子写法
- 如果我们两个选择器的样式相同,可以使用父子写法,两个选择器用 “,” 隔开
- 父子写法,两个选择器中间用空格隔开
块级元素、行内元素
<body>
<div >这是第一条</div> 块级元素,占一整行
<span >这是第二条</span> 行内元素
<span >这是第三条</span>
</body>
结果:

把行内元素转换为块级元素,可以在HTML之间修改,也可在CSS中编写 idsplay:block;
盒子模型
外边框:
border-width: 1px;
border-color: #00f;
border-style: solid; 边框为实线,dashed为虚线。
内边距:
padding-top:3px;
padding-left:10px;
padding-bottom:20px; 下边距
外边距:
margin:5px;
文本垂直居中:
line-height:60px;
浮动:
float:left; 向左浮动
clear:left; 清除浮动
定位:
position:relative; 相对定位,把自己位置看作定位,没有脱离标准流
position:absolute; 绝对定位,包含它的更外一层盒子来定位,脱离标准流
总结
虽然总结用了好长时间,但是收获的过程美滋滋!