版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Hello_Java2018/article/details/82776140
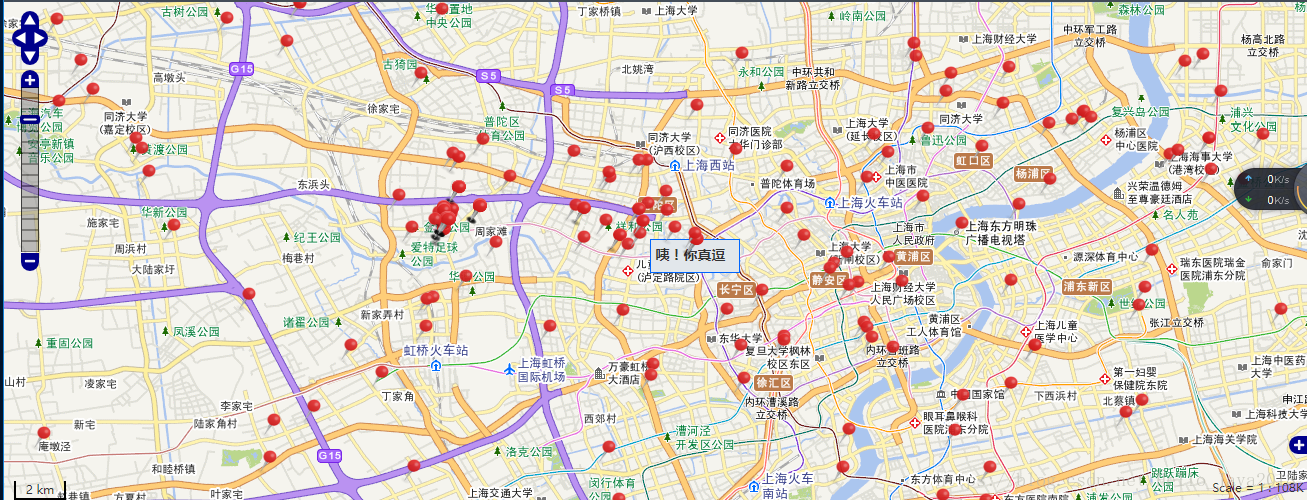
实现登陆用户分布地理位置标注,可以显示用户信息
直接上干货(整个html网页)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>根据经纬度在地图上添加标记</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!-- 加载OpenLayers 类库 -->
<script type="text/javascript" src="http://www.openlayers.cn/olapi/OpenLayers.js">
</script>
<!--jquery库 -->
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
body,html{
width:99%;
height: 100%;
font-family: "arial, helvetica, sans-serif";
font-size: x-large;
font-kerning: inherit;
font-stretch: expanded;
}
#map{
height: 530px;
font-size: 14px;
font-family: "微软雅黑";
backface-visibility: visible;
background-blend-mode: inherit;
background-origin: border-box;
background: content-box;
}
</style>
<script type="text/javascript">
$(document).ready(function() {
init();
})
function init() {
var option = {
controls : [ new OpenLayers.Control.Navigation(), //导航
new OpenLayers.Control.PanZoomBar(), //放大缩小
new OpenLayers.Control.Scale(), new OpenLayers.Control.ScaleLine(),
new OpenLayers.Control.OverviewMap() ],
numZoomLevels : 15
//,//最大级别
};
map = new OpenLayers.Map('map', option);
layer = new OpenLayers.Layer.WMTS({
name : "中国底图(矢量)", //测试地址
url : "http://t0.tianditu.com/vec_c/wmts", //中国底图
layer : "vec",
style : "default",
matrixSet : "c",
format : "tiles",
isBaseLayer : true
});
//测试使用,正式环境去掉
var tdt2 = new OpenLayers.Layer.WMTS({
name : "中国底图注记",
url : "http://t0.tianditu.com/cva_c/wmts", //中国底图注记
layer : "cva",
style : "default",
matrixSet : "c",
format : "tiles",
isBaseLayer : false
});
map.addLayers([ layer, tdt2 ]);
//从服务器获取用户数据进行绑定
$.ajax({
type : "POST",
url : "请求接口",
data : {
"pageNumber" : "1" ,
"pageSize" : "100"
},
dataType : "JSON",
async : false,
success : function(data) {
$.each(data, function(i, item) {
popupClass = OpenLayers.Popup.Anchored;
addMarker(经度,纬度,popupClass, false,"<b>"+item.nickname(自己拼装用户信息)+"</b>");//添加标记
});
},
error : function() {
alert("Error");
}
});
map.setCenter(new OpenLayers.LonLat(116.5, 40).transform(
new OpenLayers.Projection("EPSG:4326"), map
.getProjectionObject()), 8);//默认放大级别7
//map.zoomToMaxExtent();
//显示鼠标位置坐标
map.addControl(new OpenLayers.Control.MousePosition({
displayProjection : 'EPSG:4326'
}));
}
//添加标记
function addMarker(longitude,latitude,popupClass, closeBox,popupContentHTML,overflow) {
var markers = new OpenLayers.Layer.Markers("分站");
//设置显示坐标
var x = 0, y = 0;
//北京
//图片显示
var icon = new OpenLayers.Icon('显示标注的小红点的图片路径, {
w : 21,
h : 25
}, {
x : -10.5,
y : -25
});
var feature = new OpenLayers.Feature(markers, new OpenLayers.LonLat(
longitude, latitude).transform(
new OpenLayers.Projection("EPSG:4326"), map
.getProjectionObject()), {
'icon' : icon
});
var marker = feature.createMarker();
feature.closeBox = closeBox;
feature.popupClass = popupClass;
feature.data.popupContentHTML = popupContentHTML ;
feature.data.overflow = (overflow) ? "auto" : "hidden";
var markerClick = function (evt) {
if (this.popup == null) {
this.createPopup(this.closeBox);
this.popup.setBackgroundColor("#E2E7EB");
this.popup.setBorder("1px #0066ff solid");
this.popup.setSize(new OpenLayers.Size(80,24))
map.addPopup(this.popup);
this.popup.show();
} else {
this.popup.toggle();
}
currentPopup = this.popup;
OpenLayers.Event.stop(evt);
};
var mousOut = function onPopupClose(evt) {
map.removePopup(this.popup);
this.popup.destroy();
this.popup = null;
}
marker.events.register("mouseover", feature, markerClick);
marker.events.register("mouseout", feature, mousOut);
markers.addMarker(marker);
map.addLayer(markers);
}
</script>
</head>
<body class="page-container-bg-solid page-header-menu-fixed page-md">
<div th:replace="view/common/nav :: navbar" style="width:100%;hight:25%"></div>
<div id="map" style="width: 100%;"></div>
</body>
</html>