演示所使用到的工具:谷歌浏览器、HBuilder、cmd命令窗口、nodejs(自带npm)。
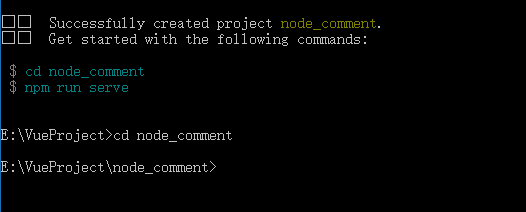
1、先使用 vue create 命令创建一个项目,等待创建完成。

2、切换到项目中。

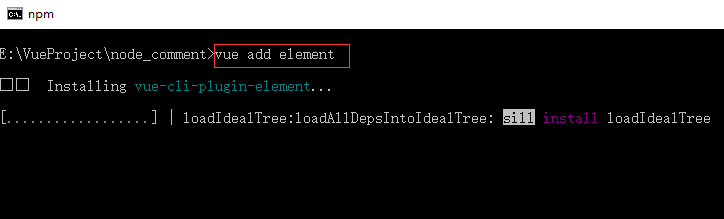
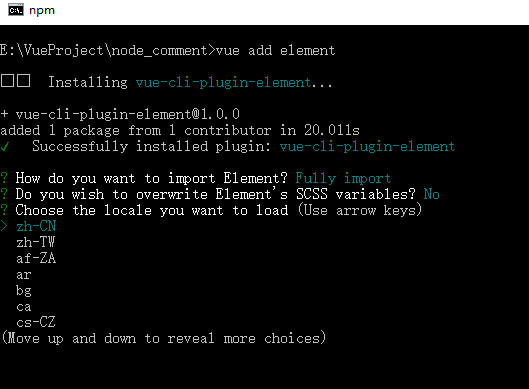
3、使用 vue 命令添加 elementUI的插件(element)

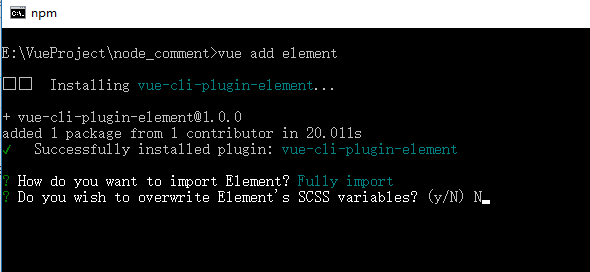
4、选择Fully import(全部导入), 也可以选择 import on demand(按需导入) 回车键确认。
5、do you wish to overwrite element's SCSS variable (是否希望改写元素的SCSS变量)

6、choose the locale you want to load( 选择要加载的区域) 选择zh-CN回车。

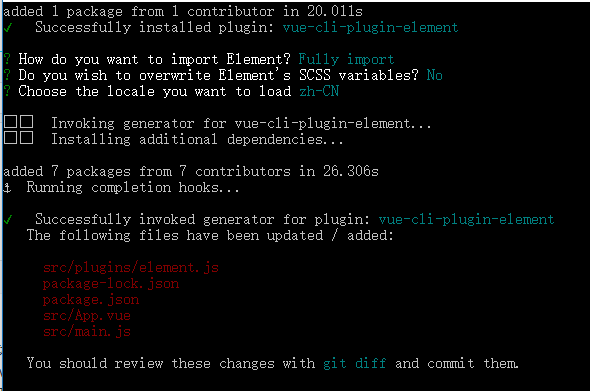
7、element插件下载完成。

8、现在我们在项目中的src文件夹中有一个plugins文件,它里面有一个element.js脚本。