1. 在更多页面新增登录按钮,并设置样式
2.设置全局样式,将背景改为灰色
在theme中新增文件light.scss,设置全局样式,并在variables.scss中引入light.scss文件
3.全局获取 http 请求的方法
新建provider组件rest:
ionic g provider rest在rest.ts中新建方法:
import { HttpClient} from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Response} from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/catch';
/*
Generated class for the RestProvider provider.
See https://angular.io/guide/dependency-injection for more info on providers
and Angular DI.
*/
@Injectable()
export class RestProvider {
constructor(public http: HttpClient) {
//console.log('Hello RestProvider Provider');
}
/**
*全局获取 http 请求的方法
*
* @private
* @param {string} url
* @returns {Observable<string[]>}
* @memberof RestProvider
*/
private getUrlReturn(url:string):Observable<string[]>{
return this.http.get(url)
.map(this.extractDate)
.catch(this.handleError);
}
private extractDate(res:Response){
let body = res.json();
return JSON.parse(body) || {};
}
private handleError(error:Response | any){
let errMsg:string;
if(error instanceof Response){
const body =error.json() || '';
const err = body.error || JSON.stringify(body);
errMsg = `${error.status}-${error.statusText || ''} ${err}`;
}else{
errMsg = error.message ? error.message : error.toString();
}
console.error(errMsg);
return Observable.throw(errMsg);
}
}
4.点击登录,弹出登录框
新建page: login页面 并在app.moudle.ts中引入
构造弹窗函数:导入ModalController
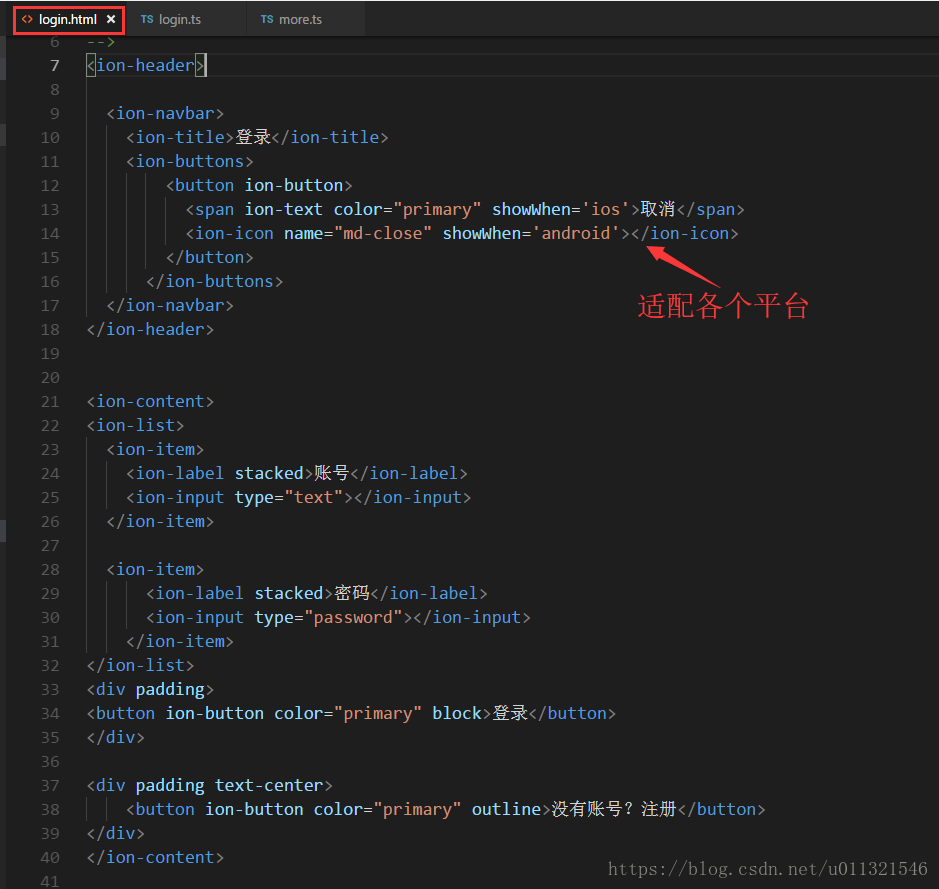
5.页面布局
login.html代码如下:
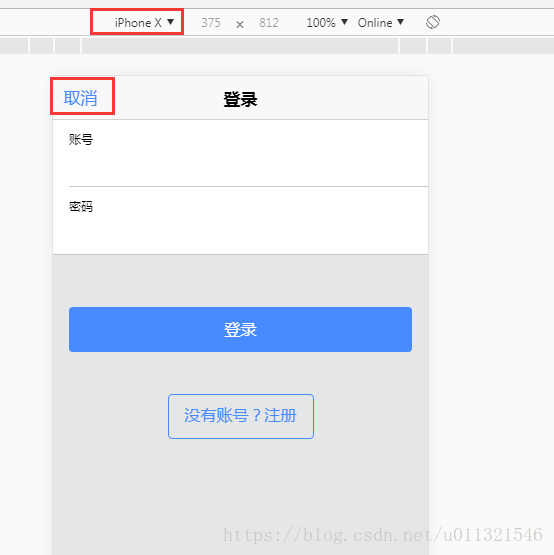
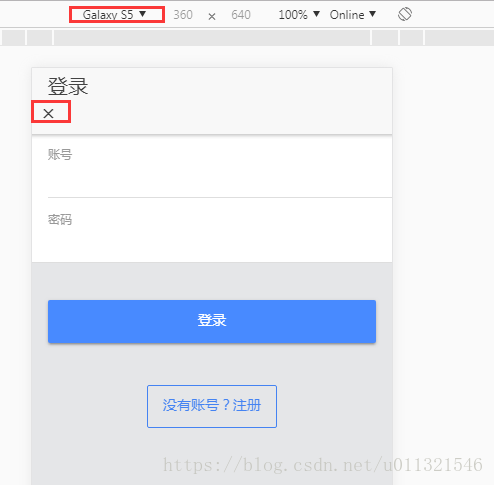
显示如下:
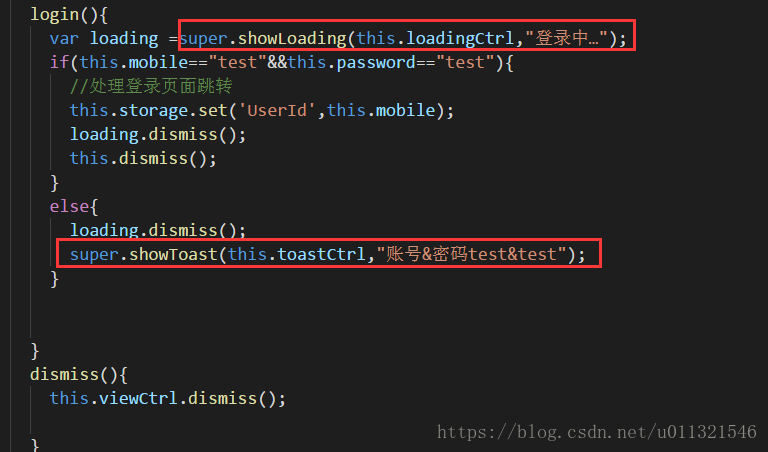
6.取消按钮的实现
在html页面中添加点击事件
在ts文件中实现这个函数
7.登录按钮的实现
将取到的值传到ts页面
实现登录等待:
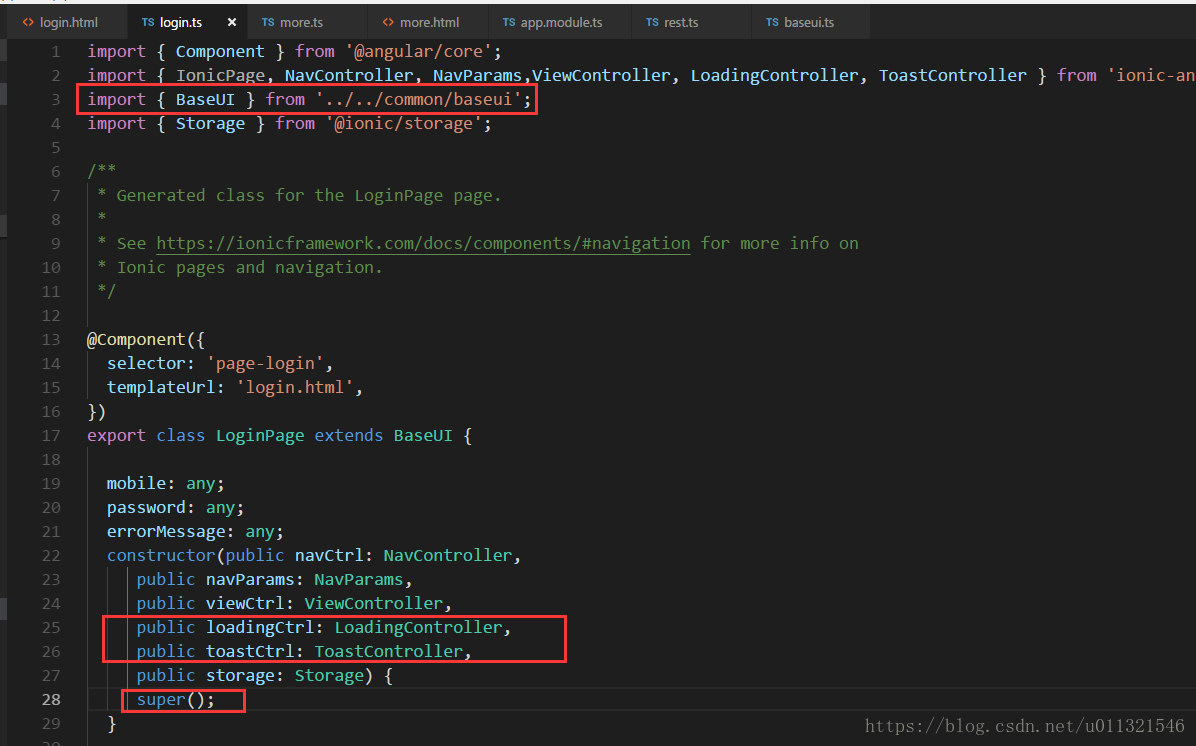
定义共有文件baseui.ts
参考资料:https://ionicframework.com/docs/components/#loading
引用类:
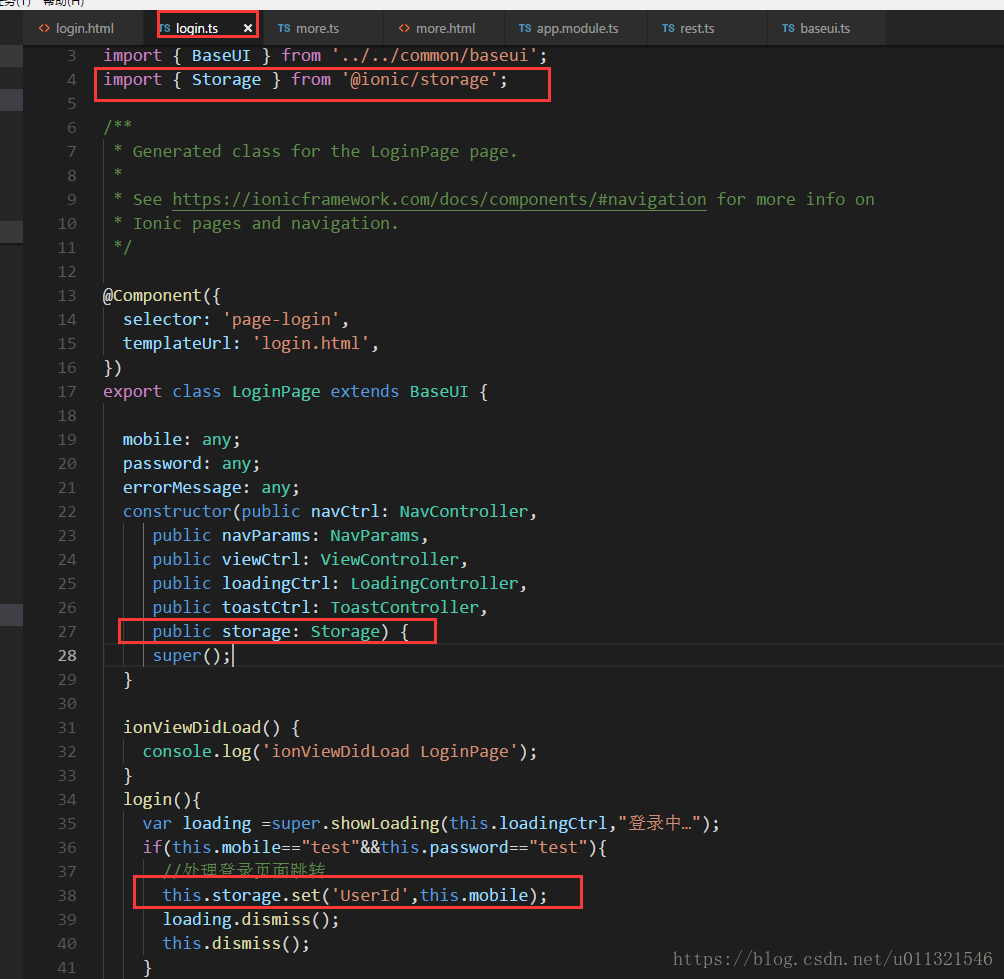
8 安装storge保存登录的信息
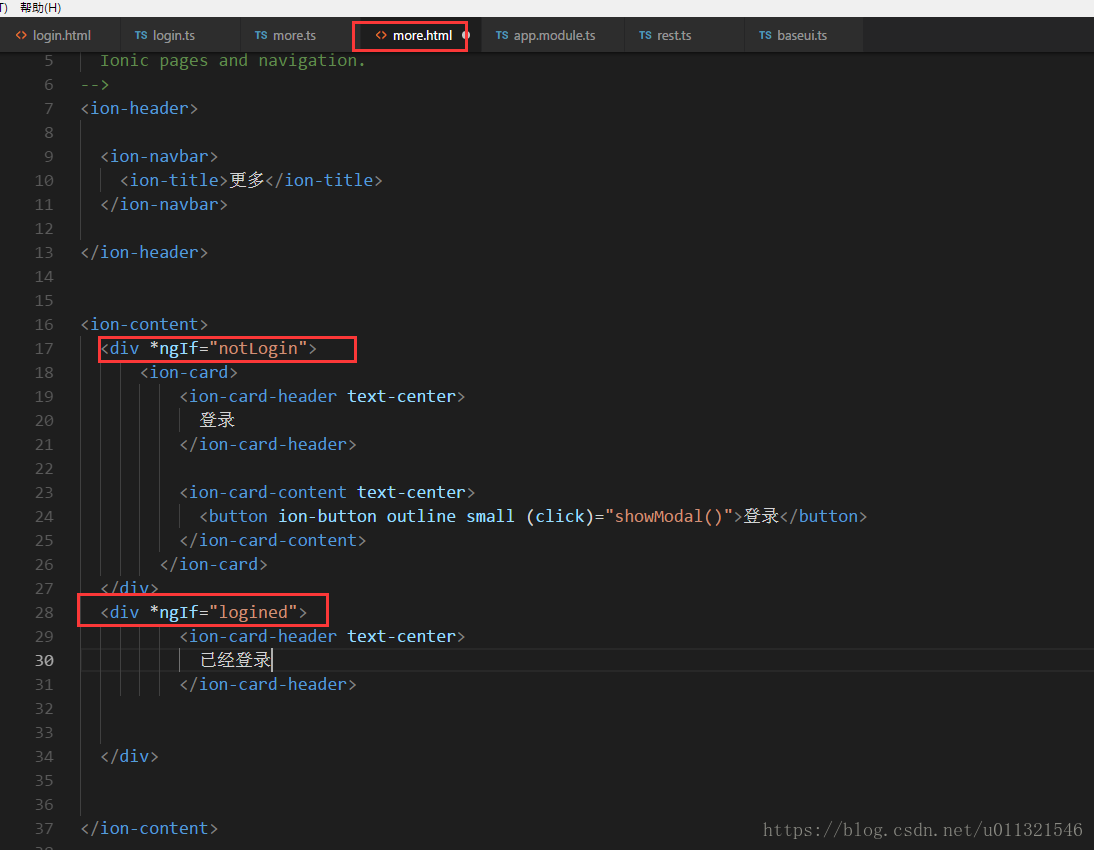
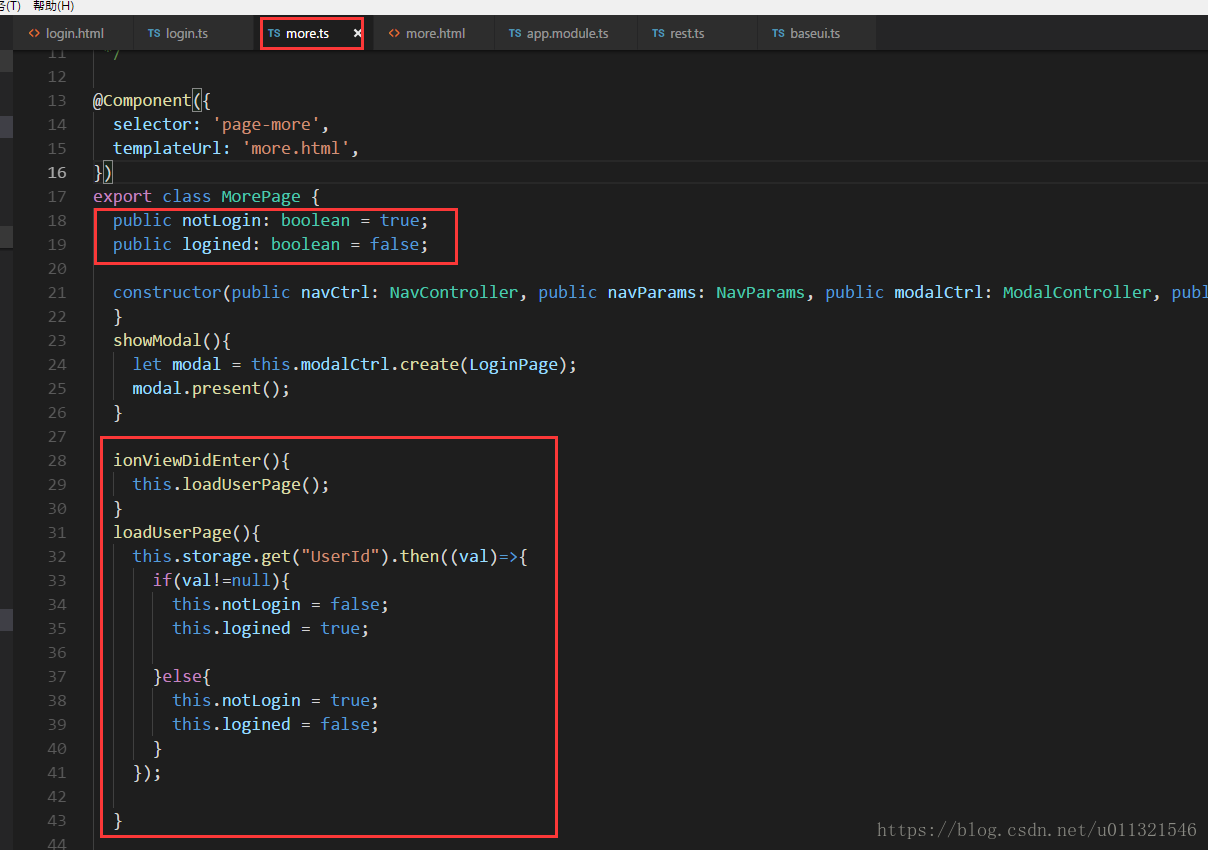
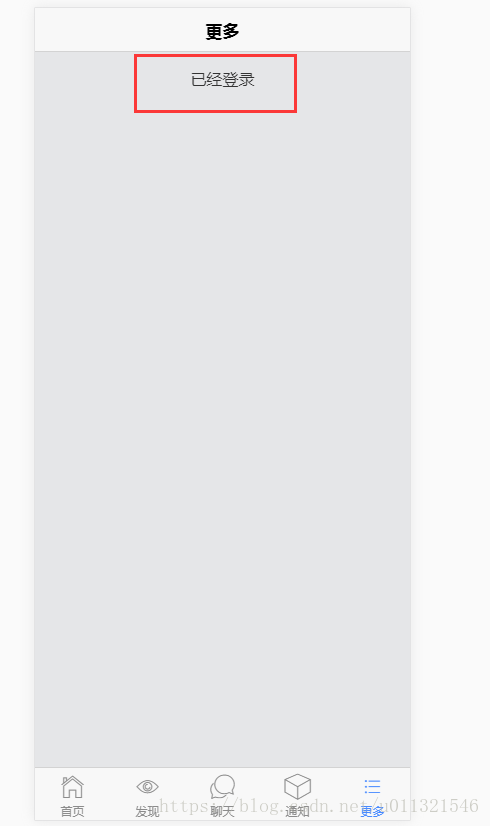
9 实现登录后页面跳转
显示:
备注:刷新一下会显示已登录