实现功能:
1.新增tabs页面:下部新增一个新闻按钮
2.去掉二级页面tabs菜单:
3.修改返回按钮:上图的左上方箭头
步骤
1. 将news页面放在下面
在tabs.ts和tabs.html中引入并显示news组件
图标在这找:https://ionicframework.com/docs/ionicons/
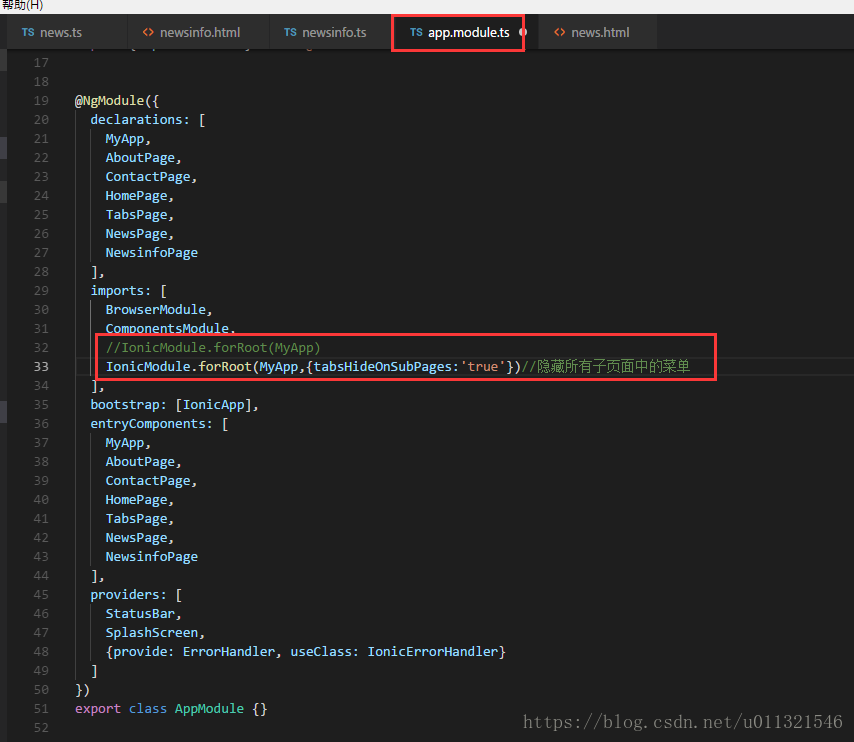
2.创建新闻详情页面:ionic g page newsinfo ,并在app.module.ts中引入这个页面
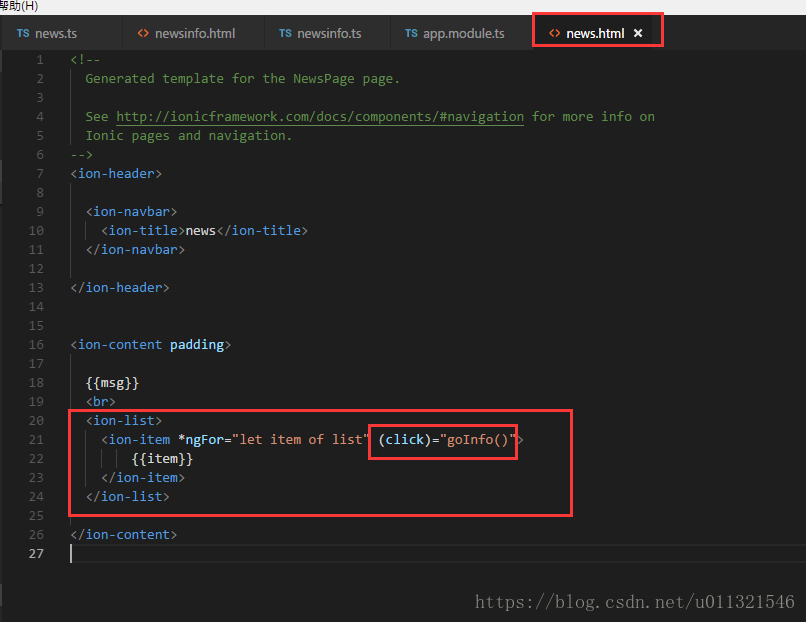
3.每条数据点击后都进入newsinfo
4.取点底部菜单
隐藏所有子页面中的菜单
5.修改返回按钮