三、Sass语法格式
语法格式
1.Sass语法(Sass的最初语法格式,通过tab键控制缩进的一种语法规则):
$font-stack: Helvetica, sans-serif $primary-color: #333 body font: 100% $font-stack color: $primary-color2.SCSS语法:
$font-stack: Helvetica, sans-serif; $primary-color: #333; body { font: 100% $font-stack; color: $primary-color; }友情提醒:“.sass”只能使用 Sass 老语法规则(缩进规则),“.scss”使用的是 Sass 的新语法规则,也就是 SCSS 语法规则(类似 CSS 语法格式)。
命令编译
单文件:
sass <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css多文件:
sass sass/:css/
上面的命令表示将项目中“sass”文件夹中所有“.scss”(“.sass”)文件编译成“.css”文件,并且将这些 CSS 文件都放在项目中“css”文件夹中。通过添加watch参数实时监控代码的变化,并直接编译出来:
sass –watch <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.cssGUI界面工具编译
Koala (http://koala-app.com/)
Compass.app(http://compass.kkbox.com/)
Scout(http://mhs.github.io/scout-app/)
CodeKit(https://incident57.com/codekit/index.html)
Prepros(https://prepros.io/)扫描二维码关注公众号,回复: 4203668 查看本文章
自动化编译
1、Grunt 配置 Sass 编译的示例代码 module.exports = function(grunt) { grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), sass: { dist: { files: { 'style/style.css' : 'sass/style.scss' } } }, watch: { css: { files: '**/*.scss', tasks: ['sass'] } } }); grunt.loadNpmTasks('grunt-contrib-sass'); grunt.loadNpmTasks('grunt-contrib-watch'); grunt.registerTask('default',['watch']); } 2、Gulp 配置 Sass 编译的示例代码 var gulp = require('gulp'); var sass = require('gulp-sass'); gulp.task('sass', function () { gulp.src('./scss/*.scss') .pipe(sass()) .pipe(gulp.dest('./css')); }); gulp.task('watch', function() { gulp.watch('scss/*.scss', ['sass']); }); gulp.task('default', ['sass','watch']);常见编译错误
字符编译引起的(将文件编码设为utf-8)和中文字符引起的(文件命名不要使用中文字符)。
不同样式风格的输出方法
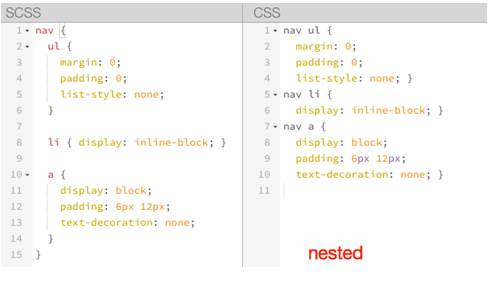
Sass 提供了一种嵌套显示 CSS 文件的方式。例如 nav { ul { margin: 0; padding: 0; list-style: none; } li { display: inline-block; } a { display: block; padding: 6px 12px; text-decoration: none; } }1.嵌套输出方式nested
在编译的时候带上参数“ - -style nested”:
sass - -watch test.scss:test.css - -style nested
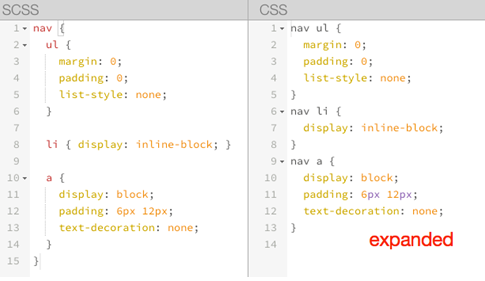
2.展开输出方式expanded
sass - -watch test.scss:test.css - -style expanded
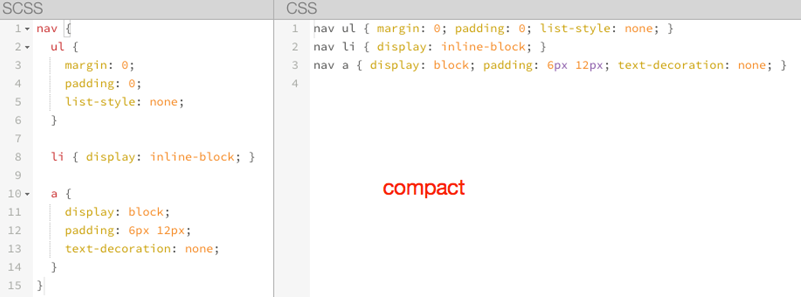
3.紧凑输出方式compact
sass - -watch test.scss:test.css - -style compact
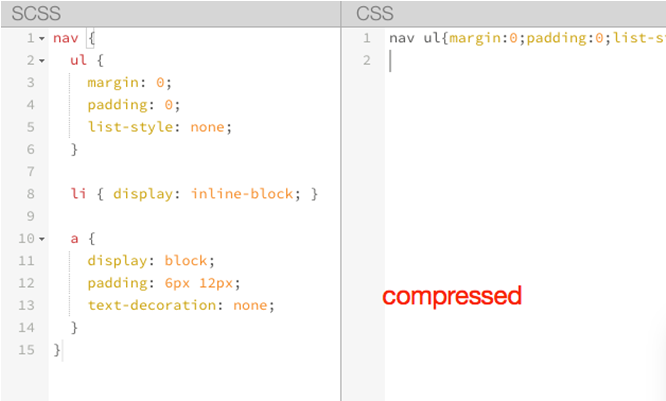
4.压缩输出方式compressed
sass - -watch test.scss:test.css - -style compressed
调试
浏览器要支持“sourcemap”功能即可。早一点的版本需要在编译时添加“- -sourcemap”参数:
sass - -watch - -scss - -sourcemap style.scss:style.css
详情请点击:查看详细内容(反正本人试过了,有用,但是要等好长一段时间,还不知道什么原因)