对其规则:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
span{
font-size: 50px;
}
</style>
</head>
<body>
<div>123456
<span>78910</span>
</div>
</body>
</html>

你会发现在一行里面,文字和文字之间是底部对齐。
现在我把图片和文字放在以前:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
span{
font-size: 50px;
}
</style>
</head>
<body>
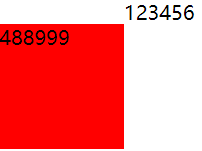
<img src="css.jpg" >123456
</body>
</html>

图片和文字之间也是底部对齐。
有个特殊的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
span{
display: inline-block;
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<span></span>
</body>
</html>

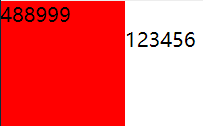
现在我在span后面加上几个字,他肯定会和底部对齐的,但是,当你在span里面放东西的时候你会发现,他不在和红色的部分底对齐了,他是和span里面的文字底对齐。

这就是浏览器运行的另一个特点:一旦一个行级块元素或一个文本类元素里面包含文字了,那外面的文字就会和他里面的文字(如果里面的文字很大,也是底对齐)底部对齐。
能不能调整他的对齐线呢?
用vertical-align: ;
vertical-align: 20px;

vertical-align: -20px;