用一个模型就能实现所有类型的风格转换!一个名为Arbitrary Image Stylization in the Browser的项目最近火起来。
作者是日本小哥Reiichiro Nakano,他用TensorFlow.js在浏览器中构建了一个使用任意图像进行风格化的demo。
不像以前的快速风格转换算法那样需要每种风格都有一个单独的网络,在这个demo中,所有风格图像只使用一个单一的模型。并且,你可以自由混合不同的风格。
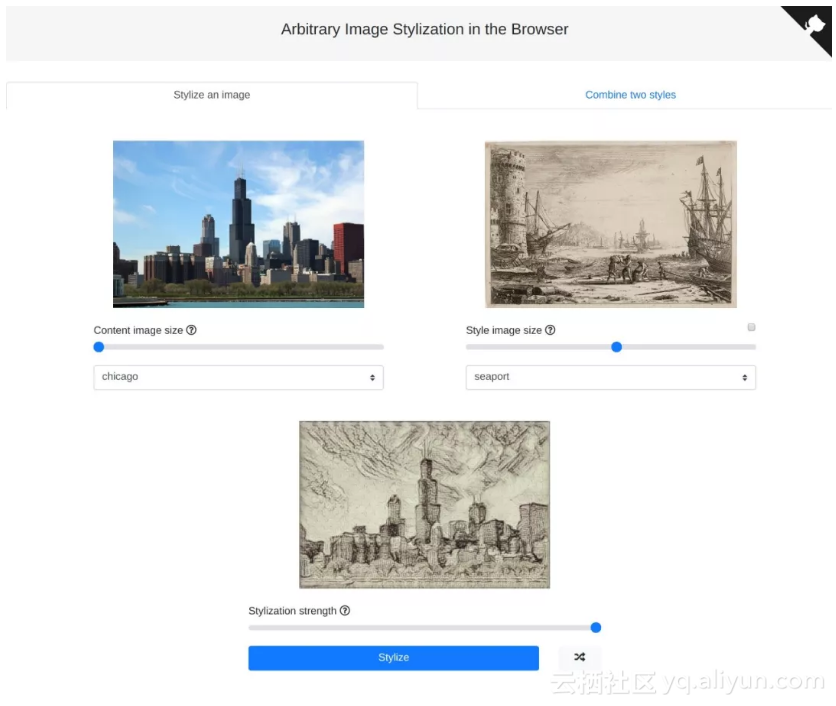
使用也非常简单,你只需要选择一张内容图像(content image)和一张风格图像(style image),然后点击“Stylize”,静候片刻,一张风格化的图像就处理好了。

如图所示,我们在“内容图像”选择一张芝加哥城市风景图,“风格图像”选择一张港口的版画风格图像,风格化后得到一张版画风格的芝加哥风景图。
其中,内容图像和风格图像都可以自定义,也就是说,你可以上传任意图像。风格化的强度也可以调整。
作者还提供了混合两种风格的效果。