版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_38177305/article/details/79532023
当我们做了一写漂亮的页面时,可以将它部署到自己的服务器上,方便用域名来进行访问。
大三了,快要准备出去面试工作,于是做了一个的简历,现在将其放在自己的服务器上。下面,我分步骤给大家分享一下部署过程,如有不正确或者更简易的方式,请指正或者提出好的建议。◕‿◕。,谢谢!
1.远程登陆到自己的服务器,进入到存放网页的根目录。我用的是阿里云服务器Ubuntu14.04版本,根目录路径为 /var/www/html
大三了,快要准备出去面试工作,于是做了一个的简历,现在将其放在自己的服务器上。下面,我分步骤给大家分享一下部署过程,如有不正确或者更简易的方式,请指正或者提出好的建议。◕‿◕。,谢谢!
1.远程登陆到自己的服务器,进入到存放网页的根目录。我用的是阿里云服务器Ubuntu14.04版本,根目录路径为 /var/www/html

2.查看自己需要部署的网页的文件组成,文件可以直接用rzgz上传;如果是文件夹,则需要先创建对应的文件夹,进入到文件夹内再上传文件。

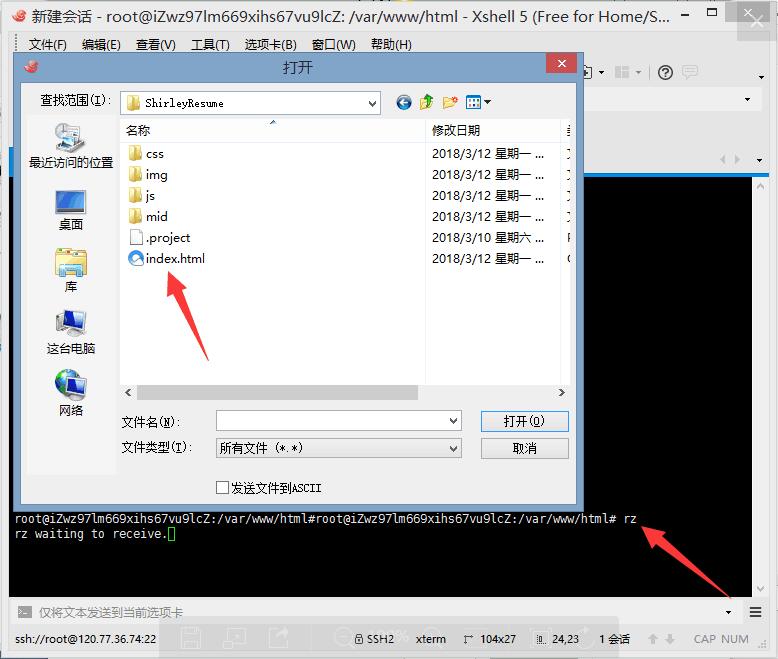
该页面中index.html文件可以直接上传,css、img、js、mid就需要先建立对应文件夹。
3.首先上传文件,输入 rz 命令(没有安装rzgz的需要先安装),然后回车并选择需要上传的文件,即可选中上传。
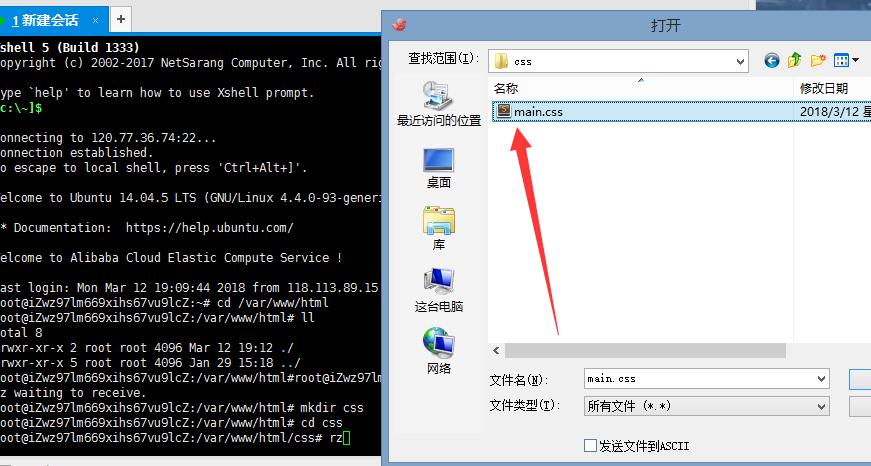
4.接下来上传带文件夹的。例如css。首先mkdir css 创建css文件夹, cd css进入到文件夹,然后选中css上传。
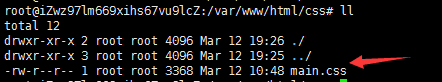
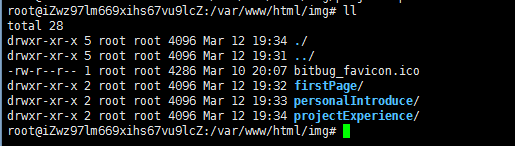
ll 一下查看是否上传成功。
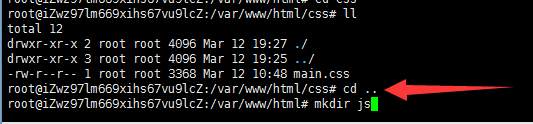
5.js文件、mid文件、img文件同上传css文件。但是注意:在一个文件夹中上传了文件后,需要退出该文件夹,再创建下一个文件夹,继续上传。
img文件夹中包含文件夹,依然是先创建对应文件夹,上传文件;退出文件夹;创建下一个文件夹,上传文件....
保证文件夹名称和网页文件中的一样,否则路径错误,图片不能正常显示
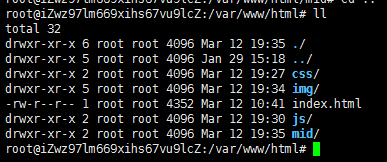
6.回到html目录下,ll一下,对照网页文件查看所需文件是否都上传完。
7.在浏览器中输入服务器域名,即可看到自己的页面啦,页面部署工作完结。
总结,需要的是:
上传时结构一定要和自己构建页面时相同,否则路径错误,页面会显示不正常。并且在有多个文件夹时,上传完成一个文件夹的文件后,一定要退出该文件夹,再创建其他类别文件夹,才继续上传。