<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" id="myForm">
<!--placeholder:提示文本-->
<!--autofocus:自动获取焦点-->
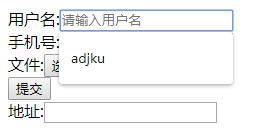
<!--autocomplete:自动完成 on:打开 off:关闭
1,必须成功提交过:提交过才有记录
2,当前添加autocomplete的元素必须有name属性-->
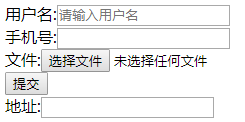
用户名:<input type="text" name="Name" placeholder="请输入用户名" autofosus
autocomplete="on"><br>
<!--tel并不能实现验证,仅仅是在移动端能够弹出数字键盘-->
<!--required:必须输入,如果没有输入则会阻止当前数据提交-->
<!--pattern:正则表达式验证-->
手机号:<input type="tel" required pattern="^(\+86)?1\d{10}$"><br>
<!--multiple:可以选择多个文件-->
文件:<input type="file" name="photo" multiple><br>
<input type="submit" value="提交"><br>
</form>
<!--下面这个表单并没有包含在form中:默认情况下下面表单元素的数据不会提交-->
<!--form:指定表单id,那么将来指定id号的表单进行数据提交的时候,也会将当前
表单元素的数据一起提交-->
地址:<input type="text" name="address" form="myForm">
</body>
</html>