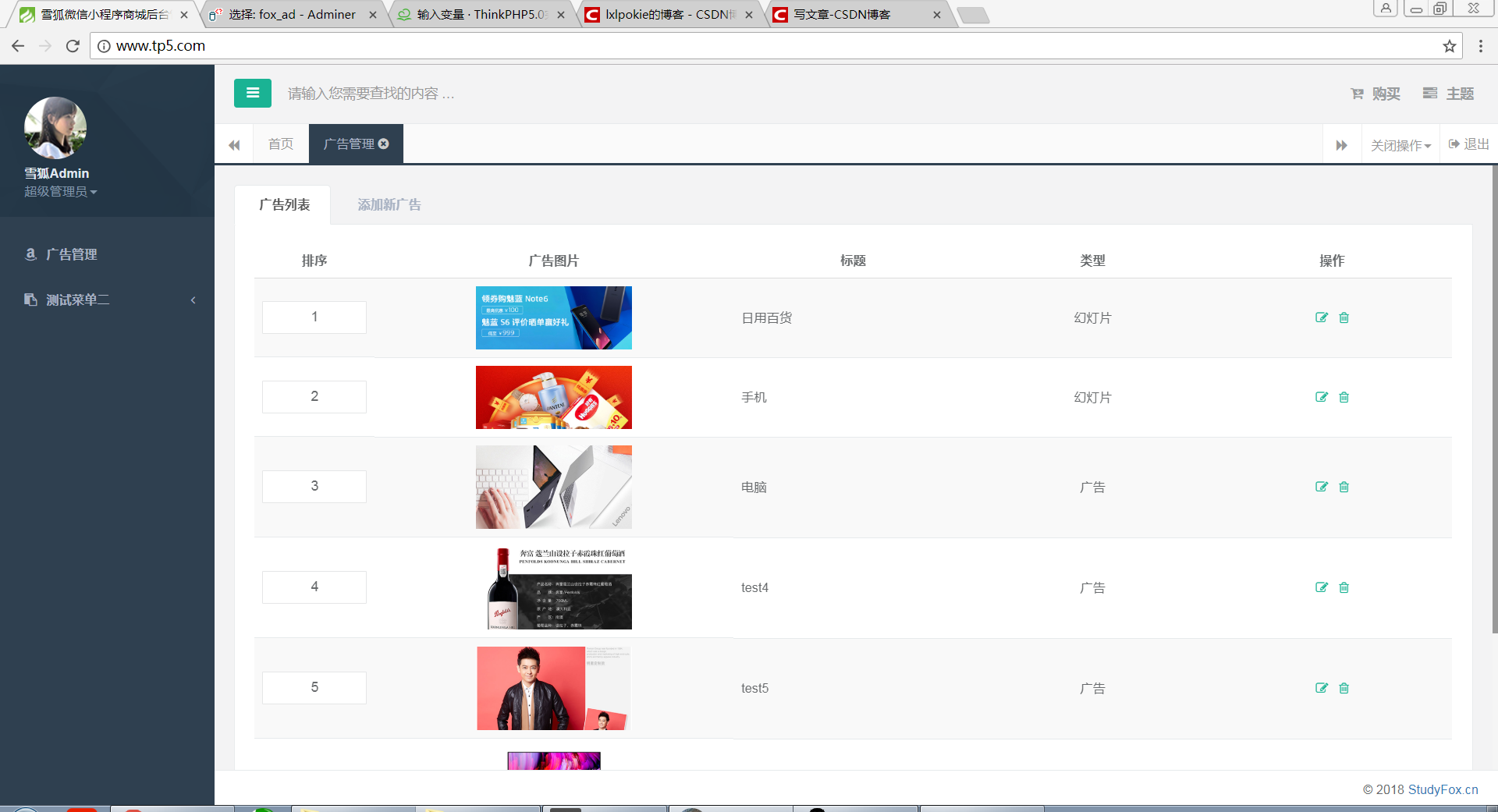
{volist name="lists" id="vo"}
<tr>
<td>
<input type="text" name="sort[{$vo.id}]" class="form-control" value="{$vo.sort}">
</td>
<td><img src="__UPLOADS__/{$vo.img}" alt="{$vo.title}" width="160"></td>
<td style="text-align:left">{$vo.title}</td>
<td>{$vo.type ? '广告' : '幻灯片'}</td>
<td>
<a href="{:url('index',['id'=>$vo.id, 'tab'=>3])}" title="编辑"><i class="fa fa-edit text-navy"></i></a>
<a name="delete" href="{:url('delete',['id'=>$vo.id])}" title="删除"><i class="fa fa-trash-o text-navy"></i></a>
</td>
</tr>
{/volist}name="sort[{$vo.id}]"直接对传输过来的id进行排序通过volist输出
if(request()->isPost()){
// 获取数组需加/a
foreach (input('post.sort/a') as $key => $value) {
Db::name('ad')->where('id',$key)->update(['sort'=>$value]);
}
return success('排序更新成功',url('index'));
}控制器进行判断
input('post.sort/a')接受数组时要用/a,foreach循环输出
新排版方式
<ul class="nav nav-tabs">
<li class="{if condition="input('tab',1) eq 1"}active{/if}"><a data-toggle="tab" href="#tab-1" aria-expanded="true">广告列表</a></li>
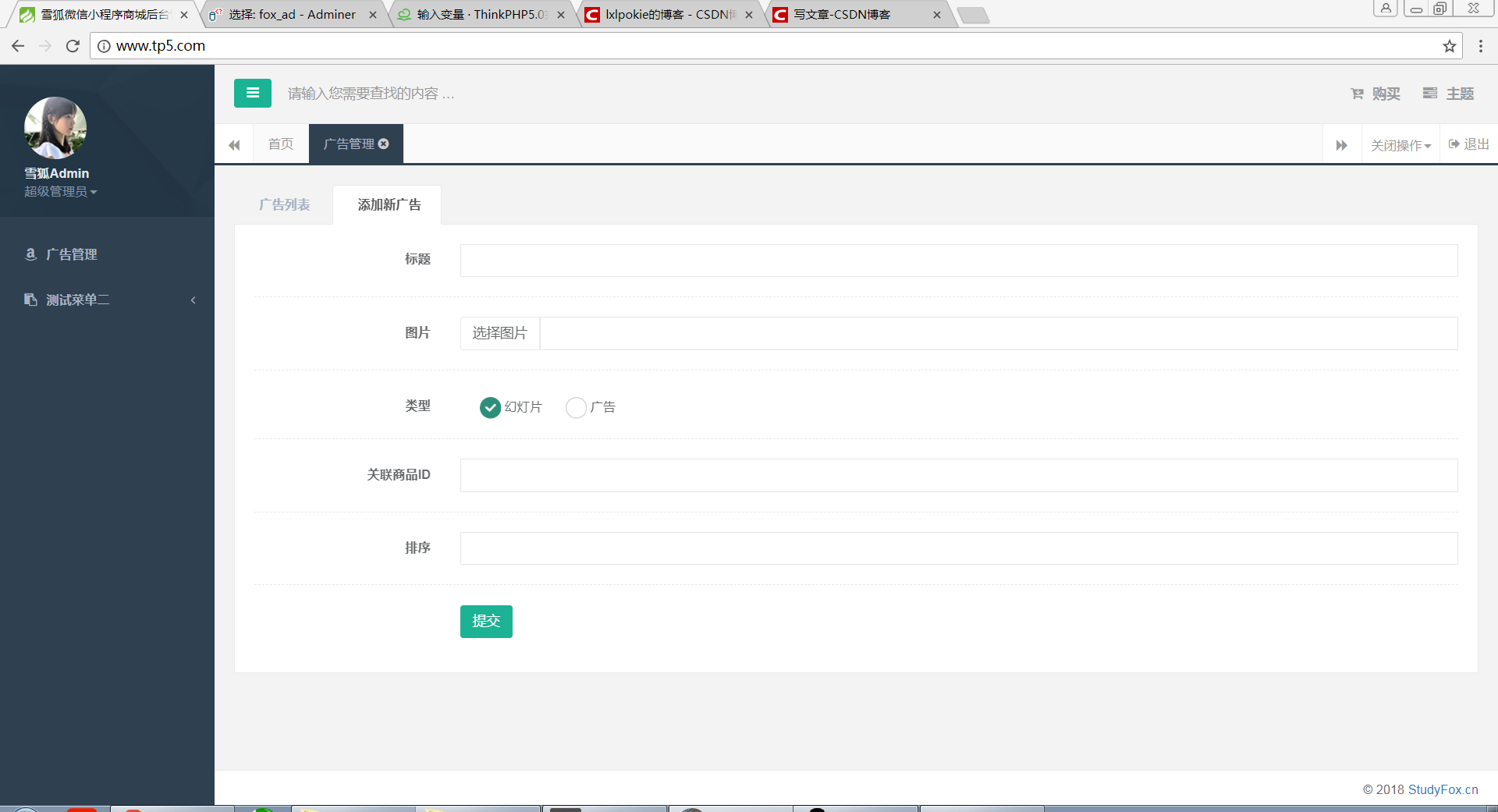
<li class="{if condition="input('tab',1) eq 2"}active{/if}"><a data-toggle="tab" href="#tab-2" aria-expanded="false">添加新广告</a></li>
<li id="showtab" class="{if condition="input('tab',1) eq 3"}active{/if}"><a data-toggle="tab" href="#tab-3" style="{if condition="input('tab',1) neq 3"}display:none{/if}" aria-expanded="false">编辑广告</a></li>
</ul>href="#tab-1"当点击时跳到class为tab-1的元素
如:
点击时显示添加新广告