使用JavaScript获取页面相关信息的宽度和高度
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> html,body{margin: 0;padding: 0;} body{ border: 10px solid blue; height: 800px; padding: 13px; } .one{ border: 10px solid yellow; width: 1500px; height: 900px; } .two{ border: 10px solid red; } </style> </head> <body> <div class="one"> <div class="two">ok</div> </div> <script> console.log("client",document.body.clientWidth,document.body.clientHeight); //宽:body content的宽度+ body padding的宽度 //高:body content的高度+ body padding的高度 //本例中: //宽:body content=1303, body padding=13+13=26, 所以 clientWidth=1329 //高:body content=800 body padding=13+13=26, 所以 clientHeight=826 console.log("offset",document.body.offsetWidth,document.body.offsetHeight); //宽:body content的宽度+ body padding的宽度+ body border的宽度 //高:body content的高度+ body padding的高度+ body border的高度 //body的content+body的padding+body的border的宽高 //本例中: //宽:body content=1303, body padding=13+13=26, body border=10+10=20, 所以 offsetWidth=1349 //高:body content=800 body padding=13+13=26, body border=10+10=20,所以 clientHeight=846 console.log("scroll",document.body.scrollWidth,document.body.scrollHeight); //宽:body content里面内容的实际的宽度+ body里面 padding的宽度 //高:body content里面内容的实际的高度+ body里面 padding的高度 //如果body的实际内容宽度和高度超过 body定义的宽度和高度,这时候就会出现滚动条, //scrollWidth/scrollHeight 就和 clientWidth/clientHeight 的值不一样 //如果body的实际内容宽度和高度不超过 body定义的宽度和高度,这时候就不会出现滚动条, //scrollWidth/scrollHeight 就和 clientWidth/clientHeight 的值一样 //本例中: //宽:body content里面内容的实际的宽度为 (内容的 content宽)+(内容的左 border宽)+(内容的右 border宽) = 1500+10+10 // body里面 padding的宽度为 13 , 所以 scrollWidth = 1500+10+10+13 = 1533 //高:body content里面内容的实际的高度为 (内容的 content高)+(内容的左 border高)+(内容的右 border高) = 900+10+10, // body里面 padding的高度为 13 , 所以 scrollWidth = 900+10+10+13 = 933 console.log("screen",window.screen.width,window.screen.height); //对应屏幕分辨率的宽和高的像素 //本例中:电脑设置的分辨率为 1366*768 console.log("screenavail",window.screen.availWidth,window.screen.availHeight); //宽:浏览器中可以使用的区域的宽度(除去电脑任务栏的宽度) //高:浏览器中可以使用的区域的高度(除去电脑任务栏的高度) //本例中:电脑设置的分辨率为 1366*768,高度为 40,宽度与设置的分辨率相同 1366, //但由于任务栏位于电脑屏幕下方,并没有影响浏览器的可以宽度,所以 availWidth=1366, availHeight=768-40=728 </script> </body> </html>
运行结果:
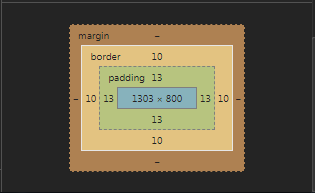
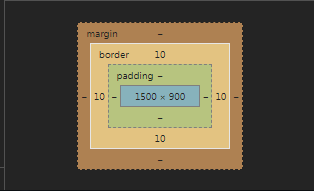
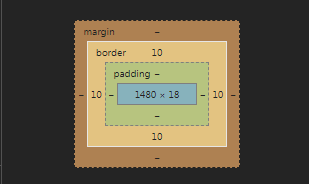
屏幕中个个元素的大小:

body

div class="one"

div class="two"

输出结果:
