总所周知,侦测一个对象变化的方法,常用的两种是Object.defineProperty,和es6的proxy,下面就基于Object.defineProperty实现简单的双向绑定
其实vue主要是通过Object.defineProperty实现的,至于vue3.0会不会重写就不得而知,这也是为什么对象的新增属性不好检测的原因!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<h1 id="test">阿西吧</h1>
<body>
<script>
let view = document.querySelector('#test')
let obj = {
'a': '123',
'b': '456'
}
Object.defineProperty(obj, 'a', {
set: function (newValue) {
console.log(newValue,123)
view.textContent = newValue
},
get: function () {
console.log(456)
}
})
</script>
</body>
</html>
就这样一个简单的demo就实现了!
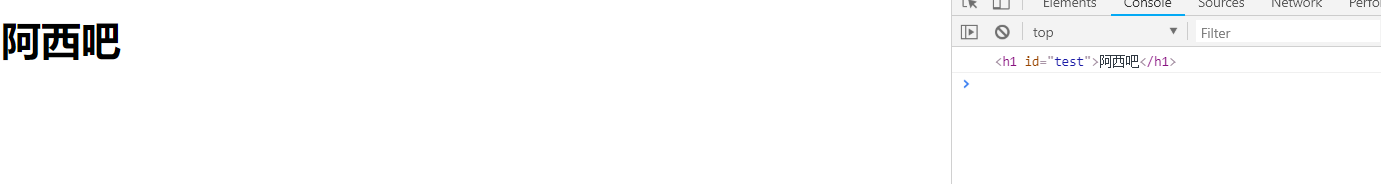
开始是这样的:

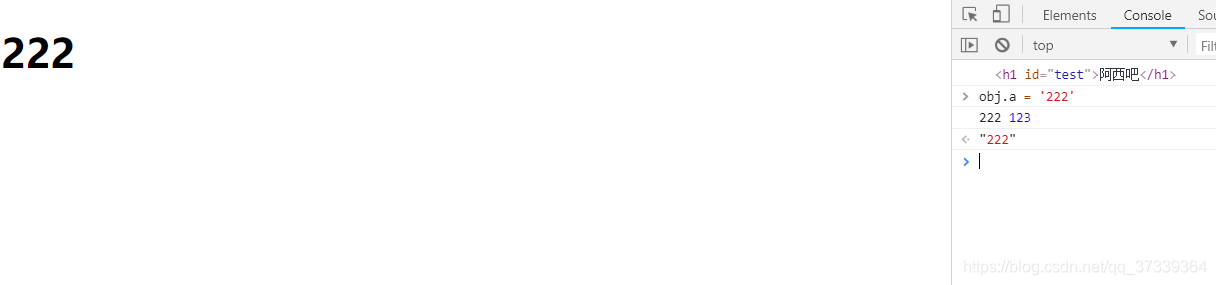
当obj.a改变时,视图自动更新!