版权声明:本文为博主原创文章,转载请注明出处!如有问题,欢迎指正。 https://blog.csdn.net/cungudafa/article/details/84780652
(一) 效果实现图
目标:通过一个SQLite的数据库的操作实现学生信息的增删改查
1)实现多个学生信息的添加和显示
2)用EditText实现姓名、年龄的输入,并有输入校验(空校验,数字校验)
3)用AutoCompleteTextView的实现专业的输入,并有提示功能。
4)通过CheckBox实现多门课程选择
5)通过Radio实现性别
6)点击提交按钮后,将输入的信息,用列表控件ListView显示在另一个Activity。
- 学生信息录入

- 选课

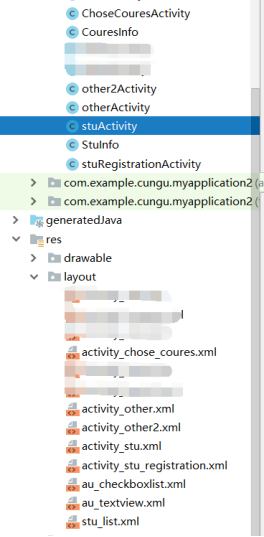
(二) 项目结构图


(三) 具体的编码实现
(1)注册
- 自定义StuInfo.java
package com.example.cungu.myapplication3;
import java.io.Serializable;
public class StuInfo implements Serializable {
private String name;
private String major;
public StuInfo(String n, String m)
{
name=n;
major=m;
}
public String getMajor() {
return major;
}
public String getName() {
return name;
}
public void setMajor(String major) {
this.major = major;
}
public void setName(String name) {
this.name = name;
}
}
- 布局界面比较简单,主函数activity_stu.xml:

activity_stu.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/pinkback"
android:gravity="center">
<!-- 主界面 -->
<Button
android:id="@+id/button_1"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="@drawable/shape_button"
android:onClick="onClick"
android:text="注册"
android:textColor="#ffffff"
android:textSize="20dp" />
<Button
android:id="@+id/button_2"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_below="@id/button_1"
android:layout_marginTop="20dp"
android:background="@drawable/shape_button"
android:onClick="onClick"
android:text="选课"
android:textColor="#ffffff"
android:textSize="20dp" />
</RelativeLayout>
stuActivity.java
package com.example.cungu.myapplication2;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class stuActivity extends AppCompatActivity implements View.OnClickListener{
Button button_1;
Button button_2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_stu);
button_1 = (Button) findViewById(R.id.button_1);
button_2 = (Button) findViewById(R.id.button_2);
button_1.setOnClickListener(this);
button_2.setOnClickListener(this);
}
@Override
public void onClick(View view) {
Intent intent = new Intent();
switch (view.getId()) {
case R.id.button_1:
intent.setClass(this,stuRegistrationActivity.class);
startActivity(intent);
break;
case R.id.button_2:
intent.setClass(this,ChoseCouresActivity.class);
startActivity(intent);
break;
}
}
}
- 学生注册界面,stu_registration.xml:

stu_registration.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/pinkback"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="学生注册"
android:textSize="25dp"
android:textColor="#f47983"/>
<AutoCompleteTextView
android:id="@+id/stu_name"
android:layout_width="236dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@drawable/shape"
android:hint="name" />
<RadioGroup
android:id="@+id/rg_gender"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="70dp"
android:layout_marginRight="70dp"
android:layout_marginTop="2dp"
android:orientation="horizontal"
>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="男"
android:textColor="#ff9999"
android:textSize="18sp"
/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="女"
android:textColor="#ff9999"
android:textSize="18sp"
/>
</RadioGroup>
<Spinner
android:id="@+id/stu_major"
android:layout_width="236dp"
android:layout_height="40dp"
android:layout_marginTop="5dp"
android:layout_gravity="center"
android:hint="major">
</Spinner>
<EditText
android:id="@+id/stu_age"
android:layout_width="236dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/shape"
android:hint="age"
android:inputType="number" />
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:gravity="center">
<Button
android:id="@+id/button_add"
android:layout_width="wrap_content"
android:layout_height="37dp"
android:background="@drawable/shape_button"
android:text="添加信息"
android:textColor="#ffffff" />
<Button
android:id="@+id/button_send"
android:layout_width="wrap_content"
android:layout_height="37dp"
android:layout_marginLeft="40dp"
android:background="@drawable/shape_button"
android:text="查看信息"
android:textColor="#ffffff" />
</TableRow>
</LinearLayout>
stuRegistrationActivity.java
package com.example.cungu.myapplication2;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
public class stuRegistrationActivity extends AppCompatActivity implements View.OnClickListener{
Button button_add;
Button button_send;
AutoCompleteTextView stu_name;
RadioGroup rg_gender;
Spinner stu_major;
EditText stu_age;
ArrayList<StuInfo> studentList=new ArrayList<StuInfo>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_stu_registration);
button_add = (Button) findViewById(R.id.button_add);
button_send = (Button) findViewById(R.id.button_send);
stu_name = (AutoCompleteTextView) findViewById(R.id.stu_name);
stu_major = (Spinner) findViewById(R.id.stu_major);
stu_age=(EditText) findViewById(R.id.stu_age);
rg_gender=(RadioGroup)findViewById(R.id.rg_gender);
button_add.setOnClickListener(this);
button_send.setOnClickListener(this);
//输入时自动提示
String[] name={"张三","李四","wang"};
ArrayAdapter<String> arrayAdapter2=new ArrayAdapter(this,R.layout.au_textview,name);
stu_name.setAdapter(arrayAdapter2);
String[] arr={"物联网工程","计算机科学","电信"};
ArrayAdapter<String> arrayAdapter=new ArrayAdapter(this,R.layout.au_textview,arr);
stu_major.setAdapter(arrayAdapter);
}
//正则表达式判断是否为数字
private boolean isDigtal(String num){
return num.matches("[0-9]{1,}");
}
@Override
public void onClick(View view) {
Intent intent = new Intent();
switch (view.getId()) {
case R.id.button_add:
if(stu_name.length() == 0){
stu_name.setError("不能为空!");
}
if(stu_age.length()==0){
stu_age.setError("不能为空!");
//Toast.makeText(stuActivity.this,"输入不能为空!",Toast.LENGTH_SHORT).show(); //弹出一个自动消失的提示框
//return;
}else {
String name=stu_name.getText().toString() ;//
String sex=getCheckedRadioInfo(rg_gender);//返回性别
String major=stu_major.getSelectedItem().toString();
String age=stu_age.getText().toString();
if (!isDigtal(age.toString())){
stu_age.setError("只能为数字!");
}
StuInfo stu=new StuInfo(name,sex,major,age);//字符串
studentList.add(stu);//studentList添加学生
if(stu!=null&&isDigtal(age.toString())){
Toast.makeText(this,"添加完成!",Toast.LENGTH_SHORT).show();
return;
}
}
break;
case R.id.button_send:
if(studentList.isEmpty()) return;
intent.putExtra("students",studentList);//传值
intent.setClass(this, otherActivity.class);
startActivity(intent);
break;
}
}
//获得RadioGroup中返回的sex性别值(String类型)
private String getCheckedRadioInfo(RadioGroup radioGroup) {
String sex="";
int num=radioGroup.getChildCount();
for(int i=0;i<num;i++){
RadioButton rd=(RadioButton)radioGroup.getChildAt(i);
if(rd.isChecked()){
sex=rd.getText().toString();
break;
}
}
return sex;
}
}
- 显示学生列表Other.xml:

other.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/pinkback"
android:orientation="vertical">
<TextView
android:id="@+id/stu_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="学生信息"
android:textSize="24dp"
android:textColor="#ff9999"
/>
<!-- 显示学生信息列表 -->
<ListView
android:id="@+id/studentlist"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:textColor="#5e9cff"
/>
</LinearLayout>
otherActivity.java:
package com.example.cungu.myapplication2;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class otherActivity extends AppCompatActivity {
List<Map<String, Object>> stuMap = new ArrayList<Map<String, Object>>();
List <String>names = new ArrayList<String>();
List <String>majors = new ArrayList<String>();
ListView studentlist;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_other);
studentlist = (ListView) findViewById(R.id.studentlist);
initlistView();//声明数组
//获取传值
Bundle bundle = getIntent().getExtras();
ArrayList<StuInfo> students = (ArrayList<StuInfo>) bundle.get("students");
for (int i = 0; i < students.size(); i++) {
Map<String, Object> map = new HashMap<String, Object>();
String n = students.get(i).getName();
names.add(n);
map.put("name", names.get(i));
String m = students.get(i).getMajor();
majors.add(m);
map.put("major", majors.get(i));
stuMap.add(map);
}
String[] key = {"name", "major"};
int[] value = {R.id.name, R.id.major};
SimpleAdapter simpleAdapter = new SimpleAdapter(this, stuMap, R.layout.stu_list, key, value);
studentlist.setAdapter(simpleAdapter);
}
private void initlistView() {
List<Map<String, Object>> stuMap = new ArrayList<Map<String, Object>>();
String[] names = new String[100];
String[] majors = new String[100];
}
}
(2)注册
- 自定义CouresInfo.java:
package com.example.cungu.myapplication2;
import java.io.Serializable;
public class CouresInfo implements Serializable {
private String name;
private String couresName;
public CouresInfo(String n,String m)
{
name = n;
couresName = m;
}
public String getCouresName() {
return couresName;
}
public String getName() {
return name;
}
public void setCouresName(String couresName) {
this.couresName = couresName;
}
public void setName(String name) {
this.name = name;
}
}
- 选课Chose_coures.xml:

Chose_coures.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/pinkback"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="学生选课系统"
android:textSize="25dp"
android:textColor="#f47983"/>
<AutoCompleteTextView
android:id="@+id/stu_name"
android:layout_width="240dp"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:background="@drawable/shape"
android:hint="name" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/stu_name"
android:layout_marginTop="10dp"
android:layout_marginLeft="65dp"
android:text="选修课程:"
android:textColor="#f47983"
android:textSize="18sp" />
<LinearLayout
android:id="@+id/check_project"
android:layout_width="242dp"
android:layout_height="wrap_content"
android:layout_below="@id/stu_name"
android:layout_centerHorizontal="true"
android:layout_marginTop="40dp"
android:background="@drawable/shape"
android:orientation="vertical">
<CheckBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="C++"
android:textSize="15sp" />
<CheckBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Java"
android:textSize="15sp" />
<CheckBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Python"
android:textSize="15sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/check_project"
android:layout_marginTop="20dp"
android:gravity="center">
<Button
android:id="@+id/button_add"
android:layout_width="wrap_content"
android:layout_height="37dp"
android:background="@drawable/shape_button"
android:text="添加选课"
android:textColor="#ffffff" />
<Button
android:id="@+id/button_send"
android:layout_width="wrap_content"
android:layout_height="37dp"
android:layout_marginLeft="50dp"
android:background="@drawable/shape_button"
android:text="查看选课"
android:textColor="#ffffff" />
</LinearLayout>
</RelativeLayout>
ChoseCouresActivity.java
package com.example.cungu.myapplication2;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
import java.util.ArrayList;
public class ChoseCouresActivity extends AppCompatActivity implements View.OnClickListener{
Button button_add;
Button button_send;
AutoCompleteTextView stu_name;
LinearLayout check_project;
ArrayList<CouresInfo> couresList=new ArrayList<CouresInfo>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_chose_coures);
button_add = (Button) findViewById(R.id.button_add);
button_send = (Button) findViewById(R.id.button_send);
stu_name = (AutoCompleteTextView) findViewById(R.id.stu_name);
check_project=(LinearLayout)findViewById(R.id.check_project);
button_add.setOnClickListener(this);
button_send.setOnClickListener(this);
//输入时自动提示
String[] arr={"张三","李四","wang"};
ArrayAdapter<String> arrayAdapter=new ArrayAdapter(this,R.layout.au_textview,arr);
stu_name.setAdapter(arrayAdapter);
}
@Override
public void onClick(View view) {
Intent intent = new Intent();
switch (view.getId()) {
case R.id.button_add:
if(stu_name.length() == 0){
stu_name.setError("不能为空!");
//Toast.makeText(stuActivity.this,"输入不能为空!",Toast.LENGTH_SHORT).show(); //弹出一个自动消失的提示框
//return;
}else {
String name=stu_name.getText().toString() ;
String couresName=getCheckedBoxInfo(check_project);
CouresInfo coures=new CouresInfo(name,couresName);
couresList.add(coures);
if(coures!=null){
Toast.makeText(this,"添加完成!",Toast.LENGTH_SHORT).show();
return;
}
}
break;
case R.id.button_send:
if(couresList.isEmpty()) return;
intent.putExtra("coures",couresList);
intent.setClass(this, other2Activity.class);
startActivity(intent);
break;
}
}
//
private String getCheckedBoxInfo(LinearLayout check_project) {
String couresName="";
int num=check_project.getChildCount();
for(int i=0;i<num;i++){
CheckBox checkBox=(CheckBox)check_project.getChildAt(i);
if(checkBox.isChecked()){
couresName+=checkBox.getText().toString()+"\n";
}
}
return couresName;
}
//自定义动态checkbox的内容
public void initcheckbox(String[] array) {
for(String s:array){
CheckBox checkBox=(CheckBox) View.inflate(this,R.layout.au_checkboxlist,null);
checkBox.setText(s);
check_project.addView(checkBox);
}
}
}
- 显示选课列表Other2.xml:

Other2.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/pinkback"
android:gravity="center"
android:orientation="vertical">
<!-- 显示选课清单-->
<TextView
android:id="@+id/stu_show2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:textColor="#5e9cff" />
</LinearLayout>
other2Activity.java
package com.example.cungu.myapplication2;
import android.graphics.Color;
import android.graphics.Typeface;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.style.BackgroundColorSpan;
import android.text.style.ForegroundColorSpan;
import android.text.style.RelativeSizeSpan;
import android.text.style.StyleSpan;
import android.text.style.SuperscriptSpan;
import android.widget.TextView;
import java.util.ArrayList;
public class other2Activity extends AppCompatActivity {
TextView stu_show2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_other2);
stu_show2 = (TextView) findViewById(R.id.stu_show2);
Bundle bundle=getIntent().getExtras();//获得传值
ArrayList<CouresInfo> coures=(ArrayList<CouresInfo>)bundle.get("coures");
for (CouresInfo c: coures) {
String list1 = c.getName()+" 已选课程有: " + "\n";
String couresInfo = c.getCouresName() + "\n";
//=========================字体样式设置============================================
SpannableString text1=new SpannableString(list1);
//设置前景色
ForegroundColorSpan forcolor=new ForegroundColorSpan(Color.parseColor("#ef7a82"));
text1.setSpan(forcolor,0,text1.length(),Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);//定位
//设置背景色
BackgroundColorSpan back=new BackgroundColorSpan(Color.parseColor("#80ffffff"));
text1.setSpan(back,0,text1.length(),Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);//定位
//设置文字相对大小
RelativeSizeSpan relativeSizeSpan=new RelativeSizeSpan(1.5f);
text1.setSpan(relativeSizeSpan,0,c.getName().length(),Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置上标
SuperscriptSpan superscriptSpan=new SuperscriptSpan();
text1.setSpan(superscriptSpan,0,c.getName().length(),Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置粗体和斜体
StyleSpan styleSpan=new StyleSpan(Typeface.BOLD);
StyleSpan styleSpan1=new StyleSpan(Typeface.ITALIC);
text1.setSpan(styleSpan,0,c.getName().length(),Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
text1.setSpan(styleSpan1,0,c.getName().length(),Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//================================================================================
stu_show2.append(text1);
stu_show2.append(couresInfo);
}
}
}
(3)配置文件
layout下: au_checkboxlist.xml、au_textview.xml、stu_list.xml
- 自定义选课时的checkbox样式au_checkboxlist.xml:

<?xml version="1.0" encoding="utf-8"?>
<!-- 自定义选课时的checkbox样式 -->
<CheckBox
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="java"
android:textSize="24sp">
</CheckBox>
2.自定义显示提示时的内容背景样式 au_textview.xml:

<?xml version="1.0" encoding="utf-8"?>
<!-- 自定义显示提示时的内容背景样式xml -->
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="18sp"
android:textColor="#ff9999">
</TextView>
- stu_list.xml:

<?xml version="1.0" encoding="utf-8"?>
<!-- 自定义下拉框的样式,用于学生信息显示-->
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="易烊千玺"
android:textSize="24sp"
android:textColor="#404040"/>
<TextView
android:id="@+id/major"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/name"
android:layout_marginLeft="20dp"
android:text="物联网工程"
android:textColor="#003472"
android:textSize="15sp" />
<ImageView
android:id="@+id/edit"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/edit"
android:layout_toLeftOf="@+id/delete"
android:layout_marginRight="5dp"
/>
<ImageView
android:id="@+id/delete"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:src="@drawable/delete"
/>
</RelativeLayout>
4.Drawable中 shape.xml和shape_button.xml
- shape.xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- 形状 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="#ffffff" />
<!-- 边框 -->
<stroke
android:width="1dip"
android:color="#ffffff" />
<!-- 内填充颜色 -->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<!-- 圆角 -->
<corners android:radius="6dp" />
</shape>
- shape_button.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 形状 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="#80ff1234" />
<!-- 边框 -->
<stroke
android:width="1dip"
android:color="#ccff1234" />
<!-- 内填充颜色 -->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<!-- 圆角 -->
<corners android:radius="6dp" />
</shape>
大功告成!这是无数据库版本;SQLite数据库版本连接在这儿~