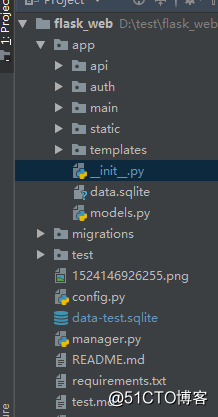
本文对blog项目的文件结构进行简单说明
app ---> 程序主目录
api-->测试中的api
auth -->登录认证文件
main-->主入口文件
static--> 静态文件
template-->html 模板文件
migrations--> SQLAlchemy生成文件,用于数据迁移
test-->selenuim测试文件

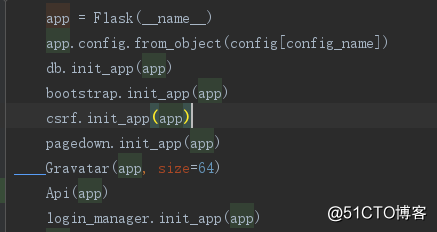
创建flask实例:

加载需要加载的第三方插件,如csrf,bootstrap
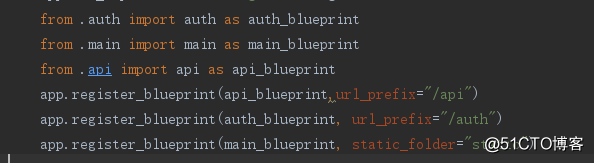
app.init中设置blueprint注册所有的页面

其中static_folder指向的就是app下的static目录,在页面中用url_for()进行引用
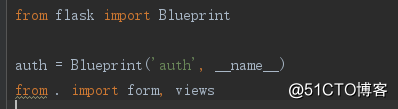
auth蓝图创建(main蓝图相同)

包含auth包里面的所有模块(表单和试图)
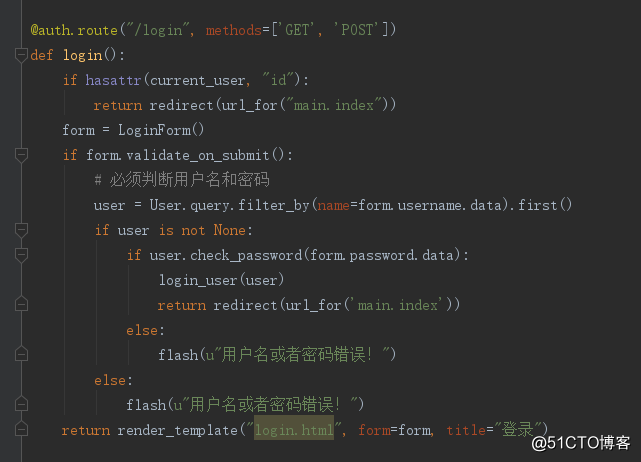
views中写页面中需要的一些后台函数
1、利用flask_login中的current_user判断用户是否登录(已登录current_user包含用户ID,利用hasattr函数进行判断,并跳转到指定页面)
2、form.validate_on_submit判断用户是否提交表单(也可以用methods中的post来判断)
3、登录认证过程,并根据情况返回不同的flash闪现消息,认证成功,跳转到指定页面
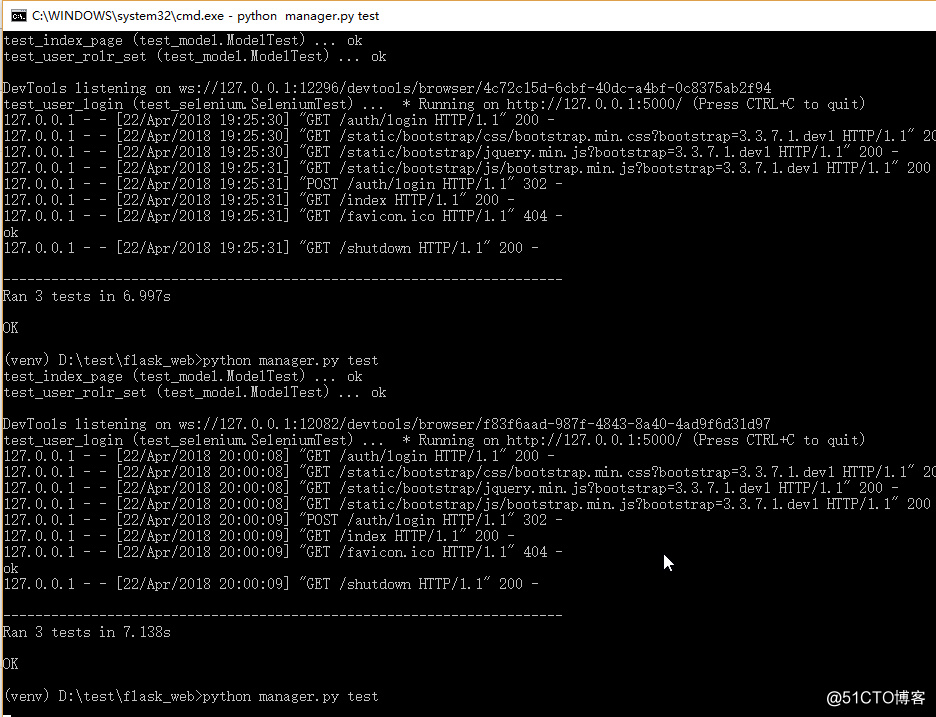
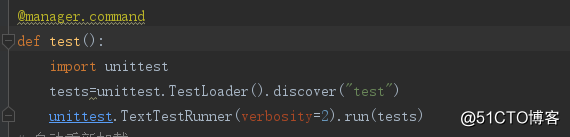
selenium 单元测试
调用的是Chrome浏览器进行测试,需要Chromedriver.exe,下载自行百度(下图是gif动画,貌似不能用-)


views模块中的代码大同小异,仅列举一个,后期对一些函数做单独的说明
第三弹:对jinja2 网页模板进行分析,使用bootstrap+wtf快速布局(待续)
第四弹,整个项目的总结以及扩展,qrcode等一些小工具的介绍(...)
扫描二维码关注公众号,回复:
43823 查看本文章


用flask编写自己的博客(1)
项目源码地址:Github