emmet的使用方法也非常简单,以sublime text为例,直接在编辑器中输入HTML或CSS的代码的缩写,然后按tab键就可以拓展为完整的代码片段
1:生成带样式的标签
编写p.info

编写:div.red

2:生成带ID的标签
编写:div#header

3.a标签
编写:a.href

4.根据标签之前的位置关系来生成标
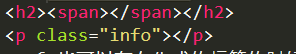
编写:h2.header+p.info

5.后代标签
编写:ul>li

6:生成当前标签的父级,也叫上级标签
编写:h2>span

h2>span^p.info

6.也可以有在生成的标签的时候,同时创建内部的文本
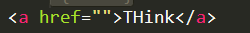
编写:a{Think}

7:重复生成功能*
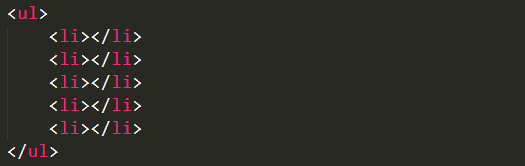
编写:ul>li*5

案例:
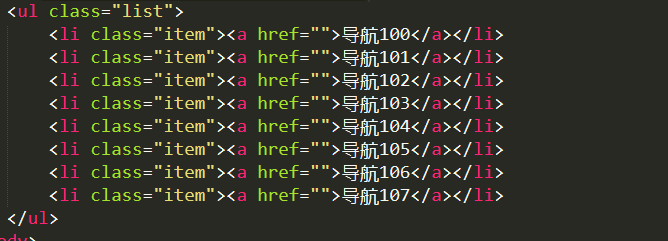
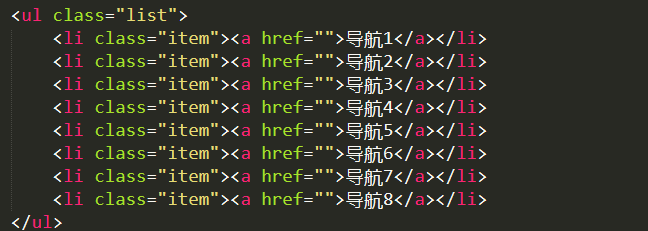
1:快速生成一个导航
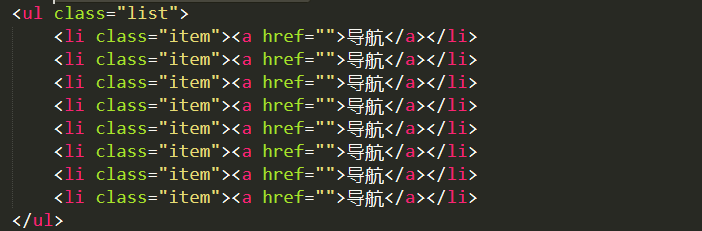
ul.list>li.item*8>a{导航}

2:给标签自动添加编号或排序:$,@
ul.list>li.item*8>a{导航$}

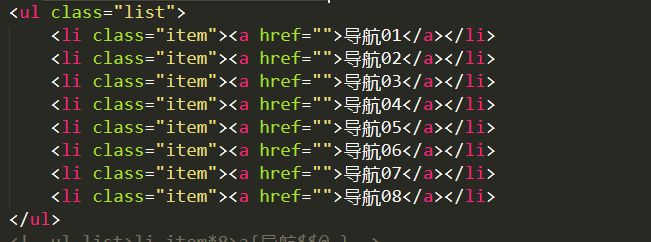
ul.list>li.item*8>a{导航$$}

ul.list>li.item*8>a{导航$$@100}