- css的导入方式
行内:直接在标签内部写样式。
<!--行内样式-->
<p style="background: green;">我是一个P标签,我是一个P标签,我是一个P标签,我是一个P标签</p>
<p style="background: green;">我是一个P标签,我是一个P标签</p>
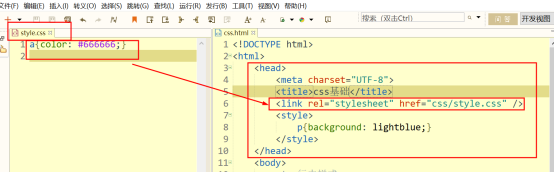
内联:用style标签包括,在head内的样式

外联:引入外部css,可以引入多个css文件
下面了解:
@import url(“url”)一般写在要要导入css的第一行,否则有的浏览器会忽略。
优先级:(!import>)行内>内联>外联(>@import)
(!import谨慎使用,一般不用)
<link>
1、属于XHTML
2、优先加载CSS文件到页面
@import
1、属于CSS2.1
2、先加载HTML结构在加载CSS文件。