
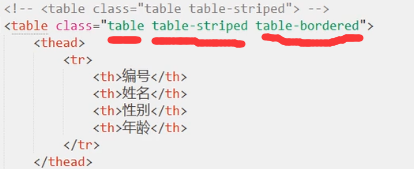
table类是基本类,必须有的,写在table标签里
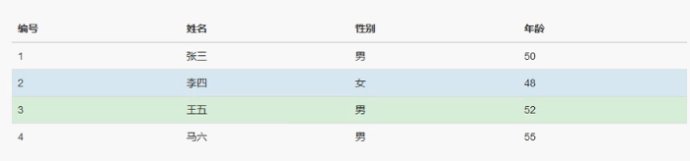
1,.table-striped 这是隔行变色效果
2,.table-bordered 增加外边框
3,.table-hover 每一行悬停变色效果
4,.table-condensed 使表格紧凑,也就是缩小单元格的padding值

状态类,添加到tr标签上的类,可以改变每一行的背景颜色


.active .success .info .warning .danger
表格响应式,必须写在table的父元素上面 .table-responsive
即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
