版权声明:本文为大都督作者的原创文章,未经 大都督 允许也可以转载,但请注明出处,谢谢! 共勉! https://blog.csdn.net/qq_37335220/article/details/84779670
jQuery导航条
1.效果图:
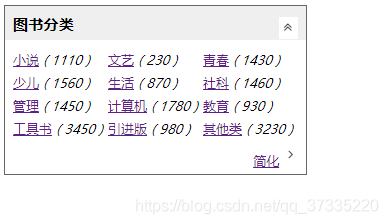
1.1 未操作时

1.2 点击“上”图标

再次点击后变为1.1所示效果图
1.3 点击“简化”字样

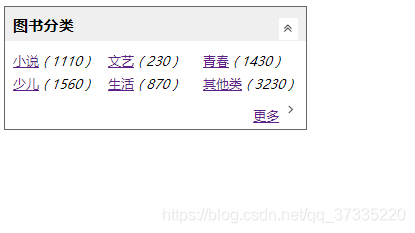
1.3 点击“更多”字样

2. HTML代码
<!DOCTYPE html>
<html>
<head>
<title>jQuery导航条</title>
<style>
body{font-size:13px}
#divFrame{border:solid 1px #666;
width:301px;overflow:hidden}
#divFrame .clsHead{background-color:#eee;padding:8px;
height:18px;cursor:hand}
#divFrame .clsHead h3{padding:0px;margin:0px;float:left}
#divFrame .clsHead span{float:right;margin-top:3px}
#divFrame .clsContent{padding:8px}
#divFrame .clsContent ul {list-style-type:none;
margin:0px;padding:0px}
#divFrame .clsContent ul li{ float:left;
width:95px;height:23px;line-height:23px}
#divFrame .clsBot{float:right;padding-top:5px;
padding-bottom:5px}
.GetFocus{background-color:#eee}
</style>
</head>
<body>
<div id="divFrame">
<div class="clsHead">
<h3>图书分类</h3>
<span><img src="../img/up.jpg" alt=""/></span>
</div>
<div class="clsContent">
<ul>
<li><a href="#">小说</a><i> ( 1110 ) </i></li>
<li><a href="#">文艺</a><i> ( 230 ) </i></li>
<li><a href="#">青春</a><i> ( 1430 ) </i></li>
<li><a href="#">少儿</a><i> ( 1560 ) </i></li>
<li><a href="#">生活</a><i> ( 870 ) </i></li>
<li><a href="#">社科</a><i> ( 1460 ) </i></li>
<li><a href="#">管理</a><i> ( 1450 ) </i></li>
<li><a href="#">计算机</a><i> ( 1780 ) </i></li>
<li><a href="#">教育</a><i> ( 930 ) </i></li>
<li><a href="#">工具书</a><i> ( 3450 ) </i></li>
<li><a href="#">引进版</a><i> ( 980 ) </i></li>
<li><a href="#">其他类</a><i> ( 3230 ) </i></li>
</ul>
<div class="clsBot"><a href="#">简化</a>
<img src="../img/right.png" alt=""/>
</div>
</div>
</div>
<script src="../jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//页面加载事件
$(".clsHead").click(function(){
//图片单击事件
if ($(".clsContent").is(":visible")) {//如果内容可见
//改变图片
$(".clsHead span img").attr("src", "../img/right.png");
//隐藏内容
$(".clsContent").css("display", "none");
}else {
//改变图片
$(".clsHead span img").attr("src", "../img/up.jpg");
//显示内容
$(".clsContent").css("display", "block");
}
});
$(".clsBot > a").click(function() {
//热点链接单击事件
//如果内容为“简化”字样
if ($(".clsBot > a").text() == "简化") {
//隐藏index号大于4且不是最后一项的元素
$("ul li:gt(4):not(:last)").hide();
//将字符内容更改为“更多”
$(".clsBot > a").text("更多");
}else {
//显示所选元素且增加样式
$("ul li:gt(4):not(:last)").show().addClass("GetFocus");
//将字符内容更改为简化
$(".clsBot > a").text("简化");
}
});
})
</script>
</body>
</html>
3. 说明
那两个图标可以自己找,也可以截图,保存为图片放到img文件夹下