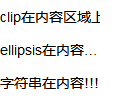
可使用text-overflow属性。效果如下图所示
<template>
<section>
<p id="clip">clip在内容区域上午极限处截断</p>
<p id="ellipsis">ellipsis在内容区域的极限处将内容替换成省略号</p>
<p id="str">字符串在内容区域的极限处将内容替换成省略号</p>
</section>
</template>
<style lang="scss" scoped>
#clip {
width:100px;
white-space: nowrap;
overflow: hidden;
text-overflow: clip
}
#ellipsis {
width:100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis
}
#str {
width:100px;
white-space: nowrap;
overflow: hidden;
text-overflow: "!!!"
}
</style>