1、执行命令:npm install -g yo
结果:

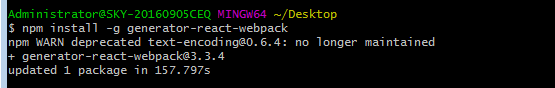
2、执行命令:npm install -g generator-react-webpack
结果:

3、执行命令:yo react-webpack
结果:

4、启发:点击跳转--github上得到的启发

看了好几个回答,都说查看这个路径 C:\Users\xxx\AppData\Roaming\npm,我一脸蒙圈。直到看到上面这位仁兄的回答才恍然大悟,忽然想到自己把模块下载到了E盘上的node.js文件夹下,于是打开了两个路径作了对比。
5、解决
node.js默认安装路径C盘,我装到了E盘,问题就出在这。如果改变了默认的安装路径,是要配置环境变量的。
C盘:圈出来的部分都是经过对比之后复制粘贴过来的


执行命令:yo react-webpack

成功啦~~~~
6、总结原因
改变了node.js的默认安装路径,却没有配置环境变量导致的。