版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Alecor/article/details/80002124
如下代码
<ul>
<li>我是第一项</li>
<li>我是第二项</li>
<li>我是第三项</li>
<li>我是第四项</li>
</ul>
<style>
ul {
list-style: none;
}
li {
width: 25%;
display: inline-block;
background: green;
text-align: center;
height: 40px;
line-height: 40px;
}
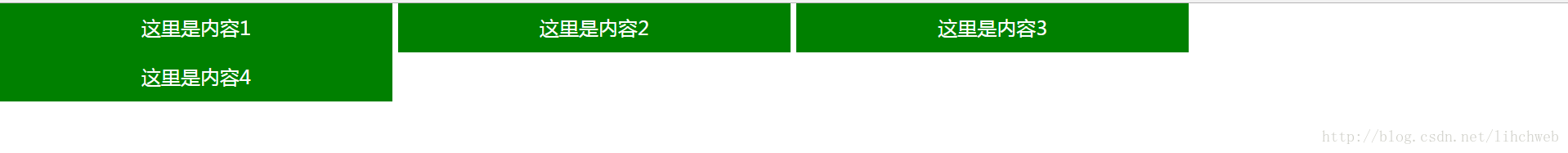
</style>效果预览
往设置一些适当的缩进、换行,但当元素的display为inline或者inline-block的时候,这些缩进、换行就会产生空白,所以出现上述问题。虽然还有其他方法能解决我们因为缩进、换行而产生的问题,但此时,最合适的方法就是给li的父级ul设置: font-size: 0; 给li设置:font-size: 16px; 如此就达到了所需效果。
ul {
list-style: none;
font-size: 0;
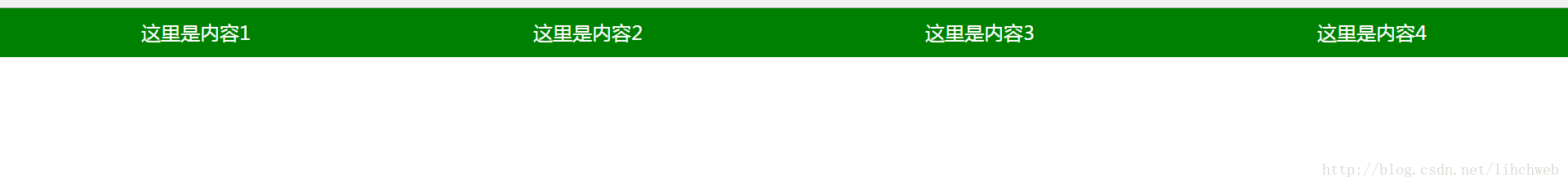
}效果预览
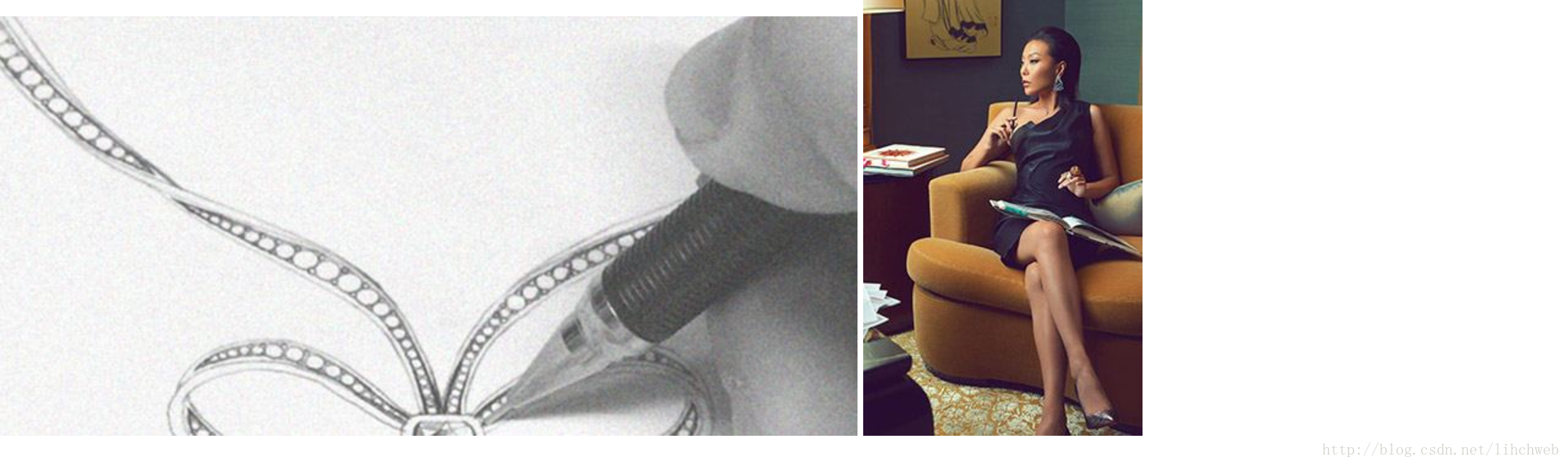
还可以解决图片的间距
<div>
<img src="pic1.jpg">
<img src="pic2.jpg">
</div>给DIV设置font-size
div {
font-size: 0;
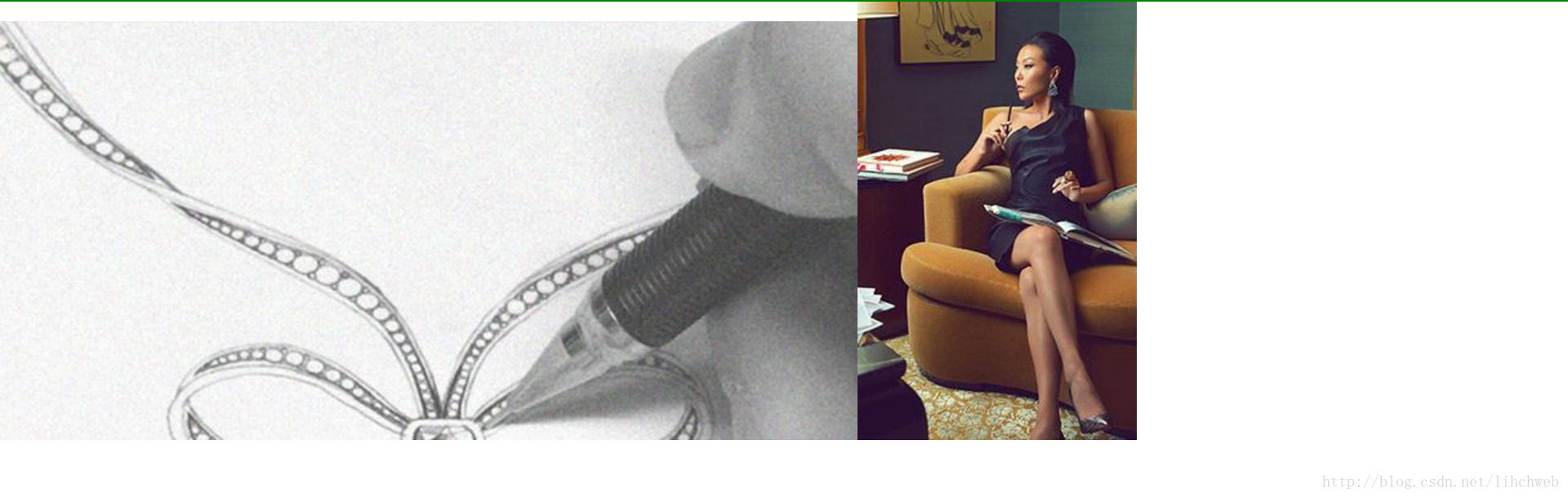
}效果预览