目录
-
原理
利用谷歌浏览器开发者工具和抓包工具wireshark进行分析
-
内容
1.wireshark视角下,一次点击产生的TCP请求
2.浏览器视角下,一次点击产生的请求
3.浏览器和wireshark中的数据对应关系是什么
注:谷歌开发者工具的Network面板:从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间Request和Response等),可以根据这个进行网络性能优化。

Requests Table:按资源获取的前后顺序显示所有获取到的资源信息,点击资源名可以查看该资源的详细信息。
-
器材(设备、元器件)
浏览器、wireshark
-
步骤
1.谷歌浏览器中,F12打开开发者工具,进入学院官网

由图可知,此次页面点击一共产生了59个请求。
2.打开wireshark抓包工具,开始抓包,打开学院官网并关闭,停止抓包。
过滤得到只与本机与学院网站的IP地址有关的包:

通过着色得到TCP请求的包:
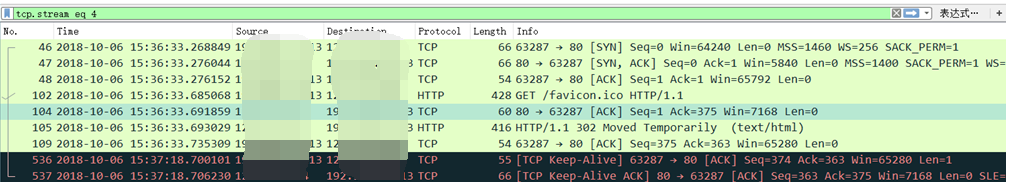
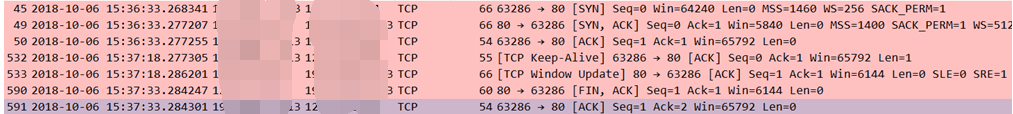
其中47、48、104号包为TCP的三次握手请求

其中49、50、590、591号包为TCP四次挥手请求。
3.数据对比:
以zh-cn.js文件为例:
(1)数据头与数据流对比:

(2)


(3)

编码置换
https://blog.csdn.net/zhoushuangjian511/article/details/54407949
中三个字母和2个数字,并对URL置换前后访问的结果进行分析。
https://blog.csdn.net/zh%6f%75%73huangjian%35%311/article/details/54407949

置换三个字母和两个数字后页面可以正常显示