<
html
>
<
head
>
<
meta
charset=
"UTF-8"
>
<
meta
name=
"viewport"
content=
"width=device-width, initial-scale=1.0"
>
<
meta
http-equiv=
"X-UA-Compatible"
content=
"ie=edge"
>
<
title
>v-for练习做一个表格
</
title
>
<
style
>
table{
width:
600px;
border:
2px
solid
orangered;
text-align:
center;
}
thead{
background-color:
orangered;
color:
white;
}
<
/
style
>
</
head
>
<
body
>
<
div
id=
"app"
>
<
table
>
<
thead
>
<
tr
>
<
td
>姓名
</
td
>
<
td
>年龄
</
td
>
<
td
>性别
</
td
>
</
tr
>
</
thead
>
<
tbody
>
<
tr
v-for=
'p in persons'
>
<
td
>{{p.name}}
</
td
>
<
td
>{{p.age}}
</
td
>
<
td
>{{p.sex}}
</
td
>
</
tr
>
</
tbody
>
</
table
>
</
div
>
<
script
type=
"text/javascript"
src=
"../assets/js/vue.js"
>
<
/
script
>
<
script
>
new
Vue({
el:
'#app',
data () {
return {
persons:[
{
name:
'张三',
age:
'18',
sex:
'男'},
{
name:
'王五',
age:
'19',
sex:
'男'},
{
name:
'小红',
age:
'20',
sex:
'女'},
{
name:
'小明',
age:
'27',
sex:
'男'},
]
}
}
})
<
/
script
>
</
body
>
</
html
>
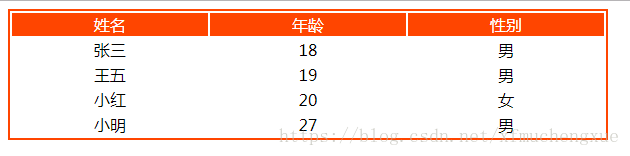
运行结果如下图:
v-for也可以为数组索引指定别名(或者用于对象的键):
v-for默认行为试着不改变整体,而是替换元素,迫使其重新排序的元素,您需要提供一个key的特殊属性