版权声明:全是自学! https://blog.csdn.net/qq_42874244/article/details/84400928
毛毛Django修炼之路1——初识Django
一、web框架
1、web框架的本质:
socket服务端与浏览器的通信,浏览器就相当于客户端。
2、socket服务器功能的划分:
1、负责与浏览器收发消息(也就是socket通信)——>在这方面表现突出的有:wsgiref/uWsgi/gunicorn…
2、根据用户访问不同的路径返回不同的函数。
3、函数返回相关的HTML 内容,并且完成字符串的替换 ——>jinja2(模板语言)
3、Python中的web框架分类:
按照功能划分来说:
1、框架自带上面 1、2、3 三个功能的第三方库有:Tornado
2、框架自带2、3 ,使用第三方的1 的有:Django——基本上都用这个大而全!
3、框架自带2,使用第三方的 1,3,的有:Flask——轻量级的web开发框架
二、和Django的第一次邂逅
0、相识Django
命令行安装:
pip3 install django==1.11.11 #这是一个长期维护的版本,所以用这个!
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple/ django==1.11.11
1、新建第一个Django项目:
一般来说有两种方法:
命令行创建——django-admin startproject 项目名字
pycharm创建——File—>new project —>左侧选择Django —> 右侧填写路径(这里有个坑。注意勾选下图部分)

2、Django项目的启动
——摘自qimi博客
3、和Django亲密接触(配置Django)
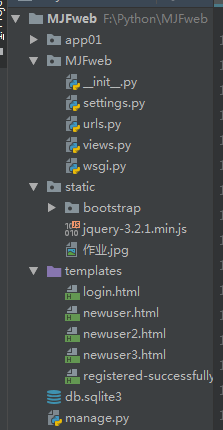
1、Templates——用于存放HTML文件,告诉Django去哪里找我的HTML文件
2、静态文件(css/js/图片):
在settings.py的最下面:
设置静态文件保存目录的别名——STATIC_URL = ‘/static/’
创建新的文件夹(static)在根目录,这个文件夹用来放置我的静态文件
STATICFILES_DIRS = [
os.path.join(BASE_DIR, “static”)
]
3、注释掉settings.py中带有 csrf 的哪一行(大概在45-47行左右!)