错误:1.
2.
1.![]() 写在a中,引用的标签图像有下划线,text-decoration:none去掉
写在a中,引用的标签图像有下划线,text-decoration:none去掉
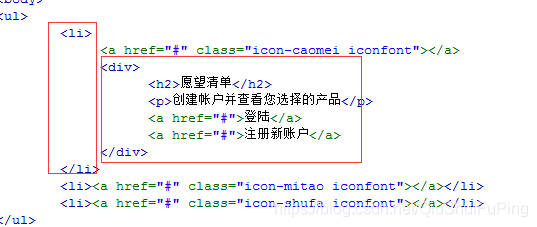
2. 把弹出框作为子元素
把弹出框作为子元素
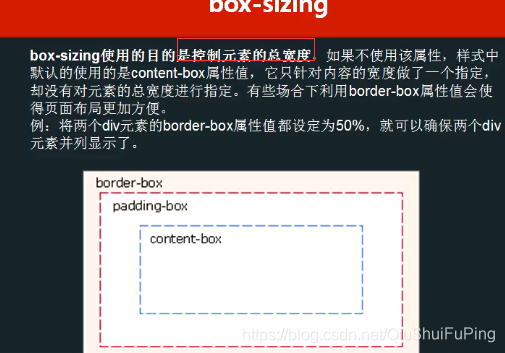
3. 这种布局,可以对父框设置实际内容大小,再用padding撑开;
这种布局,可以对父框设置实际内容大小,再用padding撑开;

4.
5. 对内容设置多张背景图,谁放在前面,谁就会出现在上面,谁在后面谁就在下面
对内容设置多张背景图,谁放在前面,谁就会出现在上面,谁在后面谁就在下面
6. 用border写
用border写
7. border在帮助我们看时,也会站空间,会导致不准
border在帮助我们看时,也会站空间,会导致不准
8.当在一个html文件用iframe引入另一个页面,同时这两个页面引用一个css样式时,在css中写另一个样式,不受引入原页面的影响



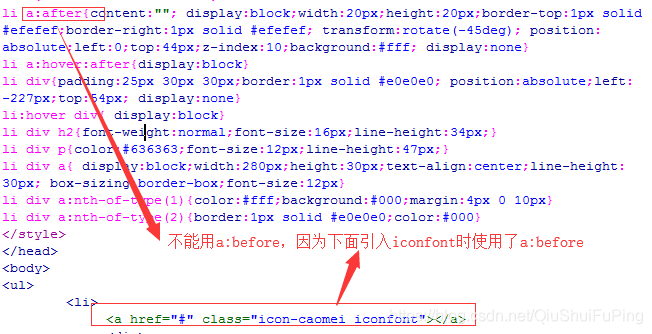
3.

注意:可以对一个元素设置上、右边框,旋转;背景是透明的,要想覆盖,必须给他一个白色的背景 ;
![]() 当a划过时,出现
当a划过时,出现
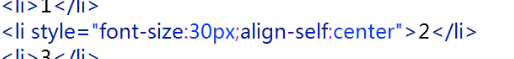
![]() 定义标签,样式是斜体的
定义标签,样式是斜体的![]()
![]()
![]() 让li里面的标签继承font-size
让li里面的标签继承font-size
 用的并不是另加一个div显示虚框,用的是透明背景
用的并不是另加一个div显示虚框,用的是透明背景
 要想使这行文字yu'li
要想使这行文字yu'li
定位和float都会使任何元素产生块级框;
把img{display:block}

![]() after内容不会显示,因为img主要是显示图片的,他会遮住里面的内容;
after内容不会显示,因为img主要是显示图片的,他会遮住里面的内容;
方法:

 可以定位或浮动实现;
可以定位或浮动实现;
![]()
任何元素经过定位和浮动都会变成块元素;
p标签不能嵌套h标签,吧p变成div

所有加标签的方式都可用:before;:after;
两个行内块元素默认是有空隙的。可以转换成块元素,再浮动,可取消空袭







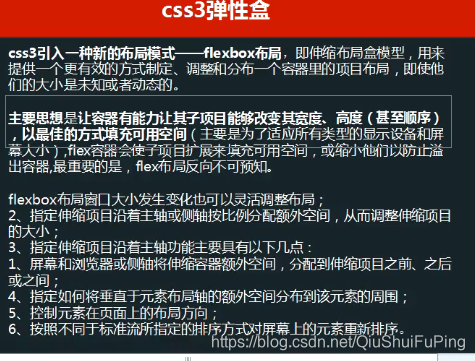
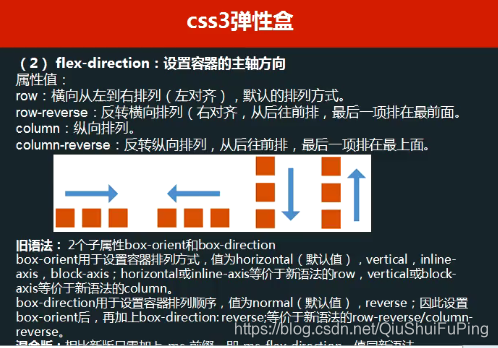
![]() ul变成弹性盒
ul变成弹性盒
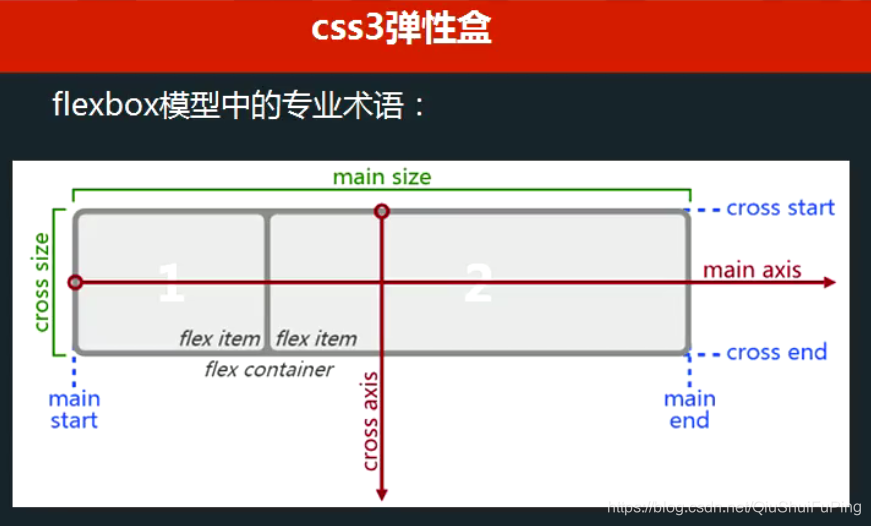
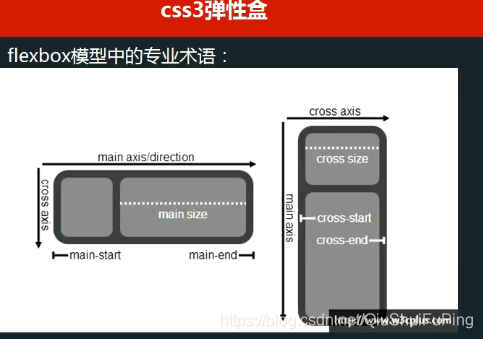
 弹性盒一般用于移动端,在pc端有兼容性问题
弹性盒一般用于移动端,在pc端有兼容性问题

 display:fiex;块级弹性盒,宽度与父元素同宽;display:inline-flex;内联弹性盒,宽度和内容同款,效果如上
display:fiex;块级弹性盒,宽度与父元素同宽;display:inline-flex;内联弹性盒,宽度和内容同款,效果如上




![]()



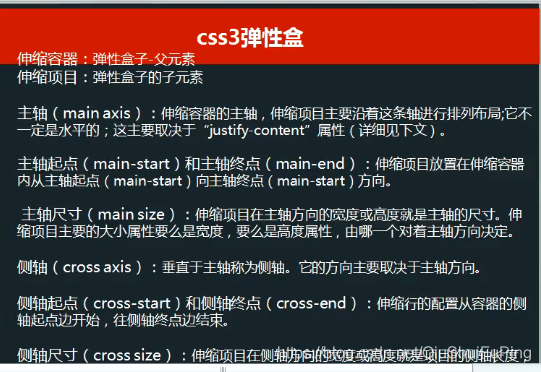
/* flex-direction:row;flex-wrap:wrap-reverse;
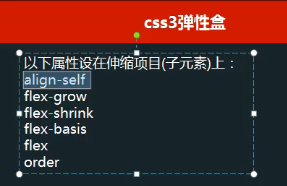
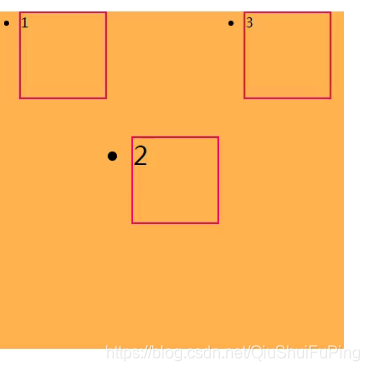
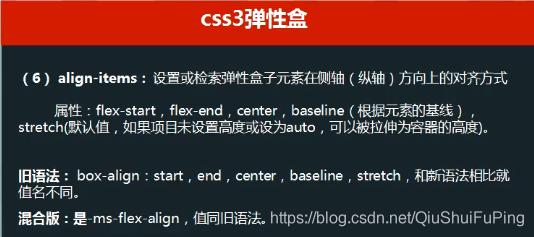
align-items:baseline;单行在父元素的侧轴的对其方式的
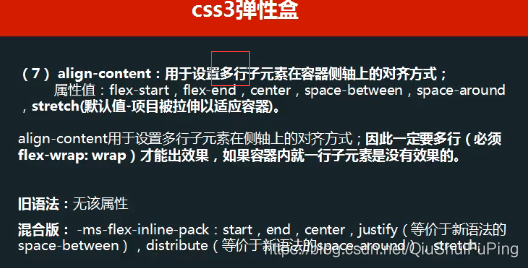
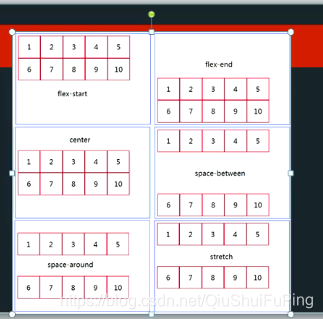
aling-content:center;多行在父元素的侧轴的对其方式的
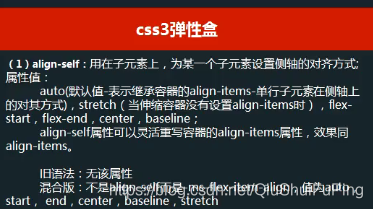
align-self:单个子元素在父元素的侧轴的对其方式的
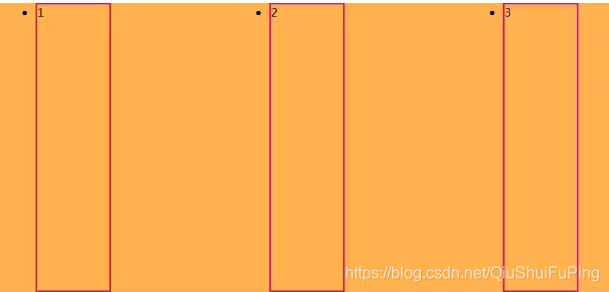
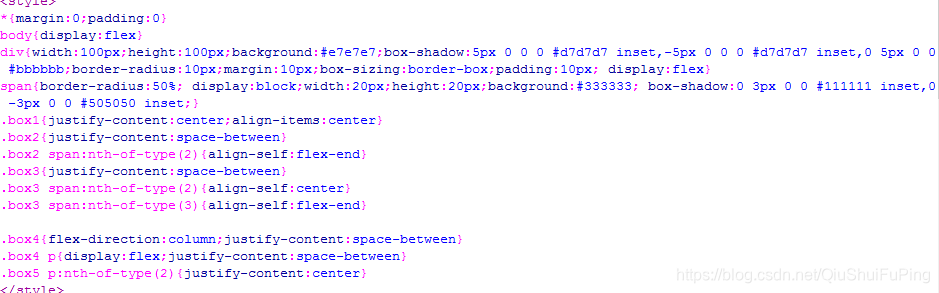
ul{display:flex;background:#FC6;flex-flow:row wrap;width:400px;justify-content:space-around;height:400px;align-content:space-around}

![]()
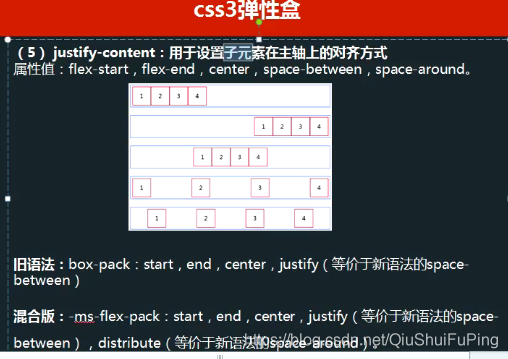
space-between:将多余的空间分配到每个子元素之间
space-space将父元素多余的空间分到每个元素的两边

默认值