1.给两个没有设置浮动的元素都设置了margin值,margin值会重叠;
给两个设置浮动的元素都设置了margin值,margin值不会重叠;
2.给子元素设置margin-top时,会影响父元素跟着一起向下移动
解决:(1)给父元素设置border
(2)给父元素设置overflow:hidden
(3)给父元素或子元素设置浮动
3.margin可以设置负值
4.margin:0 auto;
5.padding/margin-left/right/bottom/left:设置百分比时,会基于父元素的宽度进行计算;
6.行内元素使用margin/padding显示都有问题;
7.overflow:visible默认值,表示内容溢出可以正常显示;
hidden隐藏,内容溢出不显示会被隐藏
scroll滚动条,内容溢出会显示滚动条
auto自动,根据内容是否溢出,来决定是否显示滚动条
8.解决高度塌陷的第二种方式:给父元素添加overflow:hidden
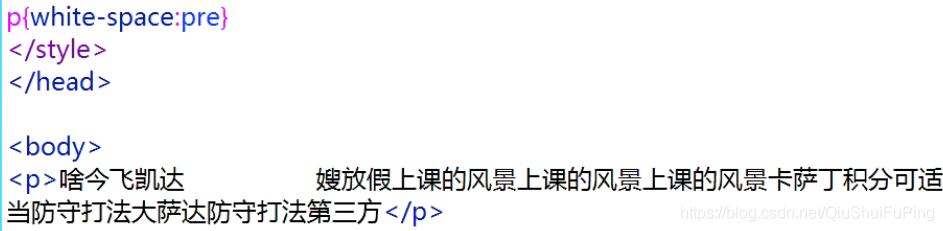
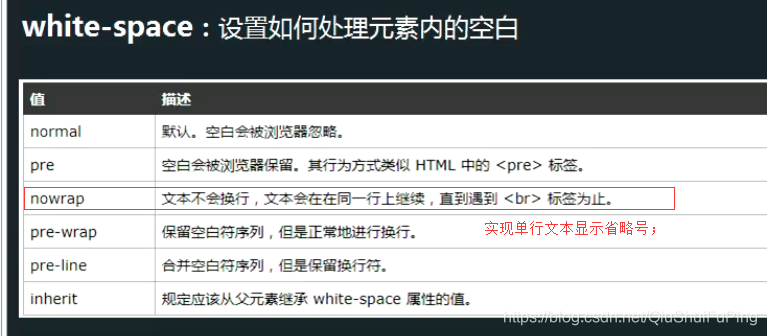
9.white-space:设置如何处理元素内的空白;(实现单行文本显示省略号时会加这个属性)

10.text-overflow:设置单行文本溢出是否显示省略号,(实现单行文本显示省略号时会加这个属性)

11.要实现溢出时产生省略号的效果还需要定义:
1.容器宽度(width:value;);
2.强制文本在一行显示:(white-space:nowrap);
3.溢出内容为隐藏:(overflow:hiddwn;)
4.溢出文本显示省略号:text-overflow:ellipsis;

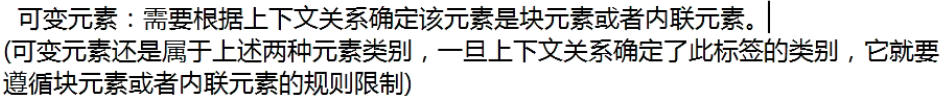
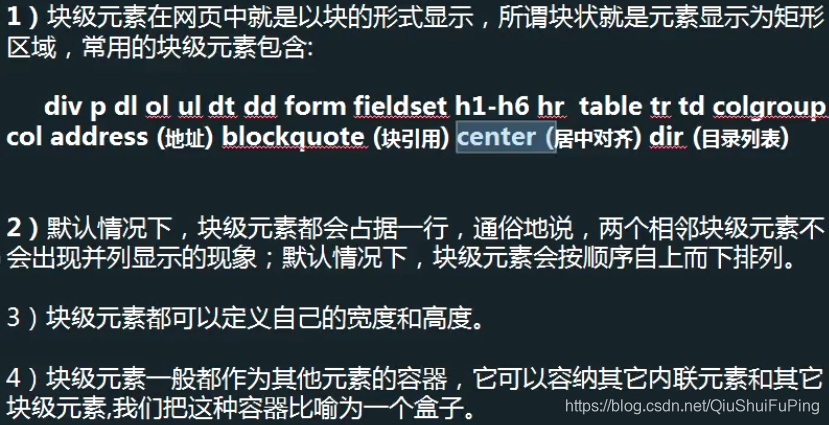
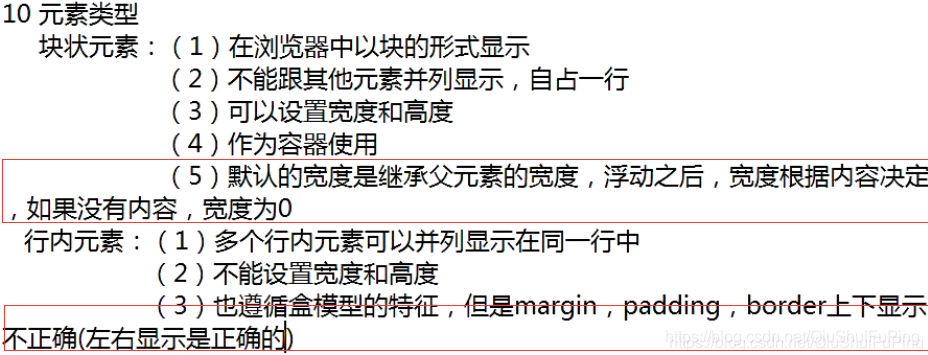
12.元素类型分类:块状元素,内联元素(行内元素),可变元素
13.
5)一般来说,块元素如默认的宽度为父元素的宽,则高度为0;在设置绝对定位absolute或浮动float后,即脱离文档流,其默认的高度为0,宽度也为0;
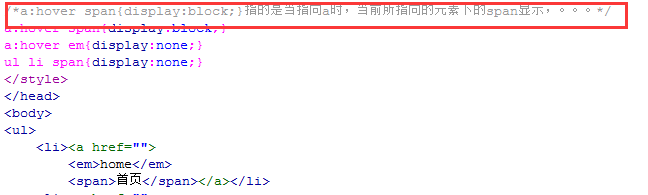
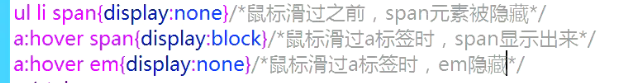
14.a{margin:0 40px;display:block;}/*当没有设置宽时,他的宽默认是内容的长度,block后margin时会挤自己;当设置了的宽时,左右margin时,会出现隐藏*/
ul:hover li{width:20px}/*ul里面所有的li标签的宽度为20px*/
ul li:hover{width:400px;overflow:auto}/*鼠标滑过的li标签的宽度为400p。overflow:auto;时,当超过范围时出现滚动


15.行内元素的上下border不会占多余空间
16.
17.
18.
19。要看几个框框是否一样大,所有文本居中

20.
21..
22
可取消em的倾斜效果。
23.嵌套了好多块,宽高可以在最里面的块写,这样父元素的宽高由资源撑起来
24.
25.背景图拼接:给了我高为42px的图像
,但在布局时发现导航设置高度为32px的,我想上下两部分都要
,一般用背景拼接。利用高度差
26.vertical-align:middle 只对行内元素有效,对块级元素直接使用是无效的,例如以下代码并不会起到垂直居中效果:
<div style="width: 100%;height:100px;">
<img src="1.png" style="vertical-align:middle">
</div>
vertical-align:middle属于行内垂直居中,行内元素的基线相对于该元素所在行的基线的垂直对齐。要搭配display: inline-block一起使用
<div style="width: 100%;height:100px;background: red">
<span style="vertical-align: middle;display: inline-block;height: 100%;width:0"></span>
<img src="1.png" height="40px" style="vertical-align: middle;">
</div>
img的居中是以行内元素的最高值进行居中的,以上img标签是以span的高度进行居中的
27.
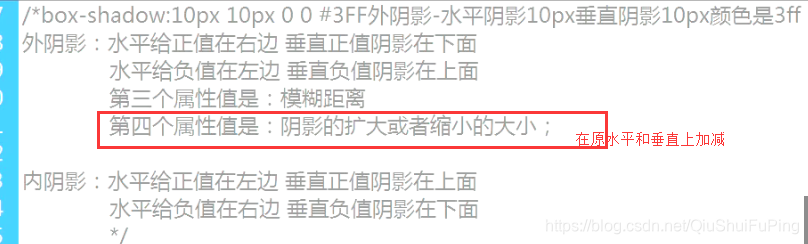
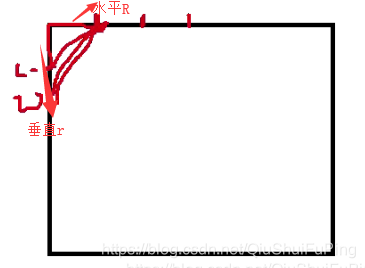
28.box-shadow:向框框添加一个或多个阴影。

-影子在盒子的内部叫内阴影,默认是外阴影,
29.border-radius


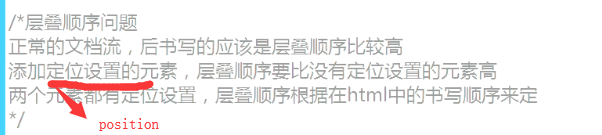
30.包含块:离定位元素最近并且有定位设置的元素(除static),html是一个最大的包含块

 里面的块可显示出来
里面的块可显示出来


定义了绝对定位的块,后面的块会上来,因为前面的脱离了文档流。所以包含块一般设置为相对定位。
position:fixed;使一个层相对于浏览器边框固定

31.图片可以只给宽度,他会自适应高度。
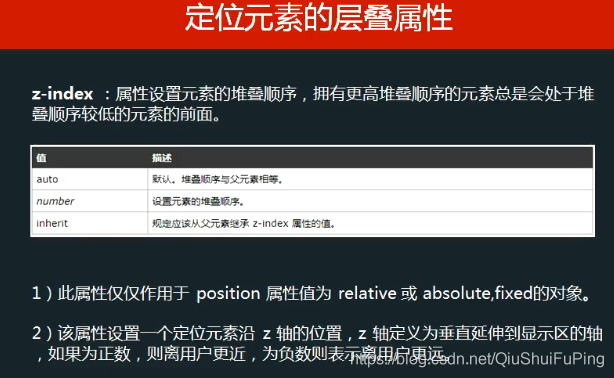
32.z-index:仅仅作用于定义了position属性

![]()
33.
34.一级导航下的二级导航本来就是超出范围的,所以清楚浮动时,不能使用overflow:hidden
35.
36.二级列表在一个li中的内容下面:


37.
原因:没设置overflow:hidden,内容溢出了
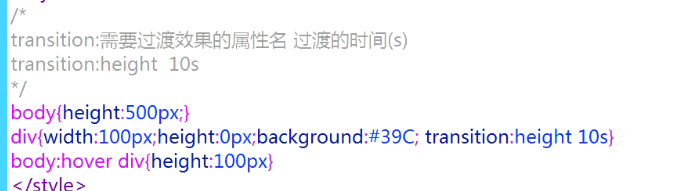
38.过度效果: