由于jqgrid没有提供批量删除行的函数,因此要实现批量删除选中行数据,就只能:
- 先获取选中行rowIds
- 遍历选中行rowIds,逐个调用delRowData(string rowid)删除行数据。
看上去挺简单,但是这里有个很大的坑,那就是jqgrid获取选中行数据处理。本文通过一个案例详细讲述如何使用delRowData函数批量删除 selarrrow获取的多个选中行数据及注意事项。
1、获取选中行集合
var rowIds = $("#orders").jqGrid("getGridParam", "selarrrow");
官方api对selarrrow参数说明:
This options is readonly. Gives the currently selected rows when multiselect is set to true. This is a one-dimensional array and the values in the array correspond to the selected id’s in the grid.
查看jqgrid源码,发现$("#orders").jqGrid(“getGridParam”, “selarrrow”)返回的就是p.selarrrow
var p = $.extend(true,{
...
altRows: false,
selarrrow: [],
说到这儿,大家可能已经注意到了:
var rowIds = $("#orders").jqGrid(“getGridParam”, “selarrrow”),rowids是p.selarrrow的一个引用,因此rowids会随着选中行发生变化而变化:
- 增加选中行
- 取消选中行
- 删除选中行
再次强调:
var rowIds = $("#orders").jqGrid(“getGridParam”, “selarrrow”),rowids会随着选中行发生变化。
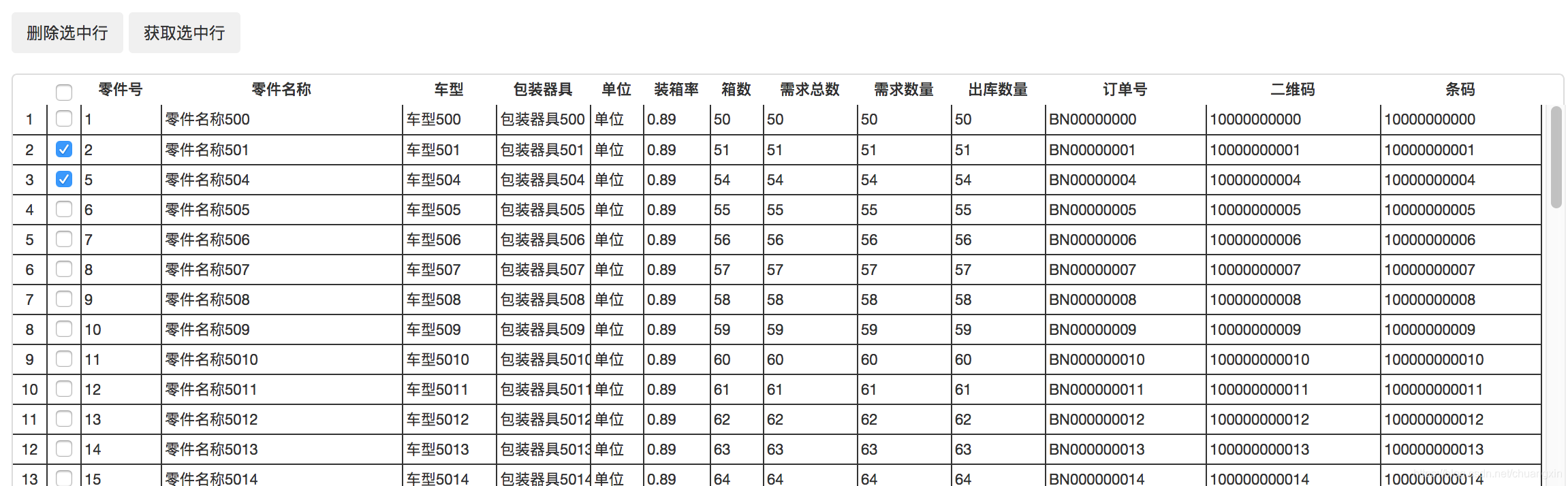
2、案例展示
截图

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>jggrid多行删除注意事项</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.5.0/css/font-awesome.min.css" />
<link rel="stylesheet" href="https://cdn.bootcss.com/jqgrid/4.6.0/css/ui.jqgrid.css" />
<script src="https://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/jqgrid/4.6.0/js/jquery.jqGrid.min.js"></script>
</head>
<body>
<div class="page-content container">
<div class="page-head" style="padding: 15px 0"> <!-- page-head -->
<button type="button" class="btn btn-sm btn-azure" onclick="delRows()">删除选中行</button>
<button type="button" class="btn btn-sm btn-azure" onclick="getSelectedRows()">获取选中行</button>
</div><!-- page-head -->
<div class="page-body"> <!-- page-body -->
<div class="panel panel-default" id="panel-orders">
<table id="orders"></table>
</div>
</div>
</div>
<script type="text/javascript">
var data = [], rowIds = [];
function getBills() {
var rowCount = 50;
for (var i = 0; i < rowCount; i ++) {
data.push({
sid: i,
bill_id: i,
bill_detail: i,
goods_id: i,
unit_id: i,
package_id: i,
ref_detail: i,
goods_no: i + 1,
goods_name: '零件名称' + rowCount + i,
car_type_name: '车型' + rowCount + i,
package_name: '包装器具' + rowCount + i,
unit_name: '单位',
snp: 0.89,
box_count: rowCount + i,
total_count: rowCount + i,
goods_count: rowCount + i,
out_count: rowCount + i,
bill_no: 'BN0000000' + i,
qrcode: '1000000000' + i,
barcode: '1000000000' + i,
flag: i >= rowCount - 1 ? 1 : 0,
})
}
$("#orders").jqGrid("clearGridData").jqGrid('setGridParam',{data: data || []}).trigger('reloadGrid');
}
function delRows() {
rowIds = $("#orders").jqGrid("getGridParam", "selarrrow");
if(rowIds.length < 1) {
alert('请先选择行记录!');
}
for (var i = 0, l = rowIds.length; i < l; i++) {
$("#orders").jqGrid("delRowData", rowIds[0]);
}
}
function getSelectedRows() {
console.log('getSelectedRows-rowids: ', rowIds);
}
$(function() {
$("#orders").jqGrid({
colModel: [
{label: "零件号", name: "goods_no", width: 60},
{label: "零件名称", name: "goods_name", width: 180},
{label: "车型", name: "car_type_name", width: 70},
{label: "包装器具", name: "package_name", width: 70},
{label: "单位", name: "unit_name", width: 40},
{label: "装箱率", name: "snp", width: 50, sorttype: "number"},
{label: "箱数", name: "box_count", width: 40, sorttype: "number"},
{label: "需求总数", name: "total_count", width: 70, sorttype: "number"},
{label: "需求数量", name: "goods_count", width: 70,},
{label: "出库数量", name: "out_count", width: 70, sorttype: "number"},
{label: "订单号", name: "bill_no", width: 120},
{label: "二维码", name: "qrcode", width: 130},
{label: "条码", name: "barcode", width: 120}
],
datatype: 'local',
rownumbers: true,
multiselect: true,
height: 300,
rowNum: 1000
});
getBills();
});
</script>
</body>
</html>
3、案例说明
删除选中行代码
// 全局变量,rowIds
rowIds = $("#orders").jqGrid("getGridParam", "selarrrow");
if(rowIds.length < 1) {
alert('请先选择行记录!');
}
// 每次删除rowIds[0]?
// 因为删除行后rowIds数组发生变化,假设删除前['row1','row2','row3']
// 那么第一次删除后变成['row2','row3']
// 第二次删除后变成['row3']
// 第三次删除后变成[],length = 0,for循环结束,当然也可以倒序删除,每次删除最后一行。
// 至于rowIds为什么会变化,前面已经做了说明。
for (var i = 0, l = rowIds.length; i < l; i++) {
$("#orders").jqGrid("delRowData", rowIds[0]);
}
验证:选中或取消选中,rowIds会发生变化
- 先执行"删除选中行",使rowIds指向jqgrid的selarrrow参数;
- 增加选中行、减少选中行,点击“获取选中行”按钮,查看控制台输出:
getSelectedRows-rowids: Array [] //取消所有选中行
getSelectedRows-rowids: Array [ “2”, “5” ] //选中2,5
getSelectedRows-rowids: Array [ “7”, “8” ] //选中7,8