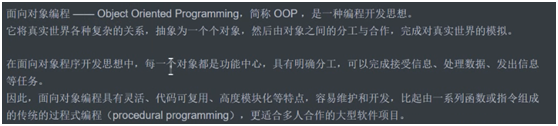
JavaScript面向对象编程(codecombat)

![]()

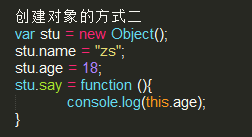
创建对象的方法:




解析构造函数代码的执行
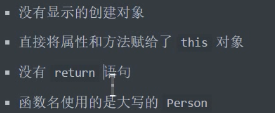
构造函数和工厂函数的区别

构造函数和对象之间的关系

构造函数的问题

原型对象

注意:
- 任何一个对象都具有__proto__属性,包括原型对象
- 访问对象的属性的时候,先访问对象的属性,在找对象的原型对象,在找对象的原型的原型(object)。找不到的话就显示undefined。
静态成员

构造函数,实例,原型三者之间的关系
注意:__proto__是非标准属性,这个属性的作用是建立对象和原型属性的关系(写代码的时候不用,用prototype)
原型链

读写属性

设置对象属性

拓展内置对象


bind
bind 方法 ES5中新增方法
新建一个方法,bind中的第一个参数可以改变this的指向
注意:bind并没有调用方法,还需要单独调用

实行结果:
