目录
drawTexture
图片显示是游戏开发的基础,常用的有 Sprite.loadImage 与 Graphics.drawTexture 两种方式,本文介绍 laya.display.Graphics 的 drawTexture() 方法。
1、Graphics(绘图)类用于创建绘图显示对象2、Graphics 可以同时绘制多个位图或者矢量图,可以结合 save,restore,transform,scale,rotate,translate,alpha 等指令对绘图效果进行变化。
3、Graphics 以命令流方式存储,可以通过 cmds 属性访问所有命令流。
4、Graphics 是比 Sprite 更轻量级的对象,合理使用能提高应用性能(比如把大量的节点绘图改为一个节点的 Graphics 命令集合,能减少大量节点创建消耗)。
laya.display.Graphics 的 drawTexture() 方法:
/**LayaAir 2.0.0beta5 源码如下
* 绘制纹理,相比drawImage功能更强大,性能会差一些
* @param texture 纹理。
* @param x (可选)X轴偏移量。
* @param y (可选)Y轴偏移量。
* @param width (可选)宽度。
* @param height (可选)高度。
* @param matrix (可选)矩阵信息。
* @param alpha (可选)透明度。
* @param color (可选)颜色滤镜。
* @param blendMode (可选)混合模式。
*/
drawTexture(texture: Texture, x?: number, y?: number, width?: number, height?: number, matrix?: Matrix, alpha?: number, color?: string, blendMode?: string): DrawTextureCmd;
相比《Sprite.loadImage 显示与切换图片》,使用 Graphics.drawTexture 涉及的 API 要稍微多些,还需要了解laya.net.LoaderManager 中的 load() 方法和 getRes() 方法,以及 laya.utils.Handler 中的 create() 方法。
laya.net.LoaderManager 中的 load() 方法:
LoaderManager 类用于批量加载资源。此类是单例,不要手动实例化此类,请通过 Laya.loader 访问。
/** <p>加载资源。资源加载错误时,本对象会派发 Event.ERROR 事件,事件回调参数值为加载出错的资源地址。</p>
* <p>因为返回值为 LoaderManager 对象本身,所以可以使用如下语法:loaderManager.load(...).load(...);</p>
* @param url 要加载的单个资源地址或资源信息数组。比如:简单数组:["a.png","b.png"];复杂数组[
* @param complete 加载结束回调。根据url类型不同分为2种情况:1. url为String类型,也就是单个资源地址,如果加载成功,则回调参数值为加载完成的资源,否则为null;2. url为数组类型,指定了一组要加载的资源,如果全部加载成功,则回调参数值为true,否则为false。
* @param progress 加载进度回调。回调参数值为当前资源的加载进度信息(0-1)。
* @param type 资源类型。比如:Loader.IMAGE。
* @param priority (default = 1)加载的优先级,优先级高的优先加载。有0-4共5个优先级,0最高,4最低。
* @param cache 是否缓存加载结果。
* @param group 分组,方便对资源进行管理。
* @param ignoreCache 是否忽略缓存,强制重新加载。
* @param useWorkerLoader(default = false)是否使用worker加载(只针对IMAGE类型和ATLAS类型,并且浏览器支持的情况下生效)
* @return 此 LoaderManager 对象本身。
*/
load(url: any, complete?: Handler, progress?: Handler, type?: string, priority?: number, cache?: boolean, group?: string, ignoreCache?: boolean, useWorkerLoader?: boolean): LoaderManager;
laya.net.LoaderManager 中的 getRes() 方法:
/**
* 获取指定资源地址的资源。
* @param url 资源地址。
* @return 返回资源。
*/
getRes(url: string): any;
laya.utils.Handler 中的 create() 方法:
Handler 是事件处理器类。推荐使用 Handler.create() 方法从对象池创建,减少对象创建消耗。创建的 Handler 对象不再使用后,可以使用 Handler.recover() 将其回收到对象池,回收后不要再使用此对象,否则会导致不可预料的错误。
/**
* 从对象池内创建一个Handler,默认会执行一次并立即回收,如果不需要自动回收,设置once参数为false。
* @param caller 执行域(this)。
* @param method 回调方法。
* @param args 携带的参数。
* @param once 是否只执行一次,如果为true,回调后执行recover()进行回收,默认为true。
* @return 返回创建的handler实例。
*/
static create(caller: any, method: Function, args?: Array<any>, once?: boolean): Handler;
加载并显示图片
//初始化舞台,设置大小,当浏览器不支持 WebGL 时自动切换为 Canvas,应该先初始化舞台,然后再去加载资源
Laya.init(768, 1024,Laya.WebGL);
//被绘制的图片地址,这里以网络图片为例
let apache_1 = "https://avatar.csdn.net/6/D/4/1_wangmx1993328.jpg?1544581276";
//LoaderManager 类用于批量加载资源.此类是单例,不要手动实例化此类.通过 Laya.loader 访问
//load 方法加载图像资源,仍然返回 LoaderManager对象,所以可以链式操作.加载成功后,通过回调方法绘制图像并添加到舞台
//Handler 是事件处理器类,create 表示从对象池内创建一个Handler,默认会执行一次并立即回收
Laya.loader.load(apache_1,Laya.Handler.create(this,drawImg));
//绘制图像
function drawImg(){
console.log(apache_1,"加载完成");
//先创建精灵对象
let imgSprite = new Laya.Sprite();
//Sprite 的 graphics 属性返回 绘图对象(Graphics),再利用 Graphics 的 drawTexture(绘制纹理)方法绘制图像
//LoaderManager 是单例的,加载图像使用 load,获取时使用 getRes方法
imgSprite.graphics.drawTexture(Laya.loader.getRes(apache_1),20,20);
//将精灵添加到舞台
Laya.stage.addChild(imgSprite);
}
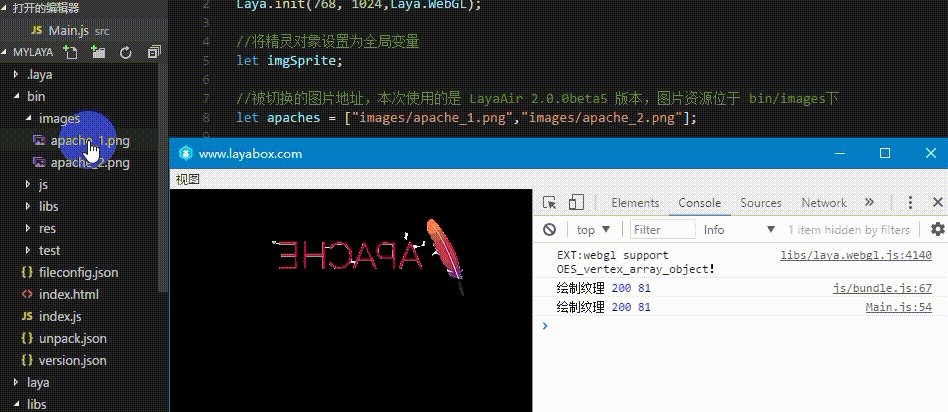
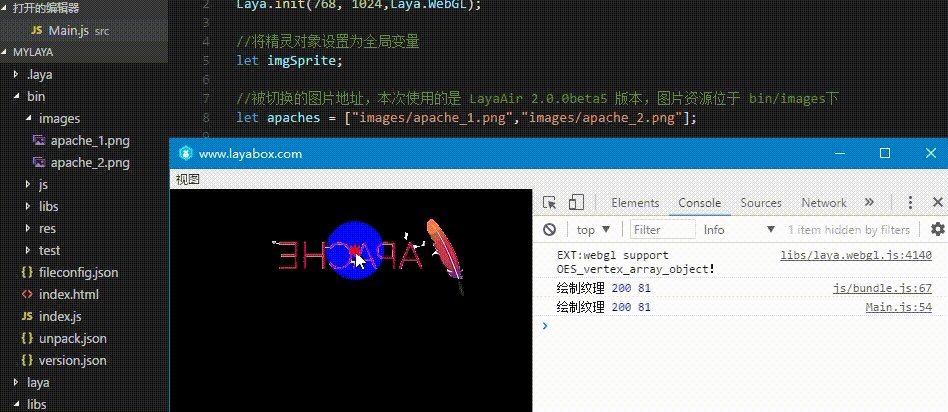
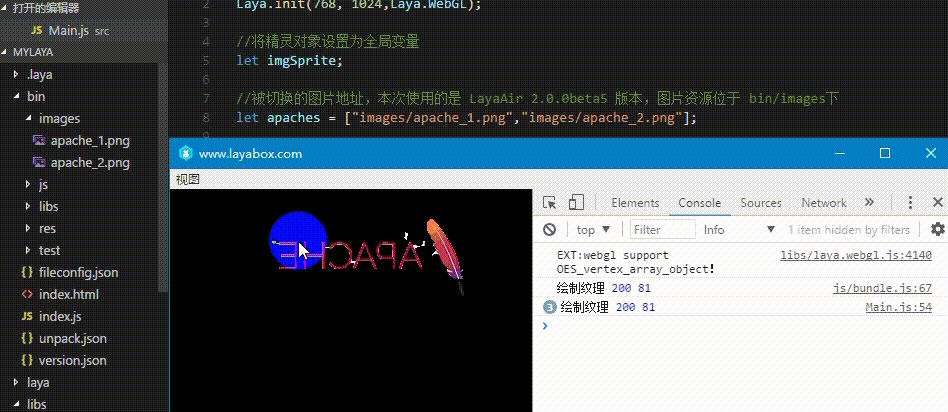
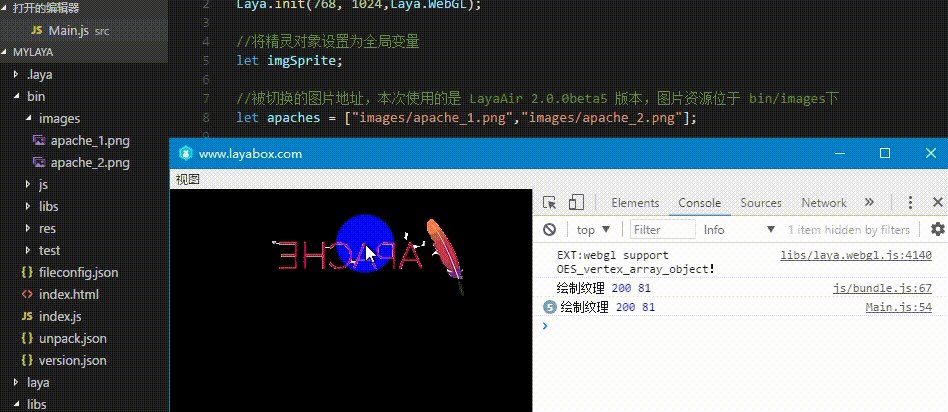
动态切换图片
//初始化舞台,设置大小,当浏览器不支持 WebGL 时自动切换为 Canvas,
Laya.init(768, 1024,Laya.WebGL);
//将精灵对象设置为全局变量
let imgSprite;
//被切换的图片地址,本次使用的是 LayaAir 2.0.0beta5 版本,图片资源位于 bin/images下
let apaches = ["images/apache_1.png","images/apache_2.png"];
//图片切换状态标识
let flag = false;
//LoaderManager 类用于批量加载资源.此类是单例,不要手动实例化此类.通过 Laya.loader 访问
//load 方法加载图像资源,仍然返回 LoaderManager对象,所以可以链式操作.加载成功后,通过回调方法绘制图像并添加到舞台
//Handler 是事件处理器类,create 表示从对象池内创建一个Handler,默认会执行一次并立即回收
Laya.loader.load(apaches,Laya.Handler.create(this,loadImgsFinal));
//图片资源全部加载完成时进入
function loadImgsFinal(){
//创建精灵对象
imgSprite = new Laya.Sprite();
//设置精灵(图片)显示位置,默认在父容器原点(0,0)
imgSprite.pos(100,30);
//将精灵添加到舞台显示(可以先添加到舞台,之后再对精灵进行处理)
Laya.stage.addChild(imgSprite);
//初始化显示图片
drawImgs();
//为精灵(图片)绑定单击事件
imgSprite.on(Laya.Event.CLICK,this,drawImgs);
}
//绘制图像
function drawImgs(){
//public function clear(recoverCmds:Boolean = false):void
//清空绘制命令;recoverCmds 是否回收绘图指令,默认为 false,如果不做清空处理,则后面的图像会覆盖前面的
imgSprite.graphics.clear();
//获取本次切换的图像地址
let imgUrl = (flag = !flag)?apaches[0]:apaches[1];
//获取图片资源 laya.resource.Texture(纹理对象)
let texture = Laya.loader.getRes(imgUrl);
//设置精灵宽高,相当于分别设置width和height属性,width与height表示显示对象的宽高
//width、height 默认是0,此宽高用于鼠标碰撞检测,并不影响显示对象图像大小,所以必须设置了width与height之后,单击事件才会有效
//laya.resource.Texture 是一个纹理处理类.width、height 属性表示纹理(图片)实际宽高
imgSprite.size(texture.width,texture.height);
//drawTexture 绘制图像时,x,y偏移量不写时默认为0,假如偏移出了 imgSprite 的范围,则会出现点击图片无效,单击精灵位置有效
imgSprite.graphics.drawTexture(texture);
console.log("绘制纹理",texture.width,texture.height);
}
官网示例:
https://ldc.layabox.com/doc/?nav=zh-js-1-3-0
https://layaair.ldc.layabox.com/demo/?category=2d&group=Sprite&name=DisplayImage