首先贴出的是el-input代码
<el-input clearable type="text" v-model="form.username" v-focus class="username" placeholder="请输入账号"> </el-input>
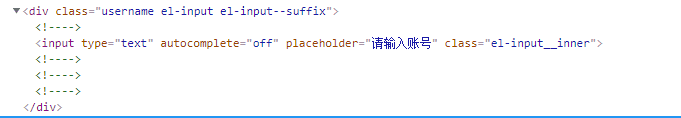
下面是浏览器解析出来的

el-input解析代码
局部自定义指令聚焦
directives: {
focus: {
inserted: function (el) {
el.children[0].focus()
}
}
},
看加粗的地方,如果写 el.focus( )相当于把自定义指令给了el-input这个div 而不是input输入框,所以加了一个children[0],获取input节点