版权声明:本文为博主原创文章,转载时必须注明原文链接 https://blog.csdn.net/zzl819954692/article/details/84981238
1.引言
在开发过程中,给按钮添加图片样式通常做法如下:

设置按钮图片,并选择缩放模式为Axes Independent,可以看到设置后的按钮样式如下(注意边角处):

上述设置不满足应用要求,需要通过代码优化,步骤较繁琐。因此,本文从Layer层角度出发,探索一种新的绘制按钮背景图的方式。
2.通过layer层绘制按钮背景图
2.1 Xib中配置
首先,将按钮重置为初始状态,删除xib中所有的设置,包括图片及缩放模式等。
此方式需要将button设置为layer-backed模式,也就是需要使用到Core Animation Layer层绘制,本示例项目在view上添加button,因此设置view为layer-backed模式,其所有子视图也会自动使用此模式。对按钮作如下配置:

2.2 代码配置
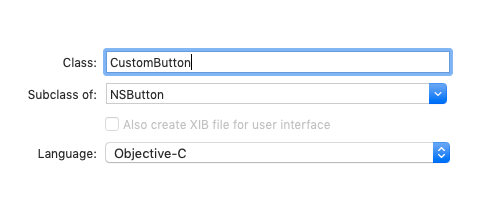
新建CustomButton类,继承自NSButton,如图:

将xib的identity inspector中将按钮的类修改为CustomButton。
在CustomButton.m文件中代码如下:
- (BOOL)wantsUpdateLayer {
return YES;
}
- (void)updateLayer {
//changed to the width or height of a single source pixel centered at the specified location.
self.layer.contentsCenter = CGRectMake(0.5, 0.5, 0, 0);
//setImage
if ([self.cell isHighlighted]) {
self.layer.contents = [NSImage imageNamed:@"button_press.png"];
}else {
self.layer.contents = [NSImage imageNamed:@"bg.png"];
}
}
3.说明
上文中,代码wantsUpdateLayer函数表示通过layer方式绘制路径,而不是drawRect方法。
self.layer.contentsCenter = CGRectMake(0.5, 0.5, 0, 0);是对图像的缩放处理,加入此代码后按钮的圆角处就不会失真。
self.layer.contents = [NSImage imageNamed:@“button_press.png”];设置按钮的背景图像
通过以上方式,设置后的按钮背景图像不会失真,边界清晰,且代码简洁。效果如图所示:

整体效果如下图gif所示:

4.总结
本文中提供了绘制按钮背景图的新思路,方法简洁,思路清晰。