总urls.py中:
path('index/', views.index, name="index"),
path('form/', views.form, name="form"),GET请求:
在APP下创建一个forms.py
"""
在这个文件中,可以实现form表单的定制。
forms.py文件名是固定的,不能修改。
"""
from django import forms
# 1. 先声明一个form类
class CustomForm(forms.Form):
# 2. 定制两个input标签,用于输入a和b的值
# IntegerField()用来表明输入框值的类型。
# label参数对应的就是<label for="a">数字a:</label>
# widget表示控件,input就是一个控件。如果默认控件提供的功能不够用,那么可以重新定制控件。比如input控件默认没有显示placeholder。
# xxxField()和xxxInput()两者进行区分:
# xxxField()决定了输入框中能输入的数据类型。
# 而xxxInput()一般和xxxField()是对应的,它xxxInput()一般是用来重写控件的属性。
a = forms.IntegerField(label='数字A', widget=forms.NumberInput(attrs={'placeholder': '请输入数字', 'class': 'number'}))
# required表示该输入框的值是否是必须填写的,默认为True。
b = forms.IntegerField(label='数字B', required=False)
# 3. 在views.py中,使用这个CustomForm类渲染表单。在views.py文件中:
from django.shortcuts import render
from django.http import HttpResponse
from .forms import CustomForm
# Create your views here.
def index(request):
# 当加载首页index.html的时候,不再使用默认的form表单了,需要将CustomForm这个定制的表单,渲染到index.html中。
form = CustomForm()
return render(request, 'index.html', {'form': form})
def form(request):
"""
计算<form>表单中a和b相加之后的值。
:param request:
:return:
"""
if request.method == "GET":
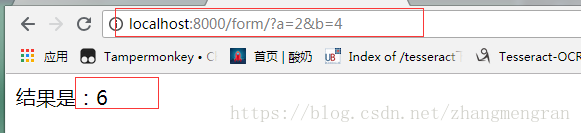
# 此时的url地址:/form/?a=1&b=1
# 获取form表单的GET请求的参数
a = request.GET.get('a', 0)
b = request.GET.get('b', 0)
return HttpResponse('结果:{}'.format(int(a) + int(b)))在templates文件夹中的index.html中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Form表单的用法</title>
</head>
<body>
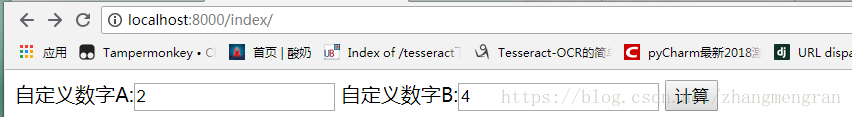
{# 如何渲染自定义的表单CustomForm? #}
{# 1. <form>标签和<button type="submit">需要自己去设置; #}
{# 2. 自定义表单只生成input标签; #}
<form action="{% url 'form' %}" method="get">
{{ form }}
<button type="submit">计算</button>
</form>
</body>
</html>POST请求:
# 如果表单(CustomForm)提交的是POST请求,如何获取POST请求的参数?
# 两种方式:1.request.POST.get(); 2.使用is_valid和cleaned_data[];
第一种方式,与上面的get请求差不多,就不写了
下面书写第二种方式:使用is_valid和cleaned_data[];
在index.html中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Form表单的用法</title>
</head>
<body>
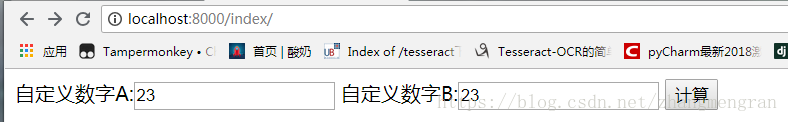
<form action="{% url 'form' %}" method="post">
{% csrf_token %}
{{ form }}
<button type="submit">计算</button>
</form>
</body>
</html>在views.py中写:
def form(request):
# 如果表单(CustomForm)提交的是POST请求,如何获取POST请求的参数?
# 两种方式:1.request.POST.get(); 2.使用is_valid和cleaned_data[];
# print(request.POST.get('a'))
# 根据POST请求的数据,初始化CustomForm类的对象
form = CustomForm(data=request.POST)
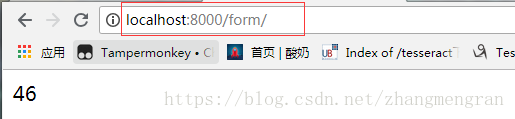
if form.is_valid():
a = form.cleaned_data['a']
b = form.cleaned_data['b']
return HttpResponse(a+b)
else:
return HttpResponse('数据不合法')在APP下创建一个forms.py,其中的代码跟上面GET请求中的forms.py中一样