1.1. 使用分部视图
在分部视图中添加一些内容:


现在在Product.cshtml视图中加载这个分部视图。
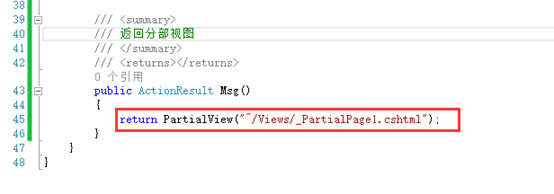
要在视图中加载分部视图,则首先要创建一个操作方法,并返回这个分部视图:

对于分部视图,需要使用PartialView()方法返回,一般会将分部视图使用AJAX技术加载。
对于分部视图,需要使用AJAX技术加载:
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function () {
$("#div1").load("/BaWei/Msg");
});
</script>
这样就可以将分部视图加载到div元素中。

可见,分部视图已经加载到页面中了。