点击下拉栏时,只有在文字区域才有效。空白区域无法下拉
截图
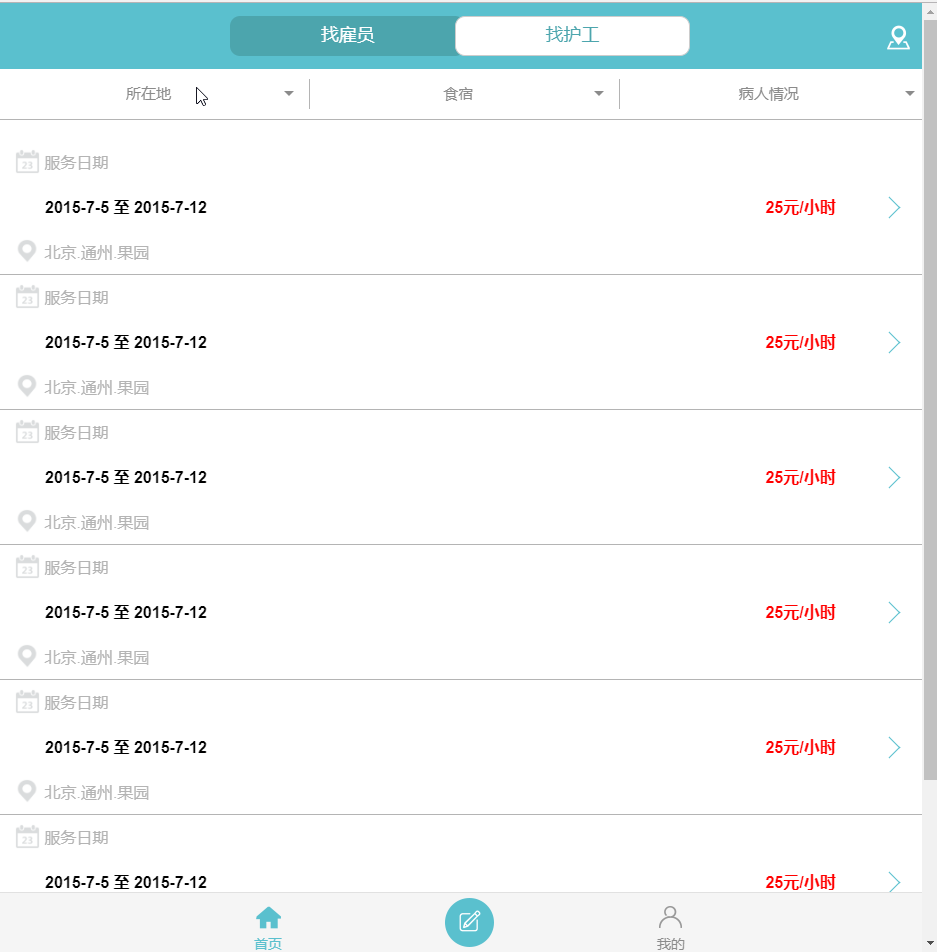
图一.是问题图》》》》》 。。。。。。》》》》》》》图二是正常图》》》》》》》》》》图片三.显示a标签未设置样式时的内容区域。
代码
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4">
<ul>
<li class="dropdown dropdown-menu-left text-center">
<a href="#" class="dropdown-toggle text-center" data-toggle="dropdown">
所在地
<b class="caret btn-large triangle"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">北京</a></li>
<li><a href="#">上海</a></li>
<li><a href="#">广州</a></li>
<li><a href="#">福州</a></li>
<li><a href="#">厦门</a></li>
</ul>
</li>
</ul>
</div>
原因在于,a标签内容区域,在未设置样式时是由内容撑开的。
解决方法:a添加btn-block属性,bootstrap规定其宽度等于父元素。

你触发下拉框是用a标签来触发的下拉框,所以只有点击文字才会显示下拉框,点击空白处没有作用,这里的话可以用父元素来触发下拉框列表,比如用你的最外层的div元素来触发下拉宽列表,这样不管点击文字还是空白区域都可以触发下拉类表
成都分院|内门弟子] JS-李文龙
如果你是用a标签来触发悬停效果,那肯定是只有a标签的范围内才会有效,一个方法就是让它表现为块级元素,再让其大小等于父级元素,还有一个方法就是让父级元素来触发悬停效果