用右边距做文字中间竖线,用flex布局以后没有了行高,类似padding效果的效
详细描述
如题,文字中间的竖线,我使用左边span标签的右边框来实现的,但是现在对这两个span的父元素使用了flex布局,交叉轴居中对齐,然后对span设置的vertical-align:center就不管用了,就出现作为竖线的那个右边框与父元素的上边框贴合了,没有实现想要的效果
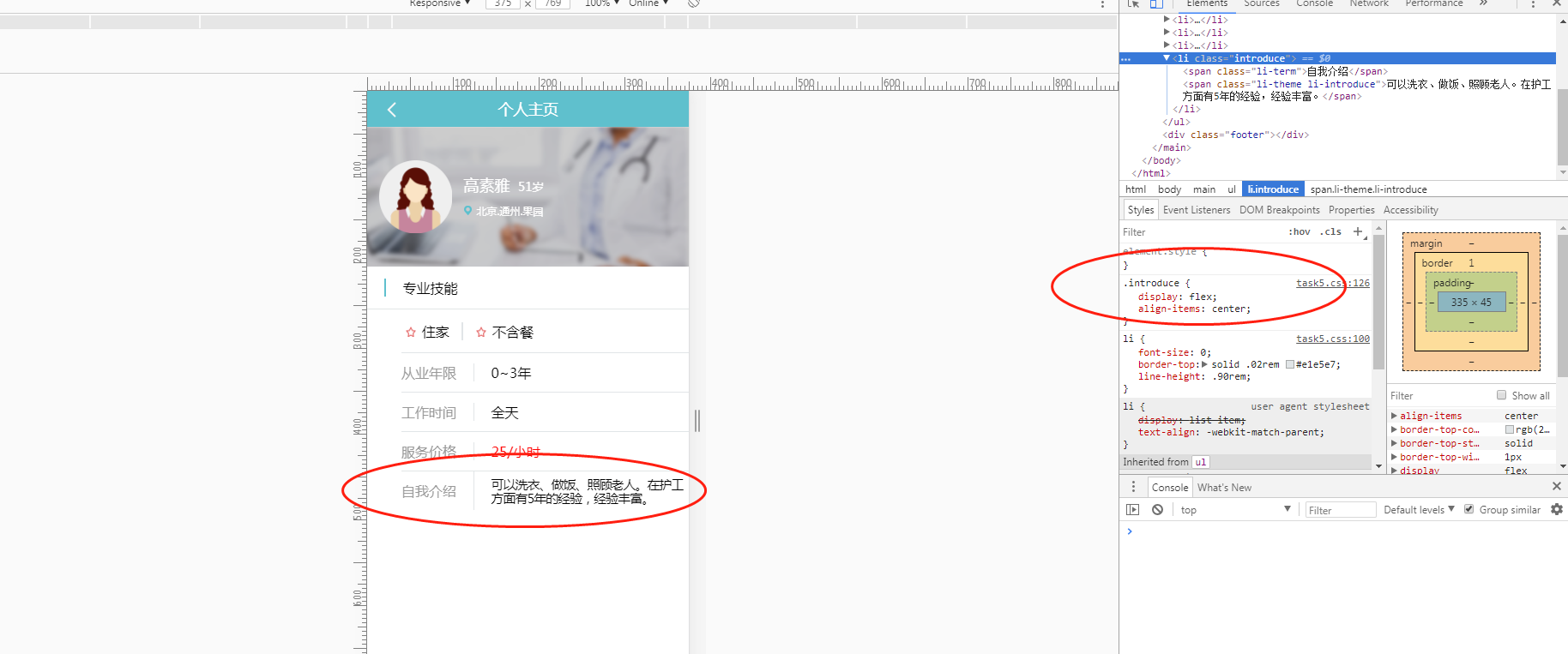
图片
左边是出现的效果,最终想实现的效果是类似上面三个那一样的,但是第四个使用了flex布局,就是为了右边的字体始终在右边
不知道伪类元素能不能解决问题
上海分院|荣耀师兄] JS-杨亚洲
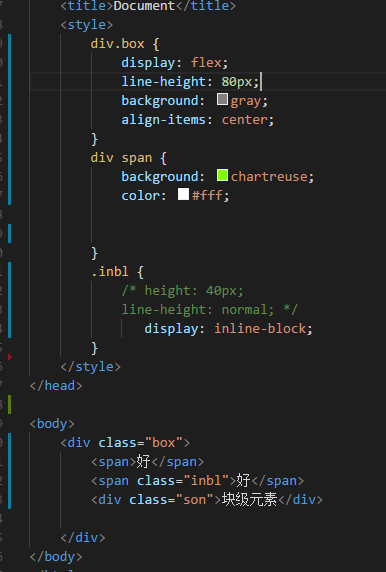
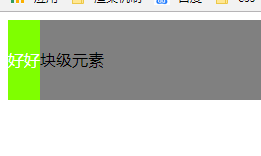
问题描述的不是很清楚,我感觉可能是在你写flex布局的时候。父级你设置了line-height:.8rem,已经给这个父级容器设置了一个高度。
因为在flex布局中,如果项目是一个块级元素,或者inline-block元素的话,默认项目会继承父级容器的高度。
此时子级在没设置高度的情况下都会默认继承父级高度。像上面一样。
而你的分隔符是用左边的span标签的border-right制作的,而此时span元素的高度与父级一样,所以border-right的高度撑满整个容器了。
解决办法:
1、设置span标签一个height.
2、使用after、brfore伪元素来制作分隔符,并且绝地定位。
3、在span和div之间添加一个i标签,inline-block话,用padding和margin撑起左右边距,然后利用border来制作分隔符,这个分隔符大小长短可以控制,左右边距可控,是一种实现方式。
[郑州分院|内门弟子] JS-陈占乐
按照原型,主要有两个要求:1 :左侧文字和分隔符与边框存在边距,同时居中;2:右侧宽度不定,所以导致高度不定。
使用flex 这两个要求就很容易实现。用span 的border-right模拟分隔符使问题简化,这种想法可行。line-height 在flex下失效,就不能继续抓着line-height 不放。可以换用父级内边距来隔开边框。