
<?php
namespace app\index\controller;
use think\Controller;
use think\Request;
use think\Db;
use think\db\Query;
class Index extends Controller
{
public function index()
{
return $this->fetch('index');
}
public function ceshi()
{
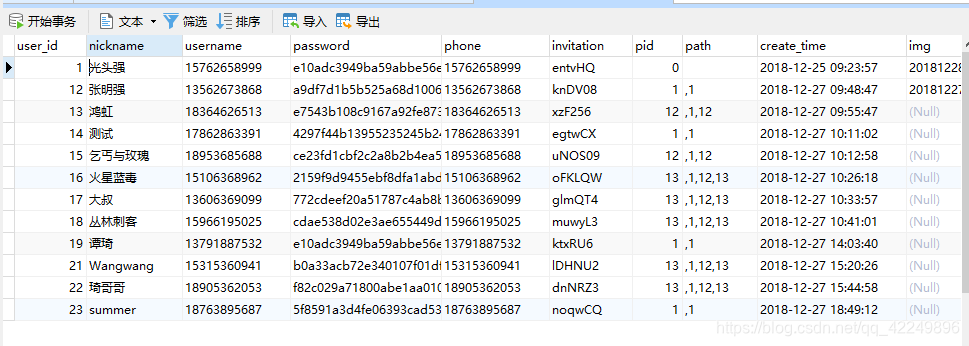
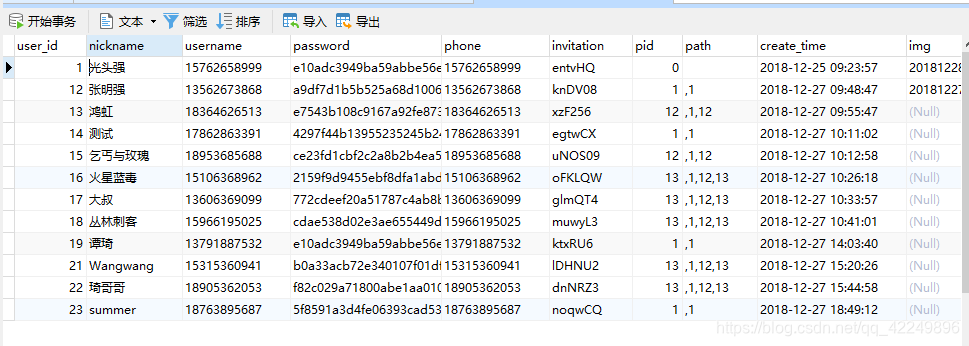
$data=Db::name('user')
->select();
echo json_encode($data);
}
}
<!Doctype html>
<head>
<title>撸起袖子加油干</title>
<meta charset='utf-8'>
<script src="http://www.jq22.com/jquery/angular-1.4.6.js"></script>
<script src="__STATIC__/js/jquery-3.3.1.min.js"></script>
<script src="__STATIC__/js/layer/layer.js"></script>
</head>
<body ng-app="myApp" ng-controller="Ctrl">
<table border="1" width="600" height="400">
<tr>
<td>姓名</td>
<td>密码</td>
<td>头像</td>
<td><input type="checkbox" ng-model="box" ng-click="selectAll()">
</td>
</tr>
<tr ng-repeat="n in news">
<td>{{n.nickname}}</td>
<td>{{n.password}}}</td>
<td>{{n.phone}}</td>
<td><input type="checkbox" ng-model="n.ck" /></td>
</tr>
</table>
</body>
<script type="text/javascript">
var app = angular.module('myApp', []);
app.controller('Ctrl', function($scope, $http) {
$http({
method: 'POST',
url: "{:url('Index/ceshi')}",
dataType: 'JSON'
}).then(function successCallback(response) {
$scope.news=response.data;
}, function errorCallback(response) {
});
});
</script>
</html>