看到一篇讲解字体的,随手记录一下
初识东西方语系文字
原文链接:https://mp.weixin.qq.com/s/GLBBYqFUOG7lqXgwc1gBxw//
前言
//
在我们的设计工作中,“图像”和“文字”的重要性无须多言。无论是平面设计、电商设计、还是UI设计,这些都离不开文字。
但是文字却又一直处于“不被重视”的状态,特别是互联网的兴起,人们在设计作品的时候,几乎不太会深思,而只以“用计算机中的字体设计”进行制作。
在计算机普及之前,我们的文字设计颇具匠心,更早之前的活字印刷更是设计的瑰宝。而计算机的出现无疑让“文字”的设计选择性更多,当然大家也都不再关注字体设计上的可能性了。
本文将设计中的“文字”部分单独提取出来,配合设计上的色彩、版式等,来对文字的设计使用上予以解读。
虽不能概括所有文字的前世今生以及各种使用技巧,但我们相信,这篇文章会让你对设计中的“文字”有更进一步的认识。
//
文字与设计
//
我们每天都会接触到文字,但是,真正仔细研究文字的外部形态、精通文字设计的人却很少。
以中国来说,从商周时代开始,发展到隋唐时期的雕版印刷,宋代时出现的活字印刷,一直发展到现代的数字影像......
而文字与图像也有着紧密的关联性,因此,要将它们视为一体来认识。
在很多的设计作品中,文字并非只是客观的传达信息,文字设计本身也能够表现出强烈的情感和力量。
文字的设计注重“字体”的设计,字体各式各样,有的给人严肃印象的,也有看起来让人觉得轻松自在的。即使在同样的文章,使用不一样的字体,观者也会有不同的感受。
我们常提到设计要“易于传达”,而当语言文字无法完全表现出“感觉”时,就必须要选择适合的字体来表现来。
//
构成文字的要素
//
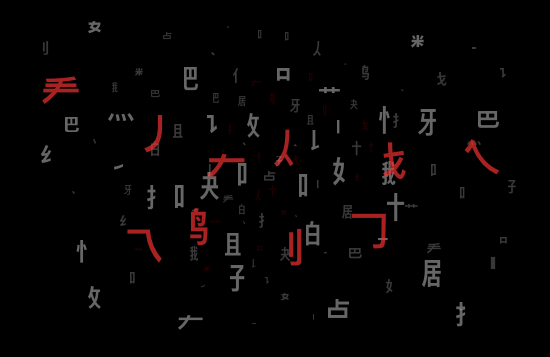
在理解文字之前,我们要首先来认识文字的构成要素中每个部位及其名称。
▐ 首先来看看西方语系文字的结构:
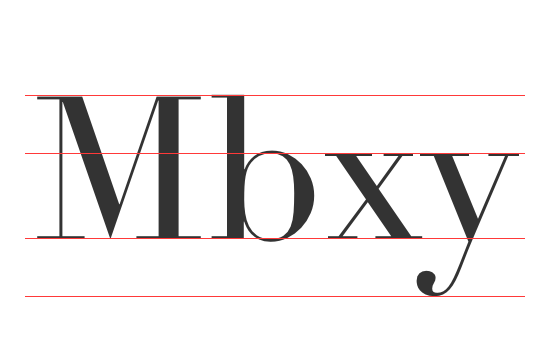
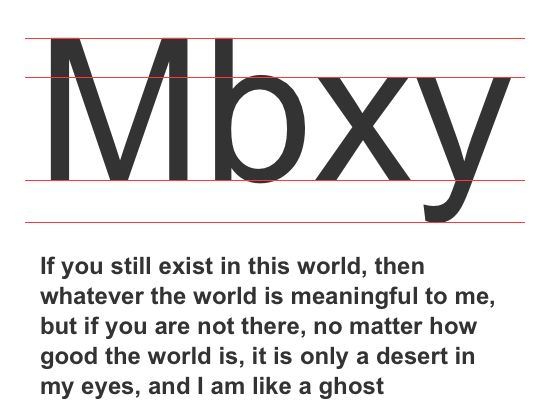
西方语系文字是以4条水平线为标准的文字构造,第三条水平线是用来当作标准的“基线”,西方语系文字几乎都是写在这条基线之上的。
随着文字设计的不同,平行线的位置也会跟着改变,从而形成各自的特色。
以小写字母“x”的高度为“x高”,“x高”决定这套字体的整体大小,小写字母的高度的平均发布也会影像文字的阅读。
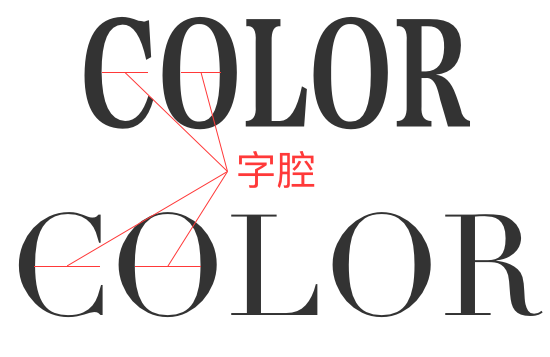
像是“C”“O”这个类的字母中间的空间被成为“字腔”。字腔较宽的字体就会给人开放、轻松的感觉,相反,字腔较窄的字体就会感到非常密集,也会感觉更有力量。
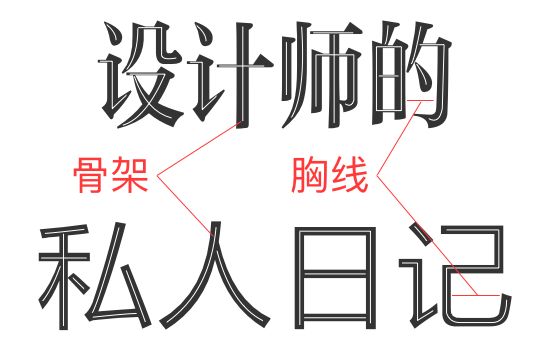
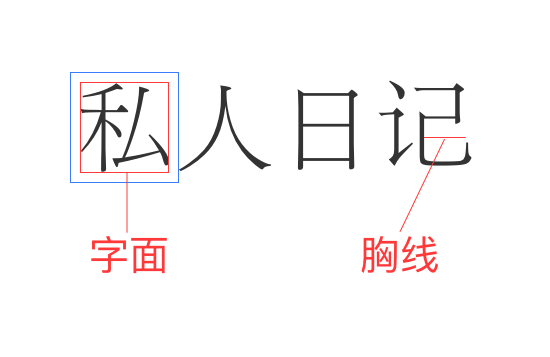
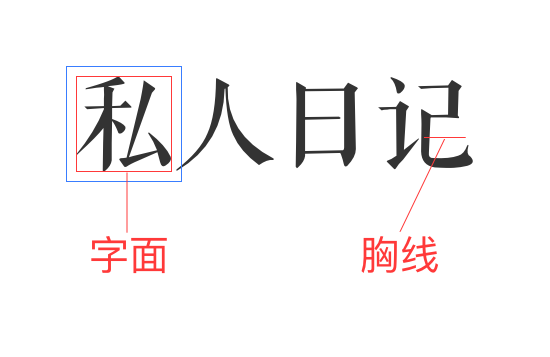
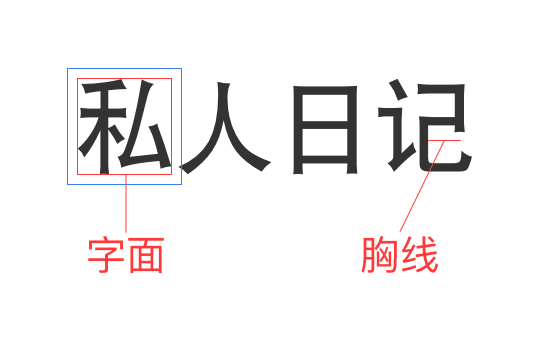
▐ 接下来看看东方语系文字的结构:
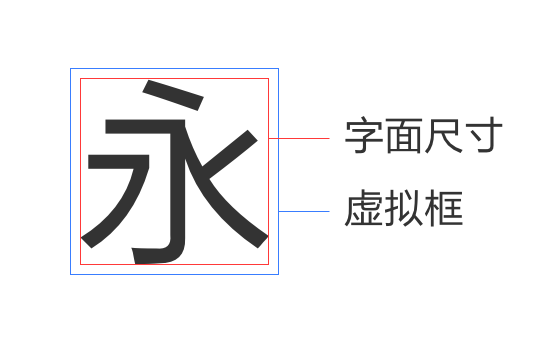
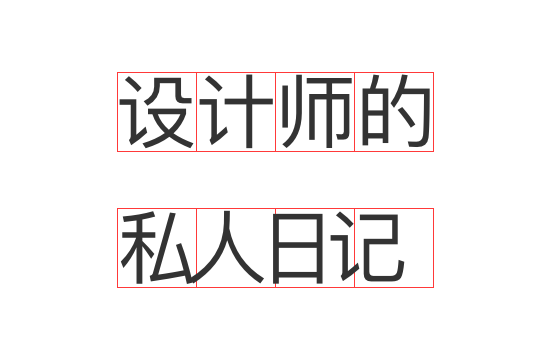
我们都在田字格上写过文字,用格子来理解东方语系文字是最易懂的。
格子分为“虚拟框”和“字面尺寸”,“字面尺寸”也会随着不同的字体而有所变化。
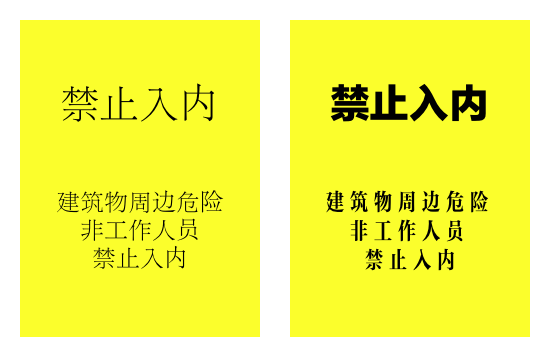
东方语系文字的基础在于文字的骨架,我们称之为“胸线”,胸线小的字体看起来更加匀称,整齐一致,也能更好的传达出传统的感觉。
而胸线大的字体则更加易读,更具现代感。
除了“骨架”之外,还有就是文字的“血肉”了,我们称为“点”和“勾”。它们决定了设计文字字体的特色所在。
介绍完文字的结构,我们接下来具体看看西方语系文字和东方语系文字的分类。
//
西方语系文字-衬线体
//
在西方语系文字中,字形笔画前端有像是爪形的装饰,我们称之为“衬线体”。
根据衬线体线条宽度的差距,我们可以分为“旧体”和“现代体”。
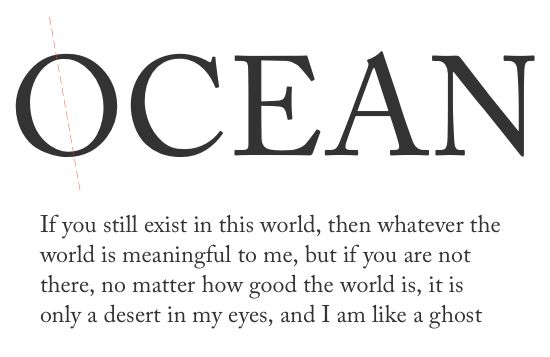
旧体类似于用笔尖压平的毛笔书写文字,在起笔出保留了书写痕迹,能让人感觉到传统的亲切感,整体更易于阅读。
外形特点激素笔尖会留下固定的倾斜角度,像“O”这个字母较细的部位会出现从左上至右下的角度。
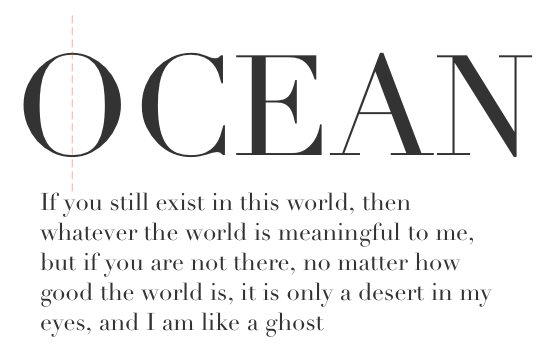
现代体则属于比较工整的风格,体现了明快的现代感,给人以冷峻、严格的印象。
外形特点上,线条的宽度变化相当明显,像“O”这个字母呈现上下垂直的样子。
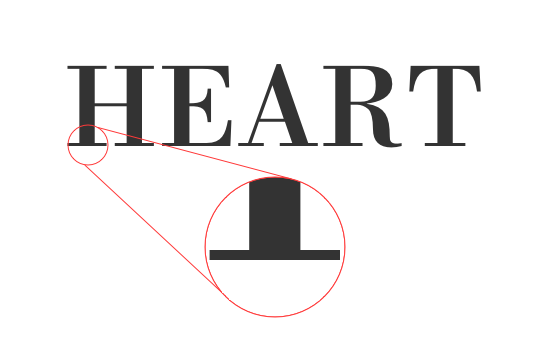
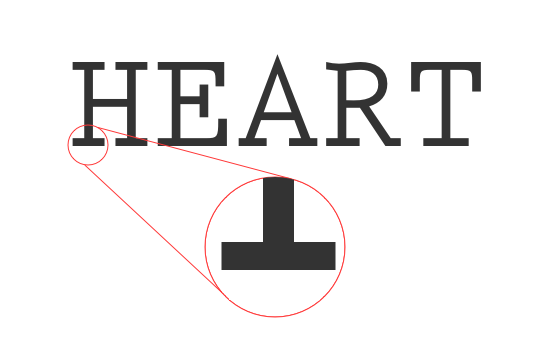
此外,衬线体文字根据衬线变化大致可以分为“支架衬线体”、“发丝衬线体”、“板状衬线体”。
▐ 支架衬线体是旧体中最常见的字型,其特点是衬线部分为弧形。这种字体能够表现出温柔亲切的传统风格。除了衬线部分之外都是直线,在传统中仍能使人感受到现代感。
▐ 发丝衬线体是现代体常见的字型,衬线部分由细直线构成,其特点是看起来非常平整。粗细线条的对比非常清晰、明确,具有现代感。
▐ 板状衬线体的衬线部分为粗厚的四角形。这类型的字体看起来强劲有力,多用在标题处,具有怀旧的气氛。
//
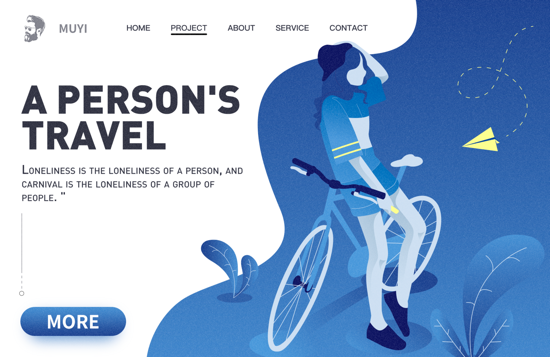
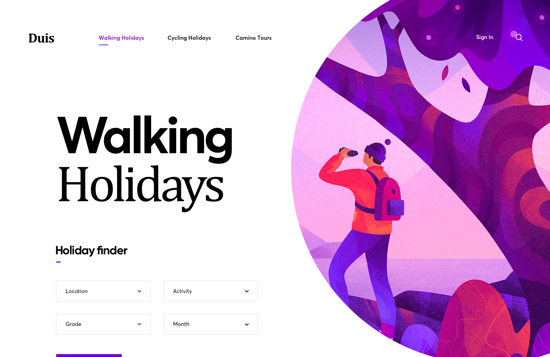
西方语系文字-无衬线体
//
无衬线体和东方语系文字的黑体很类似,无衬线体是由衬线体中的“版状衬线体”发展而来的。
无衬线体比衬线体的“x高”更大一些,整体上看内容较多的文字,会觉得整篇又黑又重。
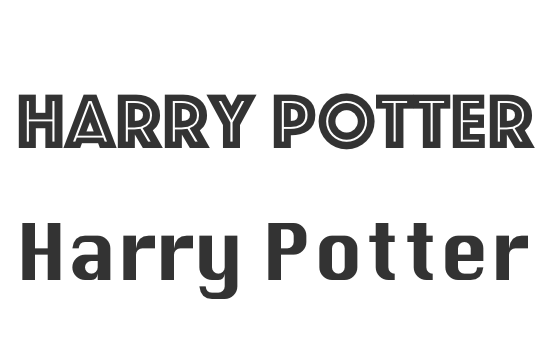
▐ 古典型的无衬线体,适用于大尺寸的标题文字,具有及其抢眼的效果。表现处古典式男性勇猛粗旷的形象。
▐ 现代感的无衬线体,展现明快的感觉。这类字体没有多余的装饰部分,呈现处几何风格,给人留下理性、冷静的印象。多用于杂志和目录的设计。
//
西方语系文字-其它字体
//
除了衬线体和无衬线体,还有很多的其它字体,这边我们就简单介绍下具有代表性的几种字体。
▐ 首先是被成为“哥特体”的字体,运用笔尖扁平的笔书写,传达出庄严感,也有一种令人敬畏的高贵感。
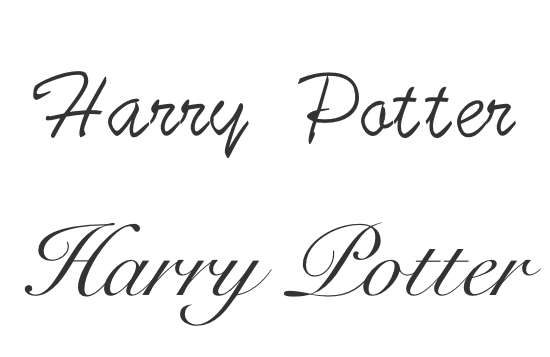
▐ “手写体”是一种充满变化的字体,每个人都风格都不一样。现代风格的手写体给人温暖的感觉,正如自己亲手写下的文字。
▐ 另外,还有一种被称为“装饰体”的文字,这种字体的出现都是为了顺应当时的潮流,不管什么时候,看到之类的字体都能感受到那个年代的风格。
//
东方语系字体-宋体
//
竖线粗、横线细,在笔画结束处有一个类似三角形、名为“鳞”的装饰,这种字体称为“宋体”。
宋体是大家最熟悉的一种字体,在大量的书籍上都有它的身影,它不仅经常被使用在正文部分,也经常出现在标题上,是一种很基本的字体。
宋体也分为“传统型宋体”和“现代型宋体”。
▐ 传统型宋体“胸线”和“字面”都比较狭小,笔画的粗细差异大,像是用笔书写出来的效果。
▐ 现代型宋体“胸线”比较大,笔画宽度差异较小,起点和终点是如同几何形般的刚硬线条,赋予了字体明快的现代感,也增添了冷峻的感觉。
▐ 现代型宋体缺乏温暖的感觉,而传统型宋体又给人太沉闷的印象,所以取两者所长而设计处了“中间型宋体”。
//
东方语系字体-黑体
//
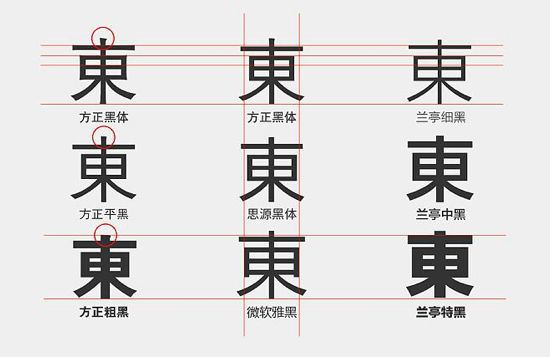
横线和竖线宽度几乎相同的东方语系字体称为“黑体”。
在早期的印刷时候,正文一般使用宋体,而为了强调标题部分,于是逐渐发展出了强而有力、线条粗壮的黑体。
根据文字的骨架和构成要素来看,黑体也可以分为“传统型黑体”和“现代型黑体”。
▐ 传统型黑体的“字面”和“胸线”都较小,给人凝聚内敛的印象。而字体的线条也并非单纯的直线,仔细看你会发现线条中间部分比较细,两端逐渐变粗。
▐ 现代型字体的“字面”和“胸线”较大,给人开放的印象。线条呈现强烈的水平和垂直感,不必要的线段都被除去,给人一种机械般的感觉。
//
东方语系字体-其它字体
//
除了宋体和黑体之外,还有很多其它的字体,我们接着介绍几种具有代表性的字体。
▐ “楷书”是指书写出来的字体,其文字结构完全没有被破坏,给人一种亲笔写出来的正式感觉。也正是由于太过“正式”,一般用在企业设计或者重要场合。
▐ “行书”属于快速书写的“楷书”,笔画简化了,使得文字较不易阅读。没有过于的庄重感,能够表现出优美的古雅韵味。
▐ “圆体”是指将“黑体”的笔画两端变成圆角,呈现温柔可爱的感觉。经常出现在儿童相关设计种。
▐ “书法字体”是我们最具有代表性的字体,充满了自由创作的意识,具有强烈的个性,在设计上非常有特点。
//
字体家族
//
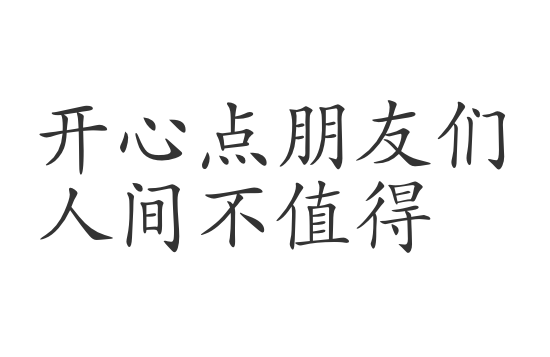
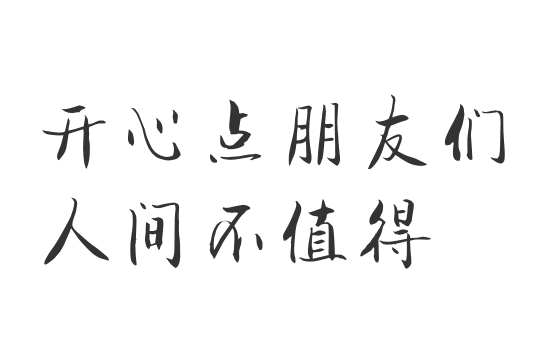
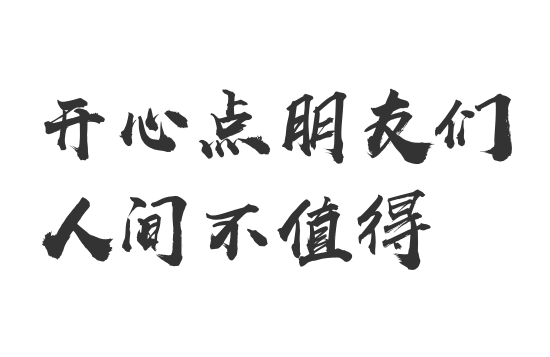
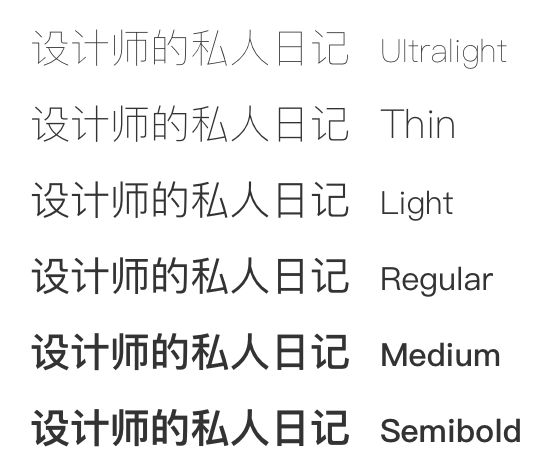
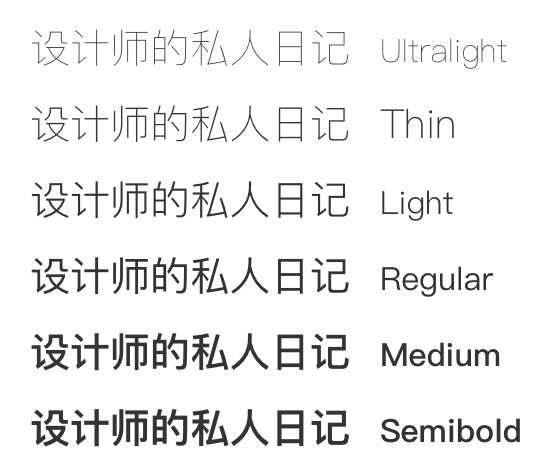
一套文字除了字体大小的区分,还有一种概念叫“字重”,学名为“腰线”,通俗理解就是字体的粗细。
一般标准的粗细我们称之为"regular",在粗就是"medium",更粗的文字就被称为"semibold"。
而往细了就有"light""Thin""uitralight"的区分。
在很多中文字体中,按照“腰线”使用“W6”这种标注方式,数值越大,腰线差异越大。
//
小结
//
现今日常生活中,设计常常会需要使用到西方语系字体,有时候是因为有海外使用的需要,也可能是因为西方语系字体在设计上更好看。
我们只有在充分理解字体的基础上,在设计时准守文字相关的规则,这样才能更加自由的使用字体。
文字与其意像
原文链接:https://www.zcool.com.cn/article/ZODI4MzM2.html
// 前言
人们在阅读是时候,只专注于文章的“内容”,而文字的形状、线条等视觉信息,却会在同一时间映入眼帘。这些信息会以模糊的“意象”留存在读者的脑海中。
不同于阅读文字的内容,“意象”会让人“直觉”且“无意识”的接收并且印刻在心中,构筑成形。
如果你只是文字的阅读者,可不必对这样的意象深入细想;但如果你是负责文字的设计人员,从创作者的角度,你就必须思考积极创造“意象”并加以控制的方法。
本文将会针对文字与设计给人的意象做一番具体的介绍,也就是说,为什么某种文字会给人某种印象。正是这个“为什么”,是我们本文的重要部分。
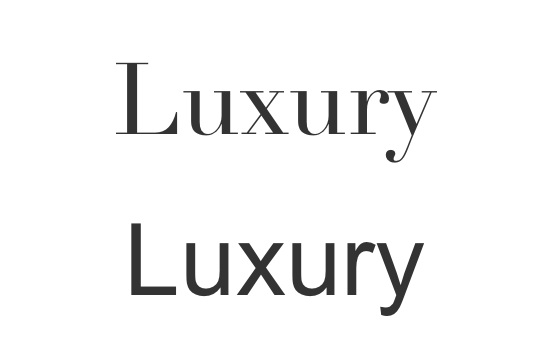
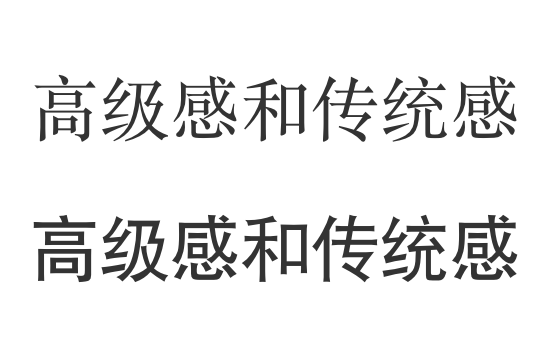
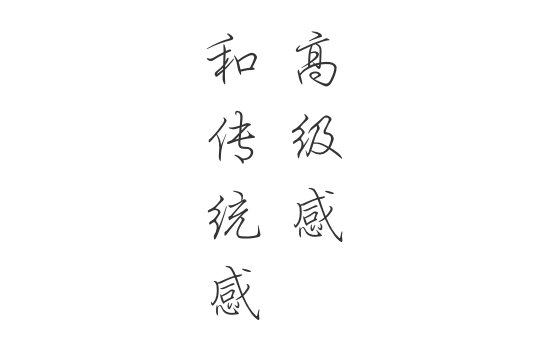
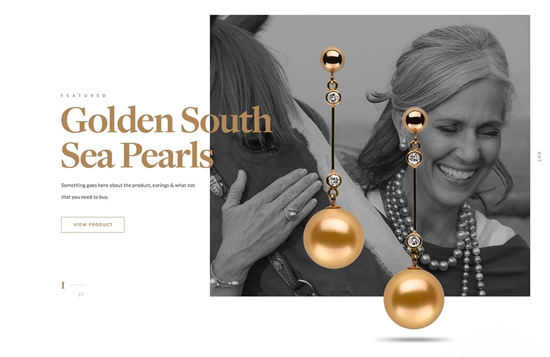
// 高级感和传统感
我们通常理解的高级感或传统感,一般就是文字的优美曲线与其周边的空间所营造出来的氛围。
一般来说,在我们使用西方语系文字时,衬线体会比无衬线体来的有格调;
而东方语系文字中,宋体感觉比黑体要来的高雅。
最主要的原因是衬线体和宋体相对无衬线体和黑体来说,厉史更为悠久,并长期为人们所使用。
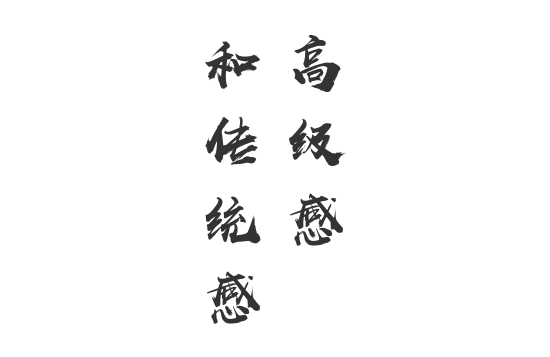
在印刷中,衬线体本身就给人一种“传统”和“高格调”的印象。如果更进一步,采用历史久远、类似手写体的文字设计,则更能体现出强烈的传统感和高级感。
那为什么这样的字体会显得更有质感呢?
这些传统的字体设计都有一个共同点,就是字体中大多有曲线。有些字体可能只是很少的曲线,但借由这些曲线搭配而组成的字体,却能营造出优美而又华丽的感觉。
此外,想要呈现出高级感,别忘了在文字周边的“留白”以及文字的“颜色”。让文字周围有舒展的空间,字号不显得过大,这点非常重要。
字的颜色尽可能选用近乎无彩色、不会给人艳俗感的颜色为准。
byJuanFer Díaz
bycartier
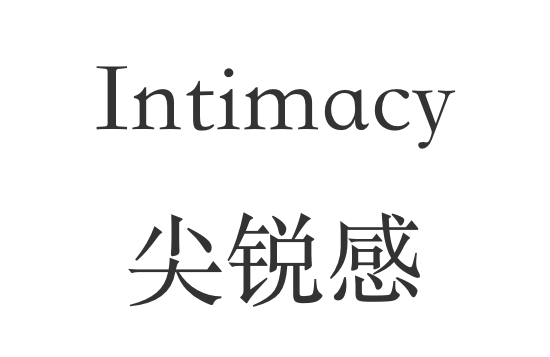
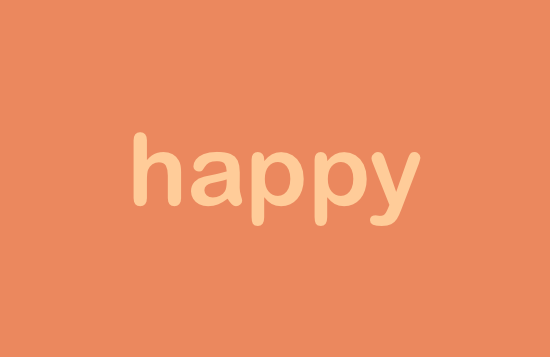
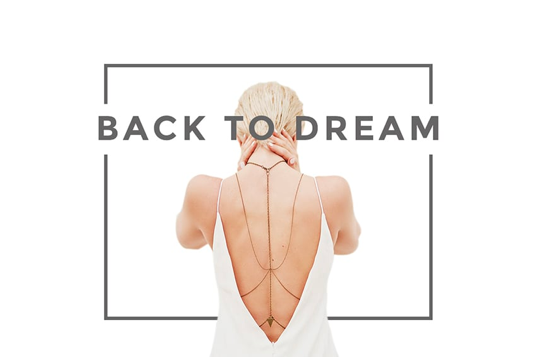
//亲近感和柔和感
我们在看到形状尖锐细长的东西,会感到紧张。相反,没有边角的圆滑形状,则会带来“安全感”“容易亲近”的印象。
文字也带给我们同样的心理作用。线条纤细、前端尖锐的直线形设计文字,给人危险、难以靠近的印象;
至于线条粗大、前端浑圆的文字设计,则给人容易亲近、柔和或者可爱的印象。更进一步来说,采用类似手写的随性字体,更能加深这种印象。
在颜色上,采用与背景色差异小的暖色系,尽量避免黑色或者藏青色等强对比色彩,保证文字温柔的印象。
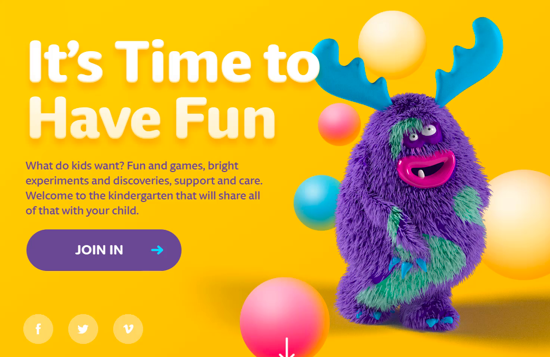
边角浑圆的字体让人觉得很容易亲近,但同时也带来了“孩子气”“‘轻浮”的印象;同时,这类有“特征”的字体,不适合应用于长篇文章,容易造成疲倦。
by tubik
byRisa Rodil
//未来性和先进性
我们在设计具有“先进”“精致”“未来”意象的作品时,也可通过文字来达到这样的意象。
首先,我们排除来带有装饰的文字。文字构成要素越简单,抽象感则越强烈,更容易呈现出一种现代感。
无衬线体比衬线体更简单,黑体比宋体更简单,所以在无衬线体和黑体中去选择具有未来感的字体更容易。
其次,想要进一步带来科技感,在文字要素简单的基础上,呈现出“图形化”。
by gaiaxy
例如,只用直线来呈现文字,或者只用直线和圆相互连接来构成文字。这样的字体更多出现在西方语系文字中,中文这种复杂的文字很少有这个类型的。
by Yoga Perdana
文字越是图形化,就越难以把他当作“文字”来阅读。尽管在“logo”和图像广告中经常出现,但是在长篇的文章中显得难以阅读,非常不实用。
by MARVEL
在颜色上,想要营造出充满先进感、未来感的意象,适合使用黑灰色或者深颜色。在重点的部位点赞红色、蓝色等,进一步加深来科技感。
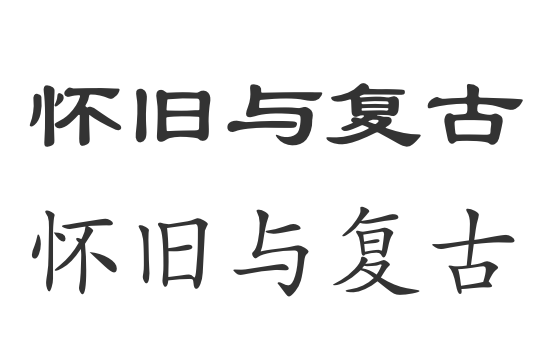
//怀旧和复古
很多文字的出现都是符合当时的时代风貌,所以以前的部分文字设计,就会具有很强烈的复古感。
我们在设计怀旧作品的时候,了解那个时代的文化特征,巧妙掌握流行的走向、转变及其设计的特色,能够更好的帮助我们作出充满怀旧感的设计。
在中文字体中,上世纪50年代左右的设计作品里,手写字体的设计带给人温暖和柔和的感觉。
by rebecca
那个时代还是无法完全使用印刷技术,因此采用手写字体来描绘设计。正是因为如此,线条的粗细带有随意性,笔画也不是非常的统一,正是这一特点,更能体现当时的时代文化。
在西方语系文字中,类似“罗马体”“哥特体”等代表性的复古文字,体现出来当时古老的文明;
后来随着时代的发展,字体也由严肃转变为更多的装饰;
再之后,便是“新文字艺术”的风潮影响下,文字设计开始产生“现代感”。
by VOGUE&BAZAAR
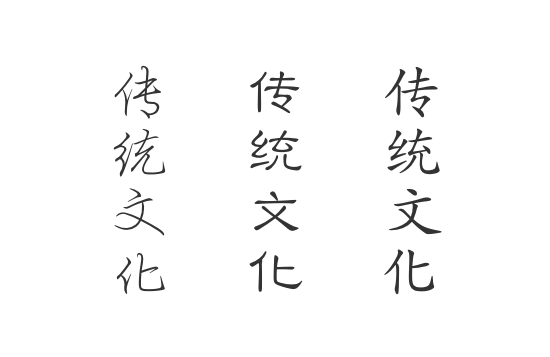
//传统文化与书法文字
若要问哪个字体设计让你感受到了传统文化,非竖排的毛笔字莫属。
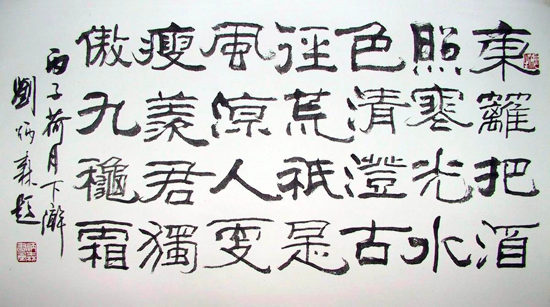
在中国书法中,“篆书”、“隶书”、“楷书”、“行书”、“草书”称为书法五体。
by 北京同仁堂
除此之外,还有在logo、或者广告标语设计中,更自由、更具有现代感的毛笔字设计,也有委托书法家亲手书写的。
书法字体最重要的便是毛笔的运笔走势和排列方式要一致。毛笔字多采用竖排,若是以横排来展示,会觉得有点古怪。
by 泰昌饼家
在颜色上,传统毛笔字不适合鲜艳明亮的颜色,减少整个版面的色彩,多采用古朴的配色,更能体现出中国字体的传统感觉。
//严谨感与信赖感
原本文字不具有设计性,只是传递“信息”的载体。而传递的信息难免也会有误,或者是胡诌骗人的内容。
说谎的人会显得神色惊慌,或是刻意装模作样;相反,严谨、值得信赖的人,则会显得稳重、朴实,不会标新立异。
by 烧肉丼食堂
文字设计也一样。充满装饰性、给人华丽印象的设计,显得魅力十足,也更容易引起人们的兴趣和关注;
by National Aviation University
但是在“信赖感”这方面,常见且没什么特别独特性的文字则更胜一筹。例如,历史悠久的宋体比黑体更具有信赖感。
by AMTRAK
在文字排版上,版面宽松、阅读的设计,比紧凑的版面设计更让人信赖。
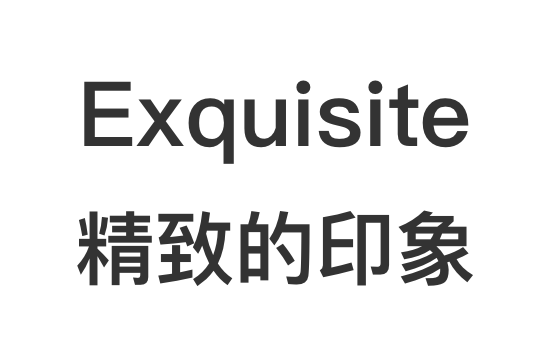
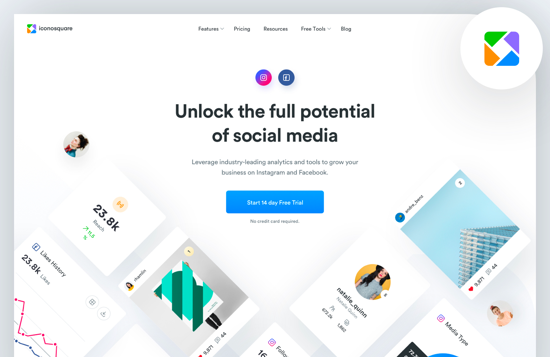
//精致的印象
相信我们或多或少都有收到要求精致设计的需求,而想要营造出精致的印象,文字的配置方式比采用任何字体更为重要。
在文字选择上,比起宋体和衬线体之类历史悠久的文字设计,新颖的黑体和无衬线体更能给人现代感、利落、清爽的印象。
而纤细线条的文字比起粗线条的文字给人更强烈的精致感。
最后要达到“精致”印象的设计,比起文字本身的形状,对文字的布局环境进行精细的调整更为重要。
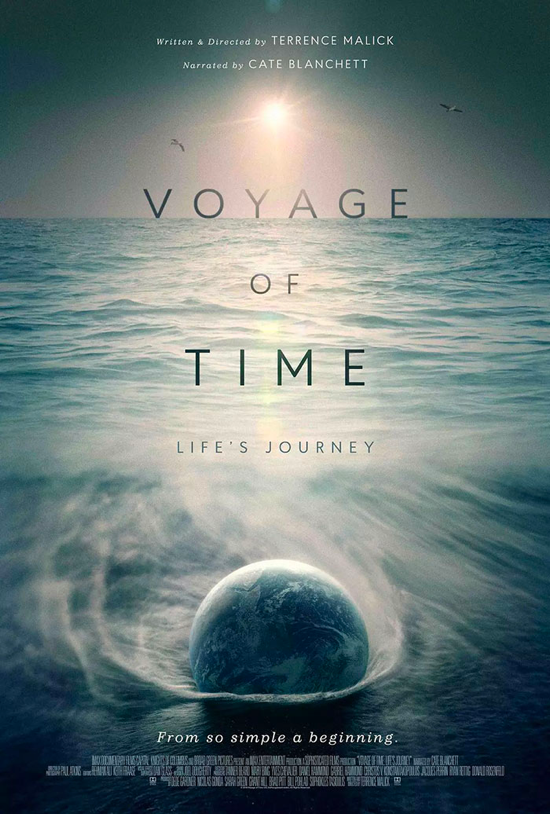
by voyageof time
首先,文字的周边应该有足够的空间,对文字做精简的浓缩,大胆的让文字的周围有大块的留白。在缩小字体的同时,尽量减少字数。
by MUJI
同时,尽量减少版面重的色彩数量。多采用无彩色,或者近乎灰阶的灰色调,便能呈现精致风格。
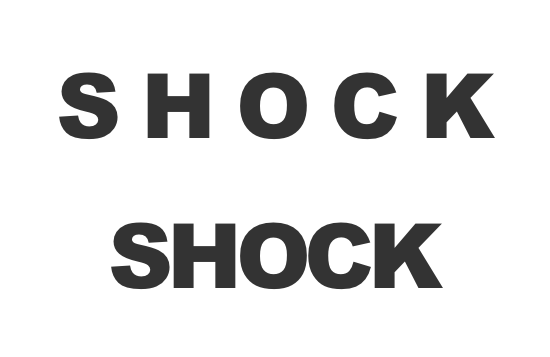
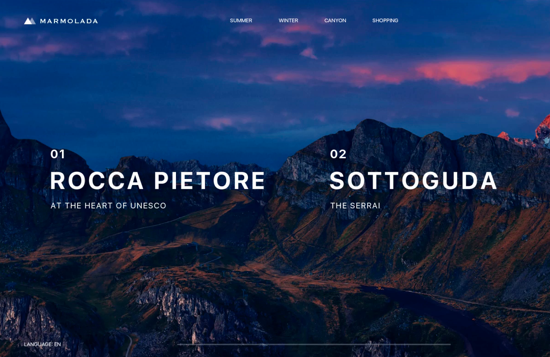
//力道与冲击力
想强调存在感、想表明主张或是想要让文字内容呈现出冲击力,可将直线形的文字放大,借此呈现出力道、冲击力。
比起宋体和粗线条这种纵横线条宽度不一的设计,黑体和无衬线体这种线条宽度一致的文字更具有稳定感,适合表现力感。而构成线条越粗、越能给人强劲的感觉。
在版面上,松散的字间距会削弱文字的力量感,让文字稍微紧缩,更能表现出力道。
若版面上有过多的文字,采用粗黑的字体设计,则会让画面显得沉闷,削弱了文字的对比。我们只有在该使用粗字体的时候使用,和其它的字体产生对比,才更能展现粗字体的力量感。
在颜色上,文字要挑选与背景色有明显差异的颜色。在所有颜色中,黑色最能表现出强劲意象,不管和什么颜色的背景搭配,强劲感都不会削弱。
by 361
//纤细与魅力
在以女性为对象的设计作品中,经常要求呈现出纤细、优美、华丽的意象。在文字选择上,可选择线条纤细,整体为曲线形式的字体。曲线比起直线更为柔和、更容易亲近。
在东方语系文字中,宋体比黑体更适合女性设计,在西方语系文字中,衬线体比无衬线体则更胜一筹。
想要进一步强调“魅力”,采用草书或者楷书这类的毛笔字体也是不错的选择。
by pretz
进一步细分来看,年轻女性的设计,整体采用曲线组成,端角圆滑、给人可爱印象的文字;
by azleon
以女性为对象的商业类设计,则可采用黑体或无衬线体来代替;
by jane
想要传达优雅的高级感,则避免使用新型设计的文字,采用传统的宋体或衬线体跟更适合;
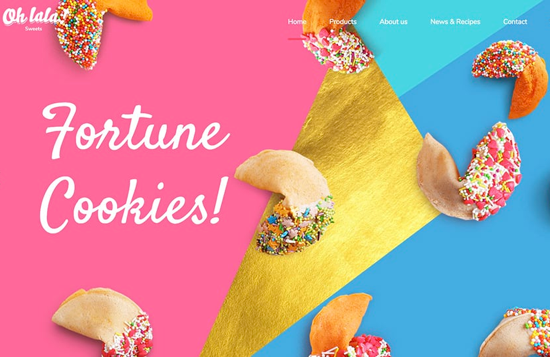
by ohlala
如果想要表现休闲的风格,就该选择强调装饰性的文字设计。
原文链接:https://www.zcool.com.cn/article/ZODMxNjE2.html
//小结
随着字体不同,文字可以传达出不同的氛围,加以色彩的配合,能传达出更明确的意象。
但文字设计不是万能的,有时候文字没法完美的呈现出想要的意境,这个时候,整体上调整版面布局和色彩搭配,可以最有效的帮助画面去表现原本想要展现的意境。
文字的易读性
//前言//
字体,只要不是特殊装饰性的文字,都不至于发生无法阅读的状况。字体的设计人员都预先做了某种程度的设定,但是这种设定只能是达到“可以阅读”。
by 椰树椰汁
在设计作品过程中,若要求达到“容易阅读”的文字组合,字体和字号的选择、文字和文字的间隔、行和行的间隔、字号的变化,都得依据版面来设计。
那究竟怎么样才算是“容易阅读”的文字编排呢?
“容易阅读”包含两个要素:“容易看”和“容易理解”。
“容易看”,是指阅读文字的时候遇到的障碍少。字号过小、行间距过窄、颜色刺眼等等,这些对阅读者来说都是障碍。要减少这些障碍,我们就必须要了解如何去配置易读的文字。
“容易理解”,是指我们在看到文字的一瞬间,就能理解大概其内容。我们站在读者的角度去考虑版面的设计,考虑如何去引导读者视线的顺畅移动,寻求用文字进行沟通交流的能力。
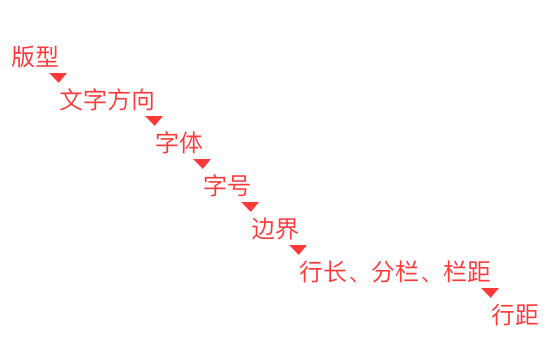
//文字编排的工作//
首先,我们根据设计对象去理解版面,有一个大致的版型构建在我们的脑海中。根据版型去决定文字的组合方向,是横排还是竖排更合适这个设计。
接下来,配合文章的氛围选择适合的“字体”,决定文字的“字号”。到了这个阶段,也就可以设定出“版心”,也就是页面上空白的部分。
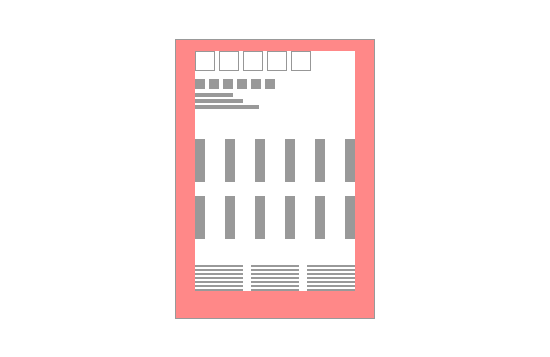
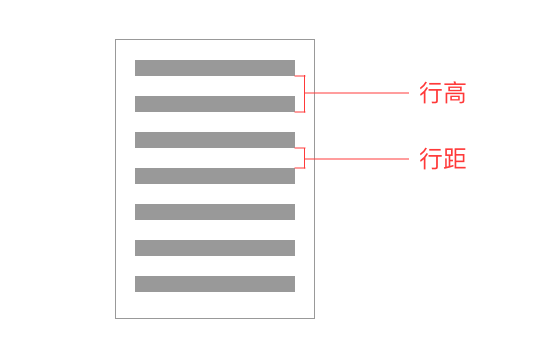
最后,设定一行文字的“行长”,段落之间间隔的“栏距”,行之间间隔的“行距”,以及文字之间的“字距”。这些都是细微的部分,也是我们使文字更容易理解的必经过程。
通过以上这些步骤,我们大概就能理清,要设计一个容易阅读的文字版面,需要做的事情。接下来,让我们逐一来解决它们。
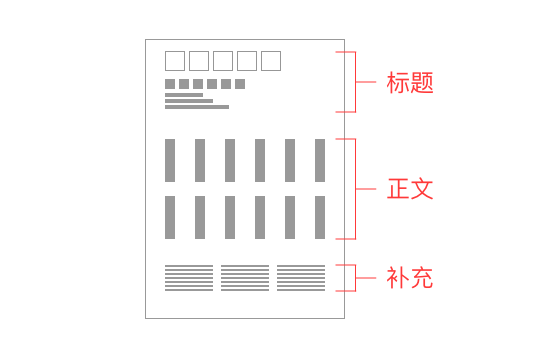
//字号//
容易阅读的字号,会根据文字的目的、作用、读者对象而改变。
文字大略可以区分成标题部分、正文部分以及补充说明部分。
标题部分必然是版面中最显眼的地方,尤其是大标题,文字的尺寸必须比其它文字大且具有强调性。在大标题之外,还有诱导视线的“小标题”、补充内容的“副标题”、以内概述部分的“前言”。这些字号都要求比正文的大。
正文部分的文字量最多,也是阅读的核心部分。正文部分的字体大小也决定了整个版面的易读性。
在印刷物中,我们推荐正文为9pt的字号;
在web设计中,1920px分辨率下,12px的字号为最小字号;
而在移动端设计中,小字一般为20px。
当然,以上都不是规定必须得这样设定,只是在经验的总结下得出的结论。
byRyan Evan Davis
byEugene Paryhin
//边界//
“边界”也就是我们所理解的左右留白,这些留白不仅能帮助阅读,也会影响页面传达出的印象。
设定边界的目的,一方面为了防止页面元素在边界上导致的不完整呈现;
另外一方面,也是来自设计上的观点,为了防止在视觉上因为边界上的元素导致不整齐。
在印刷物中,我们要保证最少有5毫米左右的留白;
在web设计中,考虑到自适应,页面元素基本都在居中的750px里面;
而在移动端设计中,不同的产品有不同的风格,基本上有24px、40px的边界留白。
留白是影响页面印象的最主要的元素,根据不同的需求去做相应合适的处理。
by GigaTamarashvili
by Dwinawan
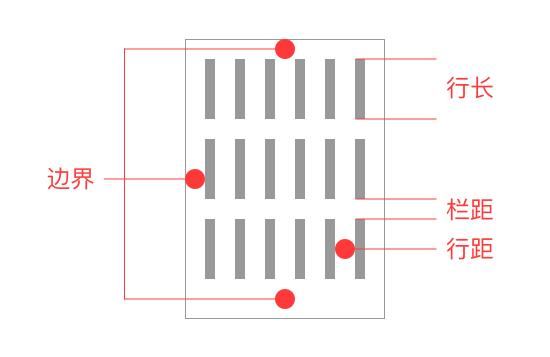
//行长与分栏//
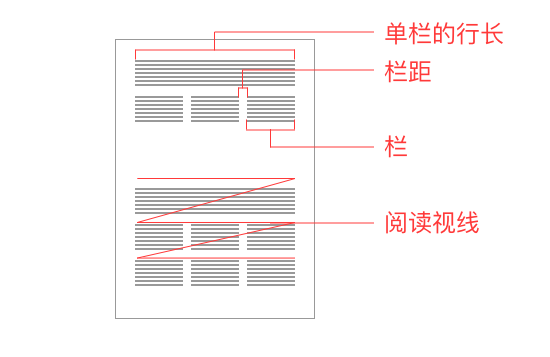
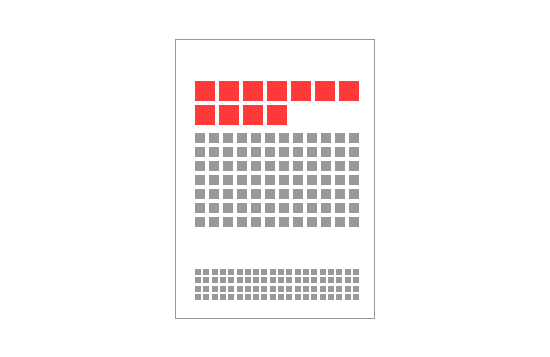
为了让长篇的文章更容易阅读,在正文部分必须设定合适的行长与分栏。
在确定好字号和页边距之后,一行可以容纳多少个字符也相应确定了。如果只是简单的排成最多字数,那样就会因为一行过长而难以阅读。这个时候就必须要分“区块”,也就是“栏”。
在阅读的时候,我们的视线从一行的开头部分到另外一行的开头部分逐行移动,如果单行过长,可能视线就会弄错,导致阅读障碍。
如果是印刷物,每一行35毫米~55毫米左右的长度会比较容易阅读;
在web设计中,栏目可以根据页面栅格化去设定;
而在移动端,因为屏幕较小,可以不做考虑。
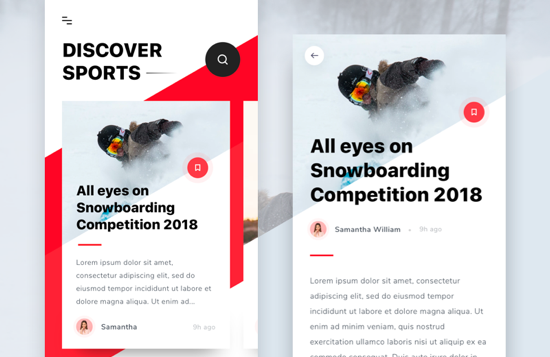
by AndrewBaygulov
by MichałSmolec
//行距//
行距的大小,是为了让人感受到文章的“间距”的重点。
行距的确定要素很多,需要根据横排还是竖排、字号、字体、行长而去整体考虑设定。
正文部分的行距,一般设定为正文的半个字到一个字左右的尺寸。
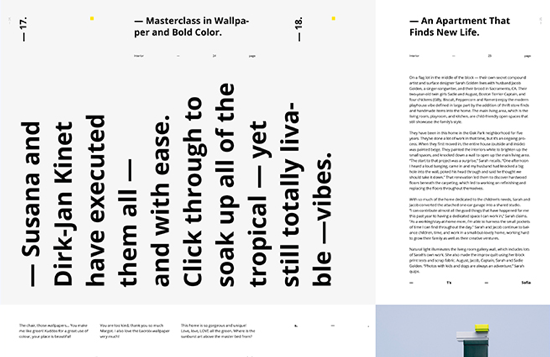
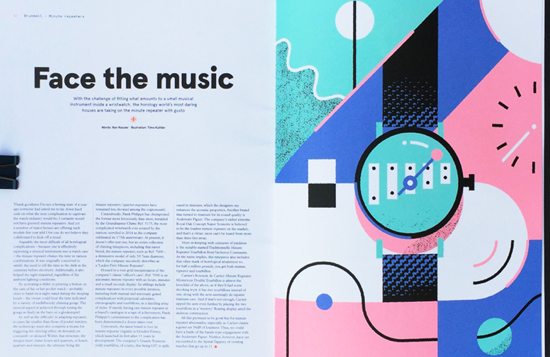
by Adencys
by TimoKuilder
//字间距//
字间距可以制造出阅读文章的韵律感。
不同的字体有不同的默认字间距的的设定,同一套字体里面,不同字的字间距也不同,以外文来说,“W”和“I”的字间距相差很大。如果不是有特殊的要求,一般对某套字体的字间距不做调整。
如果字间距设定很狭窄时,会呈现出密度感和张力;
如果希望有舒适悠然的感觉,可以尝试让字间距看起来宽松些。
by HrvojeGrubisic
by Priachu
//视觉导向//
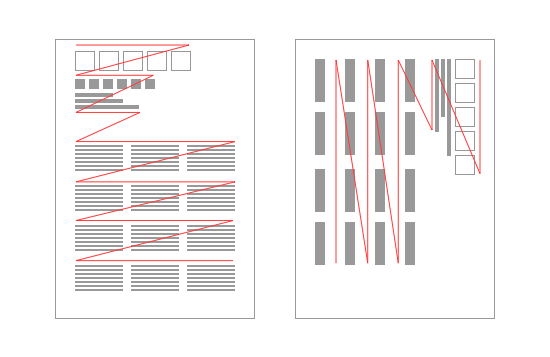
随着视线自然流动来配置版面,就会让文字变得容易阅读。
我们在阅读的时候,都会无意识的按照某种顺序来浏览。图片和插图首先吸引了注意力,其次才开始阅读文字。
版面的文字以横排为主时,视线从左上到右下移动;
竖排时,视线从右上到左下移动。
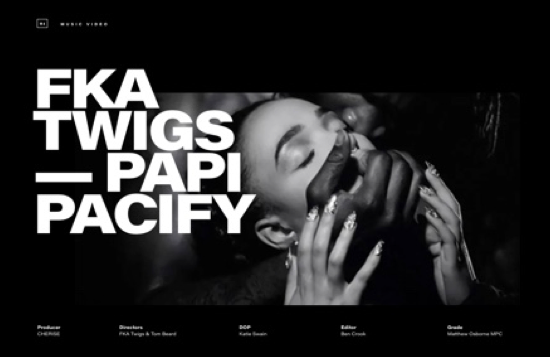
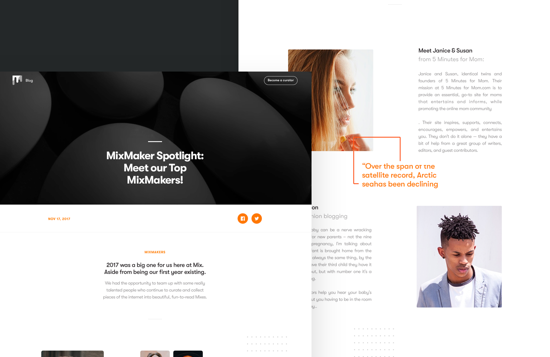
整体文字部分来说,标题部分必须突出;
正文部分分栏排列,并且视线的折返应该是有规律的。
依照视线的流畅移动而形成的版面配置,是很标准的容易阅读的配置。有时候也可以突破标准,营造出欢乐气氛的方式。
by JamesDonovan
by JessCaddick
//对比//
给文字加点适度的变化,整个版面就能显现出强弱节奏,也更易读。
通过对照和比较来对元素进行差异化的表达,从而将差异的部分强调出来。
想要让文字有对比效果:
第一,改变文字本身设定的方法,如长、宽、字体以及色彩等,只要将一部分加以变化,就会和其它文字产生对比。
第二,改变文字的组合方法,如改变留白的空间、加上横线、改变行长和对齐方式等。
加上适度的对比,可以使文章的文字间出现强弱对比。强弱变化可使阅读文章时有韵律感,避免让读者觉得无聊。
by NikolaUzunov
by NikolaUzunov
//小结//
以上部分都是如何让文字更易读,那有哪些是需要在设计的时候避免的呢?
这些不能做的约束,称为“禁忌”,也就是设计规范了。
如:在一行的开头不能出现句号、逗号、冒号等等标点符号;
同样,在一行结束的地方不能放置前引号、前括号等等;
同时,也不能将公司名称、产品名称之类的固有名词拆开。
最后,官方的提一句,文字的设定没有固有的规律,不是说你必须如何如何,只是你需要在充分理解这些规范的情况下,结合具体的设计需求,去做相应的调整,这才叫文字设计。
字体的表现力
原文连接:https://www.zcool.com.cn/article/ZODM3Mzg0.html
//前言//
人们为了传递某些信息,而去书写文字。设计就是为了传达某些信息,让观者读取文字的时候,在心中能够留下强烈的印象。
本着这个目标,我们考虑将文本的“易读性”向前更进一步,使得文本更具有“表现力”。
在下面的分享中,介绍几种最具代表性的表现方法;在阅读时,思考画面适合用哪几种表现手法,在何时能够发挥最佳效果。如此一来,学习效果才会更好。
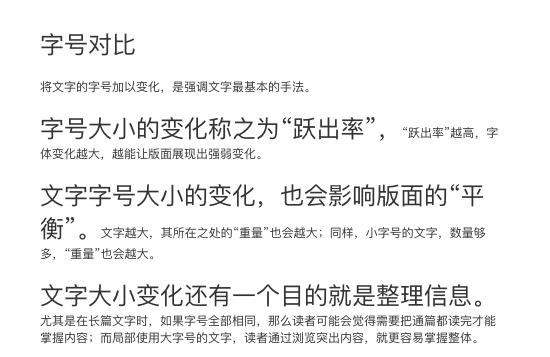
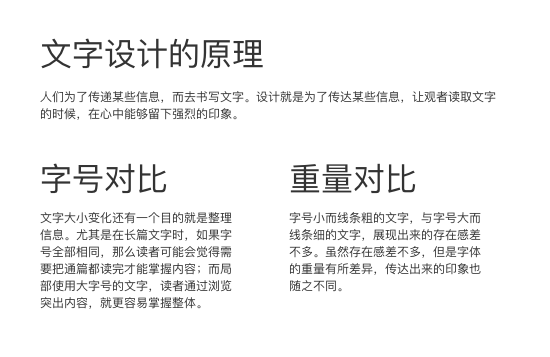
//字号对比//
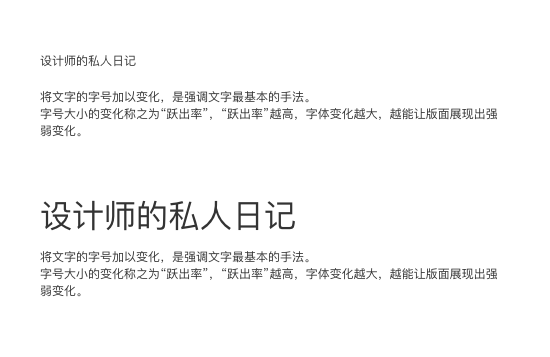
将文字的字号加以变化,是强调文字最基本的手法。
字号大小的变化称之为“跃出率”,“跃出率”越高,字体变化越大,越能让版面展现出强弱变化。
文字字号大小的变化,也会影响版面的“平衡”。文字越大,其所在之处的“重量”也会越大;同样,小字号的文字,数量够多,“重量”也会越大。
所以,我们在版面配置文字的时候,会考虑文字之间互相造成的重量抗衡关系,通过字号加大,或者字量增加来调整版面的平衡。
文字大小变化还有一个目的就是整理信息。尤其是在长篇文字时,如果字号全部相同,那么读者可能会觉得需要把通篇都读完才能掌握内容;而局部使用大字号的文字,读者通过浏览突出内容,就更容易掌握整体。
by Filip Justić
by Maxvision
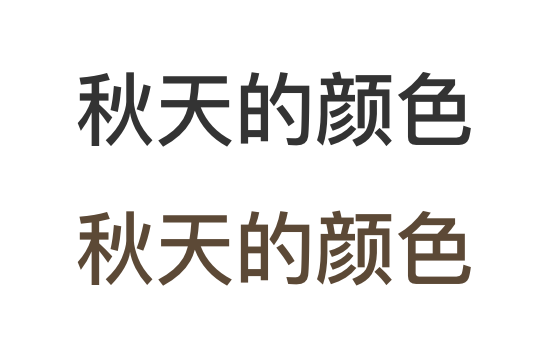
//重量对比//
把字的重量加以变化,版面也会产生强弱的差别。
所谓的“重量”是指文字的线条粗细。大部分的标准字体,都会准备好几种的重量形态。
相同字号的字体,借助字的重量的变化来表现强弱。最引人注目的标题或者标语处,使用粗线条的字,周围配套内容使用细线条,使得观者的视觉焦点集中在重量较大的文字上。
此外,字体的重量也可以决定文字内容的重要性。线条越粗感觉越沉重,反之,线条越细感觉越轻巧。换言之,字体的重量也就是版面中的“存在感”。
字号小而线条粗的文字,与字号大而线条细的文字,展现出来的存在感差不多。虽然存在感差不多,但是字体的重量有所差异,传达出来的印象也随之不同。
在思考如何设计文字内容时,要结合文字的字号和重量;在版面上表现强调和节奏时,要注意对比的基本原则-不要畏手畏脚。
by Stan Yakusevich
by Muyi
//字体对比//
在字体上增添变化,可以让观者感受到设计师的“在意”。
如果文字内容全局使用样式相同的字体,会让人觉得设计师的不用心;而全局使用不同样式的字体,会让人觉得“异样感”,文章就会难以阅读;但若只是作为设计的点缀,运用在某一部分,就可以产生强调的效果。
为字体赋予变化时,如果只是稍许的差异,无法达到预期的对比效果;重量轻的字体也难以区分彼此的差异。因此,想要营造字体的对比效果,就使用重量重的字体来彼此搭配组合,或是加重某一方的重量来达到对比效果。
相对于重量或者字号对比,字体对比更能够将观者的注意力集中在文章的“内容”上。想要进一步强调时,添加颜色的变化也是一种方法。
by Cuberto
by Slava Kornilov
//色彩对比//
若想要强调某一部分时,改变文字颜色是极为有效的办法。
在设计中,色彩是极为重要的要素,在传达无法言喻的感觉时,灵活运用配色是最有效的方法。
颜色使用在文字上时,为了提高文字的可读性,必须使背景色与文字的色彩有明度落差。
将色彩当做特点使用时,尽量减少颜色数量,或者统一色彩的色调,营造整体和谐的感觉。
by Antoine Plu
by Franko Komljenović
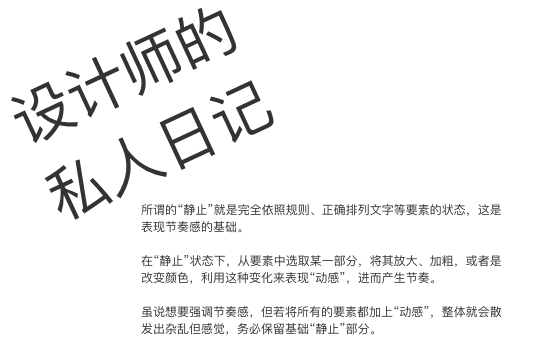
//节奏//
在版面上创造出节奏,那个部分就会成为目光的焦点。
想要展现节奏感,就要从“静止”与“动感”两方面着手。
所谓的“静止”就是完全依照规则、正确排列文字等要素的状态,这是表现节奏感的基础。
在“静止”状态下,从要素中选取某一部分,将其放大、加粗,或者是改变颜色,利用这种变化来表现“动感”,进而产生节奏。
虽说想要强调节奏感,但若将所有的要素都加上“动感”,整体就会散发出杂乱但感觉,务必保留基础“静止”部分。
by Pinterest
by 三少爷的剑
//材质//
在文字上使用“材质”,可以获得戏剧化的效果。
在文字上体现材质感的优点是可以呈现复杂且具体化的感觉,这是单一色彩无法赋予的。
采用有材质感的文字,虽然是文字,同时也具有画面效果。一般的文字,无法融入画面,但是采用材质感的文字,版面会有融合的感觉。
by 迪士尼
by 妖猫传
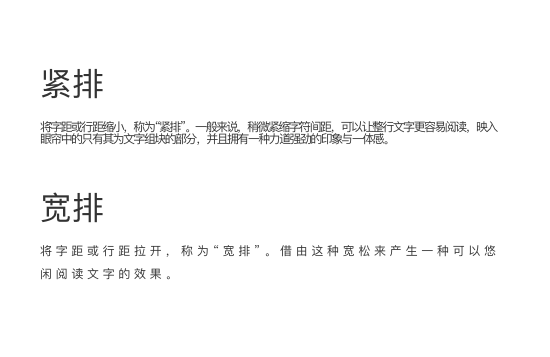
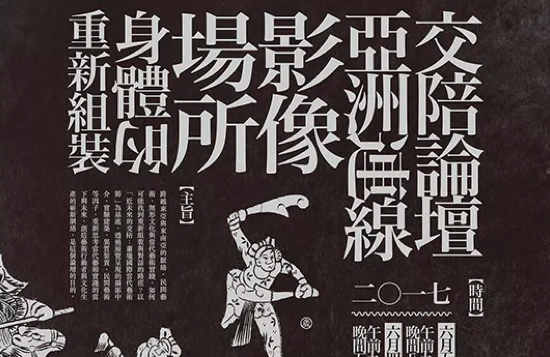
//紧排与宽排//
极端紧缩文字间隔,可以营造出紧张感与密度感;字距之中的空隙,可以展现轻松柔和的空间感。
文字与文字的间隔(字距)或是行与行之间的间隔(行距),关系到文章的可读性与易读性,这是非常重要的设计要点。
将字距或行距缩小,称为“紧排”。一般来说,稍微紧缩字符间距,可以让整行文字更容易阅读,映入眼帘中的只有其为文字组块的部分,并且拥有一种力道强劲的印象与一体感。
将字距或行距拉开,称为“宽排”。借由这种宽松来产生一种可以悠闲阅读文字的效果。
by yanxishe
by pie
//小结//
文字的使用是为了传达信息,以能够理解文字显示内容为前提来进行排版设计;也可以把文字当做图案来处理。
更进一步,使用一些加工技巧让文字变形或是重叠,创造出新的图案。
不要只是将文字当做一种信息来看待,偶尔重新审视其形状,这样才可以更加理解文字。
------------------------end------------------------