版权声明:张刻骨原创总结 https://blog.csdn.net/zhangkegu/article/details/85262195
后台直接传回的额时间数据显示在表格中是这样的:

2.我用时间戳函数转换了一下时间格式
3.用到了JavaScript 日期处理类库
- 第一步安装该插件:npm install moment
- 第二步在main.js文件中引入并定义好该插件

- 使用时间戳函数转换时间格式

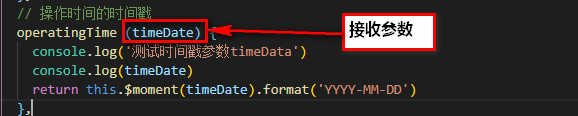
- 写时间戳函数转换时间格式

5.使用时间戳函数之后的表格时间效果如图:

温馨提示:
我,作为一个神奇的喵系女孩,虽然反射弧稍微迟缓的长那么一点点,但,我必定是一只不容置疑的程序媛大佬!
你可以嘲笑我技术菜,但,你必须告诉我哪里错了,为什么错?
安静的等待本媛的下一篇实习总结吧!