https://blog.csdn.net/zhou3214/article/details/79826073

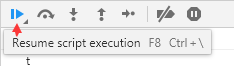
步骤:用chrome浏览器打开页面 → 按f12打开开发者工具 → 打开Sources → 打开你要调试的js代码文件 → 在行号上单击一下,OK!恭喜你的处女断点打上了,哈哈~~

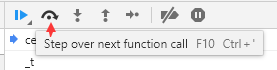
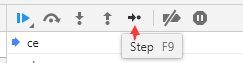
这个按钮我称呼它为“逐过程执行”按钮,和“逐语句执行”(第二个)按钮不同,“逐过程执行”按钮常用在一个方法调用多个js文件时,涉及到的js代码比较长,则会使用到这个按钮。

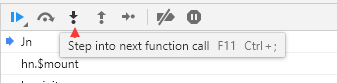
这个小图标的功能叫”逐语句执行“或者叫”逐步执行“



我发现设置一个断点,然后刷新,逐步执行,会在代码里面解析出来某些变量