本章主要来聊聊CSS中一些杂七杂八的属性,个人会将里面的坑提取出来测试一遍加深下印象,比较符合常规的属性这里就不赘述了。
1.与众不同的background-position属性
background-position属性支持数值,百分比,关键字。当然你也可以混用关键字和数值,如
background-position:right 40px bottom 20px;
表示距离右边缘40像素,距离底边缘20像素。background-position的不同之处在于其百分比计算值有其特殊的计算公式,具体计算公式如下
positionX = (容器的宽度 - 图片的宽度)* percentX
positionY = (容器的高度 - 图片的高度)* percentY
为什么CSS要给background单独设置一个这么奇怪的计算方式?不防来思考一下,我们最爱用的100%值,如果你给background-position设置了100% 100%,如果按照正常的计算方式,那么这张背景图他就消失了,然而实际情况是这张背景图被固定到了容器右下角,因此这个计算方式是有一定好处的,只是在使用的时候需要注意一下。
2.被嫌弃又十分重要的outline属性
outline表示元素的轮廓,语法和border属性类似,如
outline:1px solid #cccc
outline是一个和用户体验密切相关的属性,与focus状态以及键盘访问密切相关。在桌面端网页,我们可以通过鼠标点击来完成一般的访问操作,然而这世上存在鼠标没电的情况,还存在不需要鼠标的设备,比如现在越来越普及的智能电视,就是用遥控器来操作的(别跟我说你家电视是触屏的,gun!)。这个时候,用户就需要知道自己focus了哪个元素,如果没有outline辅助属性,你可能需要通过border去模拟focus状态,然而浏览器自带的功能为什么还要费尽心思自己去模拟呢?
了解了outline的重要性后,以后在CSS重置的时候一定要避免重置outline,这样的错误会造成部分场景的用户使用障碍。
*{
outline:none; //千万不要这样做!
}outline属性除了和focus有较深的羁绊之外,还在别的地方大有用武之地。这里就不得不提outline的另一个特殊属性了,outline拥有不占据任何空间的属性。 借助这个属性,我们可以实现一些比较棘手的问题。
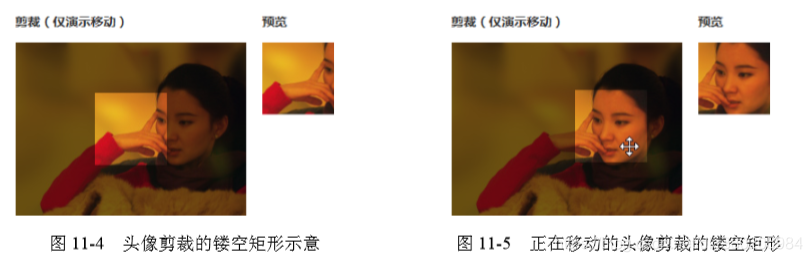
案例1:头像裁剪的矩形镂空效果

要实现这种中间镂空透明、四周蒙层遮罩的效果,就可以借助outline属性。核心CSS如下
<style>
.father{
overflow: hidden;
}
.son{
width: 80px;
height: 80px;
outline: 9999px solid rgba(0,0,0,0.5);
cursor: move;
}
</style>3.光标属性cursor
cursor属性决定了鼠标移入元素时,鼠标的样式,我们用的最多的就是cursor:pointer,把鼠标移入区域变成可点击效果。除此之外,cursor还有很多好用的关键字,这里做个记录方便查阅。
(1)cursor:auto 默认值。auto表示光标形状根据标签类型自动进行处理。如<button>标签鼠标移入cursor:auto被处理成default,注意不是pointer,带href属性的链接表现为pointer。因此目前Web页面的按钮使用pointer手型的做法并不标准,链接才是手型。
(2)cursor:default。系统默认光标形状,类似![]() 。
。
(3)cursor:none。这个声明就是让光标隐藏不见的意思,什么情况下我们不需要鼠标呢?没错,你看视频全屏的时候,如果网站的用户体验做得好的话就会自动隐藏鼠标。
(4)cursor:pointer。光标表现为一只伸出食指的手,类似![]() 。一般用于可点击的元素。
。一般用于可点击的元素。
(5)cursor:help。光标头上带了个问号,类似![]() 。一般用于帮助文档。
。一般用于帮助文档。
(6)cursor:progress。打开部分软件的时候鼠标旁边就会出现个转呀转的符号,类似,![]() 表示数据正在加载中。
表示数据正在加载中。
(7)cursor:wait。这个符号一般在系统死机的时候会出现,类似![]() 尽量不要使用,以免引起不必要的恐慌。
尽量不要使用,以免引起不必要的恐慌。
(8)cursor:text。表示文字可被选中。类似![]()
(9)cursor:vertical-text。表示文字可被垂直选中类似 ![]() 。
。
(10)cursor:crossshair。十字光标,类似画图里的取色工具。
(11)cursor:cell。空心十字光标,excel软件里经常能见到他。
(12)cursor:move。带箭头的十字光标,类似![]() 。一般表示当前元素可拖拽。
。一般表示当前元素可拖拽。
(13)cursor:grab。光标是一个五指张开的手,类似![]() 。一般用于元素可被选取。
。一般用于元素可被选取。
(13)cursor:grabbing。光标是一个五指收拢的手,类似![]() 。一般表示选取了元素。
。一般表示选取了元素。
(14)cursor:zoom-in。光标形似放大镜。![]()
(15)cursor:zoom-out。光标形似缩小镜。![]()
(16)cursor:not-allowed。光标表示禁止,类似![]() 。一般表示按钮禁用。
。一般表示按钮禁用。
.........................(懒得抄了)
除了以上几种常用的之外,cursor还支持自定义图标。使用方法如下
cursor:url(example.png)
预览效果如下

本章主要总结了一些CSS中的几个有关用户体验的杂七杂八的属性,本来想把这张作为最后一章的,没想到最后两章讲的是CSS世界的两尊大神,direction和writing-mode,因此特地单独开一章进行讲解,有兴趣的点个关注吧