文章目录
3.3 扩展视图控制器的接口
所有新的源代码都写在ViewController.m中.打开文件,在import语句之后,让我们定义以下枚举以标识可用的混合模式:
enum BlendMode {
None,
Average,
Multiply,
Screen,
HUD
};
现在,我们需要增加一些新的变量和方法到我们的ViewController类中的私有接口中去.为了给标准的图片选择器提供回调,我们ViewController必须实现两个协议,UIImagePickerControllerDelegate和UINavigationControllerDelegate.我们也需要额外两个cv::Mat变量来存储选择的图像的原始格式数据,以及为了便于和当前背景以当前的混合模式进行混合的转换后的格式.混合模式也是一个变量.注意下面代码块中的高亮部分:
@interface ViewController () <
CvVideoCameraDelegate,
UIImagePickerControllerDelegate,
UINavigationControllerDelegate> {
cv::Mat originalStillMat;
cv::Mat updatedStillMatGray;
cv::Mat updatedStillMatRGBA;
cv::Mat updatedVideoMatGray;
cv::Mat updatedVideoMatRGBA;
cv::Mat originalBlendSrcMat;
cv::Mat convertedBlendSrcMat;
BlendMode _blendMode;
}
我们将’BlendMode’作为OC属性对待,并且自定义getter和setter方法.之后,在setter的实现之中,我们需要确保每当混合模式改变,BOOL属性值也要跟着改变.下面是属性的声明:
@property BlendMode blendMode;
@property BOOL blendSettingsChanged;
之后,我们将在’processImageHelper:‘方法中检查布尔值来决定我们是否需要重新计算混合的初始阶段.我们之前在第二章’'捕获,存储和分享照片"中写了一个空实现的方法processImageHelper:,函数签名如下:
-(void)processImageHelper:(cv::Mat &)mat;
我们需要为’Blend Src’和’Blend Mode’两个工具栏按钮增加两个IBAction回调.要在弹出窗口中连线到’BlendMode’按钮,我们需要得到该按钮的引用,因此我们将使其成为回调的参数。以下是回调声明:
- (IBAction)onBlendSrcButtonPressed;
- (IBAction)onBlendModeButtonPressed:(UIBarButtonItem *)sender;
因为弹出菜单框有好几个拥有相似功能的行为按钮,所以我们用以下的帮助方法来创建每个按钮:
- (UIAlertAction *)blendModeActionWithTitle:(NSString *)title blendMode:(BlendMode)blendMode;
最后,我们添加可以将前景图片转换为合适的尺寸和颜色格式的帮助方法:
- (void)convertBlendSrcMatToWidth:(int)dstW height:(int)dstH;
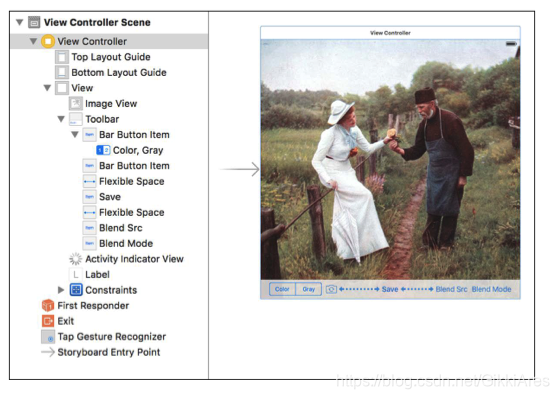
既然我们已经完成了在ViewController.mm中对接口的修改,现在打开Main.storyboard.我们需要在第二个可伸缩空白后面增加’Blend Src’和’Blend Mode’工具栏按钮.根据以下截图作为布局参考(或者从本书的GitHub仓库中下载完整的storyboard文件):

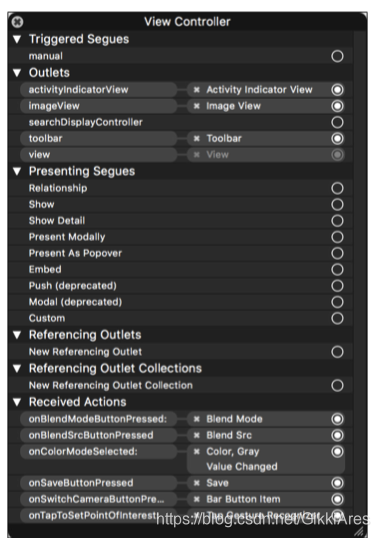
在完成布局之后,我们需要将新的工具栏按钮和ViewController.mm中定义的IBAction方法连接起来.在ViewController的场景层次途中右击来显示输出口和行为的列表.按照下图所示,设置连接: