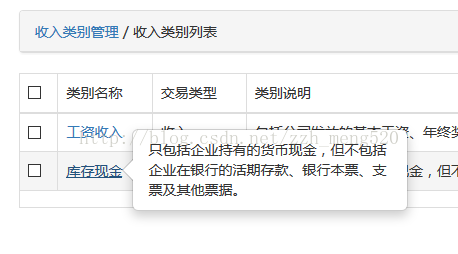
实现效果如上图,当鼠标放置到名字上时,则显示出内容详情。
实现具体过程如下:
1、需要加这句js
<!--实现鼠标放置名字上显示气泡说明的js-->
<script>
$(function () {
$('[data-toggle="popover"]').popover()
});
</script>
2、html代码如下:
<td> <a href="#" data-trigger="hover" title="此处可输入题目" data-container="body" data-toggle="popover" data-placement="right" data-content="此处是气泡显示内容的变量">变量名称</a> </td>
这样就可以实现气泡效果了,还是挺有意思的一个小效果。