一 、 js 中 string 的 处理方法:indexOf() substring()
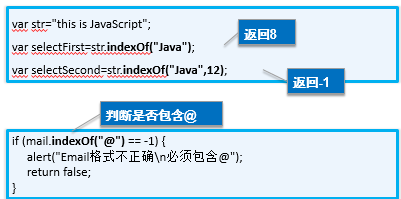
1、indexOf() ------------------- 查找字符串中是否包括 某字符串,返回时是第一次出现的 索引值 , 不存在返回 -1

var str="abcdefg";
console.log(str.indexOf("b"));2、字符串切片:substring() -------------- 括号里面是 索引值 (前闭后开)
var str="abcdefg";
console.log(str.substring(0,4));3、test() ------------------- 常用于正则表达式匹配
https://blog.csdn.net/qq_16555103/article/details/85299658#t41
4、判断长度 . length
var str="abcdefg";
console.log(str.length); // length 后面没有括号二、表单验证的方法:
常常 利用 test() 、正则表达式 、val() 来验证 ,批量验证 要用遍历的方法 each()
扫描二维码关注公众号,回复:
4917091 查看本文章


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="./js/jquery.js"></script>
<script type="text/javascript">
function check_qq(){
var regx=/[1-9]\d{4,9}/
$("[name=qq]").each(function(){
if(regx.test($(this).val())){
$(this).next().html("√")
}else{
$(this).next().html("×")
}
})
}
$(function(){
$(".btn").click(function(){
check_qq();
})
$(".add").click(function(){
$("li:last").before('<li>qq:<input type="text" name="qq"><span></span></li>')
})
})
</script>
</head>
<body>
<h2>qq号验证</h2>
<ul>
<li>
qq:<input type="text" name="qq"><span></span>
</li>
<li>qq:<input type="text" name="qq"><span></span></li>
<li>qq:<input type="text" name="qq"><span></span></li>
<li>qq:<input type="text" name="qq"><span></span></li>
<li><button class="add">+</button></li>
</ul>
<button class="btn">验证QQ号</button>
</body>
</html>