1.UGUI适配
Unity4.6新版UGUI,提供了三种基本的界面适配方案。
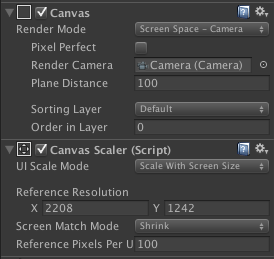
Canvas画布中Canvas Scaler就是用来做适配的
Reference Resolution表示我们设计界面的时候使用的屏幕大小
Screen match Mode有三种选择,即三种界面适配方案。
Shrink 保持缩放比例,裁切
Expand 缩放不裁切
Match Width Screen Size
如果是Match Width 那么就是适配宽度,把宽度设置为屏幕宽度,然后保持比例
如果Match height,那么适配高度,首先把高度设置为屏幕高度,然后保持比例
由于IOS设备尺寸类型不多,iphone5以后的iphone设备长宽比例相近,所以个人建议以iphone6Plus的尺寸为设计尺寸,由此适配ipad
Cavas的设置

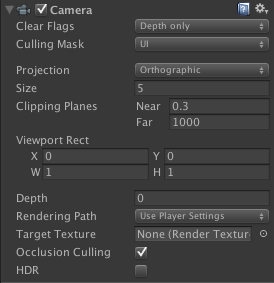
Canvas中Camera的设置(depthonly并只用于渲染UI)
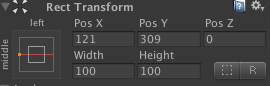
对于UI控件,根据不同情况选用不同模式,大部分自行设置尺寸的模式可以满足大部分情况,在CanvasScaler的影响下,会根据不同设备自动调整控件的大小,自己不需要特别管理。
例如左对齐
2.2D/3D场景适配
场景物体可以用一台新的摄像机单独渲染,控制场景和UI的前后只需调整Camera的depth即可,可以根据屏幕大小自己修改摄像机的属性。